本文主要是介绍基于MVC框架实现网页战舰游戏,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
基于MVC框架实现网页战舰游戏
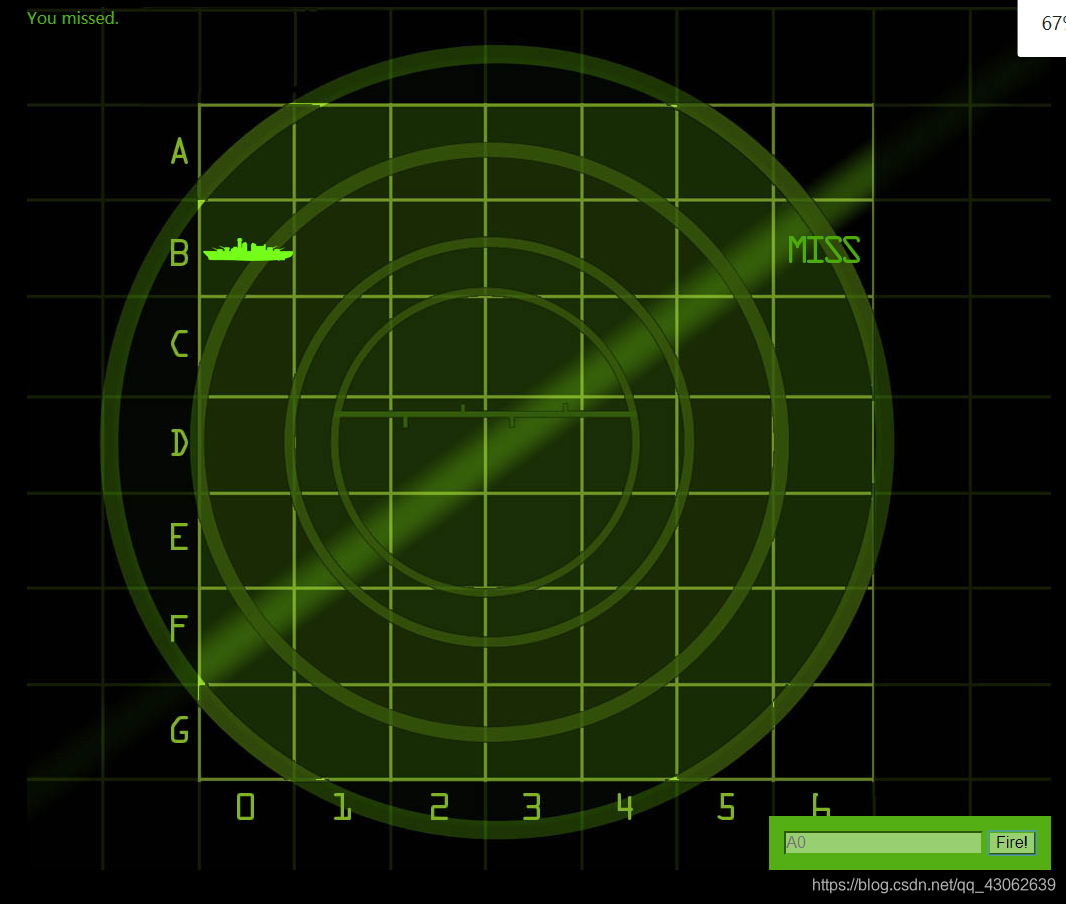
最终的视觉效果:

最终实现的功能:
每个战舰可以垂直或水平的隐藏在三节连续的单元格中;
用户在右下角猜测战舰在哪个单元格,然后点击fire按钮,如果该单元格有战舰,则在该单元格显示hit图案;没有战舰,则显示miss图案。
如果战舰的三节组成全部被击中,则这个战舰就被击沉;
如果用户击中所有战舰,就在左上角输出另一些提示信息。
第一步:搭建网页结构和视觉效果
1.1 HTML页面的大致轮廓
游戏的背景–黑色;
创建一个HTML表格表示 每个单元格 对应 战舰的一部分 ;
创建一个用户可以输入其猜测的表单;
创建一个显示提示信息的区域;
最后,决定如何使用图像表示战舰是否被击中。
<!doctype html>
<html lang="en">
<head><meta charset="utf-8"><title>Battleship</title>//这里把网页的样式设置放在css文件中,具体代码一会展示。现在只搭建结构<link rel="stylesheet" type="text/css" href="battleship.css">
</head>
<body>//左上角的用户提示区域;<div id="board"><div id="messageArea"></div></div>//右下角与用户交互的表单<form><input type="text" id="guessInput" placeholder="A0"><input type="button" id="fireButton" value="fire" ></form>//游戏的具体逻辑在js文件中实现<script type="text/javascript" src="battleship.js"></script>
</body>
</html>
1.2 添加HTML表格
只需要注意,为了指定每个单元格之后的事件,给每个单元格都加上id属性;
<table><tr><td id="00"></td> <td id="01"></td> <td id="02"></td> <td id="03"></td><td id="04"></td> <td id="05"></td> <td id="06"></td></tr><tr><td id="10"></td> <td id="11"></td> <td id="12"></td> <td id="13"></td><td id="14"></td> <td id="15"></td> <td id="16"></td></tr><tr><td id="20"></td> <td id="21"></td> <td id="22"></td> <td id="23"></td><td id="24"></td> <td id="25"></td> <td id="26"></td></tr><tr><td id="30"></td> <td id="31"></td> <td id="32"></td> <td id="33"></td><td id="34"></td> <td id="35"></td> <td id="36"></td></tr><tr><td id="40"></td> <td id="41"></td> <td id="42"></td> <td id="43"></td><td id="44"></td> <td id="45"></td> <td id="46"></td></tr><tr><td id="50"></td> <td id="51"></td> <td id="52"></td> <td id="53"></td><td id="54"></td> <td id="55"></td> <td id="56"></td></tr><tr><td id="60"></td> <td id="61"></td> <td id="62"></td> <td id="63"></td><td id="64"></td> <td id="65"></td> <td id="66"></td></tr>
</table>
1.3 添加样式
注意设置网页背景及各组成部分匹配的颜色即可。这里只贴代码。
body{background-color: black;}
div#board{position: relative;width: 1024px;height: 863px;margin: auto;background: url(imgs/board.jpg) no-repeat;}
div#messageArea{position: absolute;top: 0px;left: 0px;color: rgb(83,175,19);font-size: large;
}
table{position: absolute;left: 173px;top: 98px;border-spacing: 0px;
}
td{width: 94px;height: 94px;
}
form{position: absolute;]bottom: 0px;right: 0px;padding: 15px;background-color: rgb(83,173,19);
}
form input{background-color: rgb(152,207,113);border-color: rgb(83,173,19);font-size: 1em;
}
//指出是否击中了战舰的类,如果击中,则给对应的单元格添加hit类;否则,添加miss类
.hit{background: url(imgs/ship.png) no-repeat center center;
}
.miss{background: url(imgs/miss.png) no-repeat center center;
}
第二步:设计游戏的逻辑
三个需要设计并实现的对象:
model :跟踪战舰的状态:在什么地方,是否被击中,以及是否被击沉;
view : 负责更新界面 ,指出玩家是否击中了战舰,以及向用户显示信息;
controller: 整合各个部分,获取玩家的输入,实现游戏的逻辑。
2.1 实现view对象
view对象应该包含的方法:
displayMessage: 显示用户提示信息;
displayHit: 显示Hit图案;
displayMiss: 显示miss图案;
var view={//这个方法将一个字符串作为参数,并在消息区域中显示他displayMessage: function(msg){//取出需要操作的元素,也就是id为messageArea的元素var messageArea = document.getElementById("messageArea");//更新元素的文本,让浏览器显示这段文本;messageArea.innerHTML=msg;},//这个方法显示目标被击中displayHit: function(location){//取出被击中的元素,location是根据行号和列号生成的,也就是<td>元素的idvar cell=document.getElementById(location);//给被击中的元素添加hit类,于是该元素的背景设置为hit图像cell.setAttribute("class","hit");},//这个方法显示miss目标displayMiss: function(location){var cell=document.getElementById(location);//给未能击中的元素添加hit类,于是该元素的背景设置为miss图像cell.setAttribute("class","miss");}
};
2.2 实现model对象和controller对象
因为这两者之间经常需要对照着来组织逻辑,因此将它们放在一起讲解。
2.2.1 model对象的简单实现
前面说了,model对象用于存储游戏的状态,以及如何修改状态。
首先分析一下,这个游戏中,状态包括什么
包括战舰的位置,战舰的哪些位置被击中了,已经有多少个战舰被击沉了。
现在先实现第一个逻辑:
判断玩家是否击中了战舰,如果击中,就进行标记;
还有一些其他的状态:
boardSize: 游戏板网格的大小
numShips: 战舰的个数
shipsSunk: 击沉的战舰个数
shipLength: 战舰的长度
ships: 战舰所处的位置以及被击中的部位(我们需要一个对象字面量实现这个ships属性,ships属性包含属性:locations和属性hits)
比如:
ships: [//第一个战舰的03被击中了{locations:[02,03,04],hits:["","hit",""]},{locations:[0,0,0],hits:["","",""]},{locations:[0,0,0],hits:["","",""]}],
注意:
稍后考虑,如何保证这些战舰的他们的位置之间没有重叠
需要实现的方法:
fire: 一个开火的方法
结合更新视图一起解释,其中包含一个辅助的方法;
//传递一个猜测的数fire: function(guess){for(var i=0;i<this.numShips;i++){var ship = this.ships[i];//检查这个数在不在某个战舰中var index=ship.locations.indexOf(guess);if(index>=0){//战舰被击中了,设置对应的属性,更新视图ship.hits[index]="hit";view.displayHit(guess);view.displayMessage("hit");//是否击沉战舰,是,更新视图,增加被击沉的数目//isSunk是一个辅助的方法,也已经添加在model对象的代码中,检查战舰是否击沉if (this.isSunk(ship)){view.displayMessage("you sank my battleship");this.shipsSunk++;}}}//同样更新视图view.displayMiss(guess);view.displayMessage("you missed");//遍历所有的战舰,也没有任何被击中,返回false.return false;},
isSunk方法:
isSunk: function(ship){for(var i=0; i<this.numShips;i++){if(ship.hits[i]!=="hit"){return false;}}return true;},
2.2.2 controller对象的简单实现
获取玩家的猜测
保证猜测是有效值
交给model处理
实现"A3"–"03"的类似转换
在controller对象中 用方法processGuess处理猜测
在controller对象外 用函数parseGuess辅助检查猜测的有效性
//一系列的检查操作,最终返回一个数字,
//用这个数字作为id的元素就是用户当前猜测指向的元素
function parseGuess(guess){var alphabet=["A","B","C","D","E","F","G"];if(guess===null||guess.length!==2){alert("please enter a letter and a number on the board");}else{firstChar=guess.charAt(0);var row=alphabet.indexOf(firstChar);var column=guess.charAt(1);if (isNaN(row)||isNaN(column)){alert("check your input");}else if(row<0||row>=model.boardSize||column<0||column>=model.boardSize){alert("your input is too small or too big, please check");}else{return row+column;}}return null;
}
回到controller对象内,
var controller={//用属性guesses表示当前已经猜了多少次,只有输入有效值才计数guesses:0,processGuess: function(guess){//var location =parseGuess(guess);if (location){this.guesses++;//交互,看击中战舰与否var hit =model.fire(location);//如果击中了,而且当前所有的战舰都被击中了,输出提示信息if (hit&&model.shipsSunk===model.numShips){view.displayMessage("great ,you hit all\the battleships, in "+this.guesses+"guesses");}}}
};实现了游戏的核心逻辑和显示功能后,要开始考虑事件处理程序;
第三步:事件处理程序
3.1 获取玩家的猜测
function handleFireButton(){//获取表单中玩家的输入并交给控制器var guessInput=document.getElementById("guessInput");var guess=guessInput.value;controller.processGuess(guess);//保证玩家再次猜测时,不用删除上一次自己的输入guessInput.value="";
}
添加事件处理程序:
function init(){var fireButton=document.getElementById("fireButton");//给按钮绑定点击事件fireButton.onclick=handleFireButton;//用回车键代替点击事件(处理程序参见handleKeyPress)也可以选择直接点击fire按钮var guessInput=document.getElementById("guessInput");guessInput.onkeypress = handleKeyPress;}
//等页面加载完,再调用init函数,保证能取到元素
window.init;
第四步:收尾工作
3.1 放置战舰
3.1.1 保证战舰不重叠
在model中添加方法
generateShipLocations: function(){var locations;for(var i=0;i<this.numShips;i++){do{locations=this.generateShip();}while(this.collision(locations));this.ships[i].locations=locations;}},
collision: function(locations){//迭代所有战舰,检查新战舰在的位置与之前有没有重叠for(var i=0; i<this.numShips;i++){var ship =model.ships[i];for (var j=0; j<locations.length; j++) {if(ship.locations.indexOf(locations[j])>=0){return true;}}}return false;}
3.1.2垂直方向or水平方向
generateShip: function(){//随机生成方向var direction= Math.floor(Math.random()*2);var col, row;if (direction===1){//随机选定行号和列号,注意范围有一个值的范围 this.boardSize-this.shipLengthrow=Math.floor(Math.random()*this.boardSize);col=Math.floor(Math.random()*(this.boardSize-this.shipLength));}else{col=Math.floor(Math.random()*this.boardSize);row=Math.floor(Math.random()*(this.boardSize-this.shipLength));}var newShipLocations =[];for(var i=0;i<this.shipLength;i++){if (direction===1){newShipLocations.push(row+""+(col+i));}else{newShipLocations.push(col+""+(row+i));}}return newShipLocations;},
3.2 最后的修改
初始化model对象的ships属性
ships: [{locations:[0,0,0],hits:["","",""]},{locations:[0,0,0],hits:["","",""]},{locations:[0,0,0],hits:["","",""]}],
在init函数中添加调用生成战舰位置的代码
model.generateShipLocations();
总结
注意三个对象之间的交互,尤其是更新视图;关联控制器等
这篇关于基于MVC框架实现网页战舰游戏的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






