本文主要是介绍JavaScript学习笔记——编写战舰游戏 Part1:HTML和CSS,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
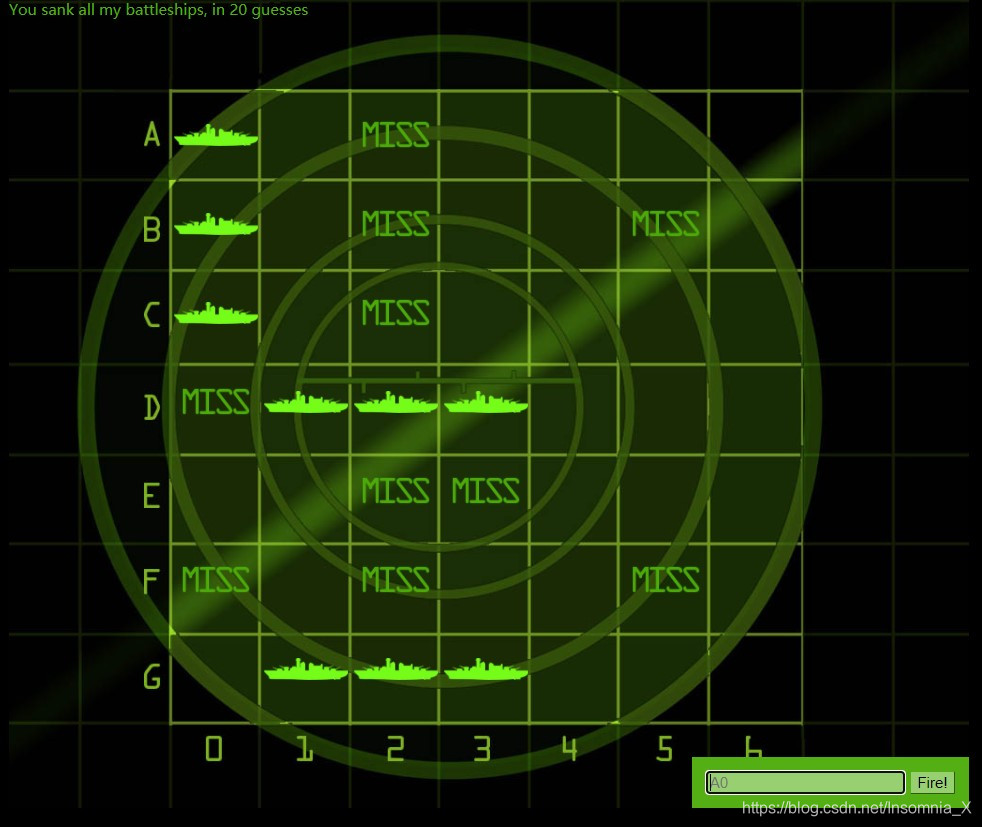
编写一个战舰游戏,网页上有游戏板和网格,玩家在网页中直接输入猜测的位置,开火后在游戏板上显示是否击中了战舰
方案分析
- 要创建交互式网页(应用),需要HTML、CSS和JavaScript。
- HTML用于定义结构,CSS用于设置样式,而JavaScript用于定义行为。
- 利用HTML和CSS创建一个游戏板。
- 之后还需正确地设计其结构,以便能够在JavaScript中获取玩家输入以及显示击中、未击中等消息。
下面先从HTML和CSS着手,创建一个游戏板
具体实现:第一步 创建HTML页面
目标:
需要设置网页背景为黑色,添加雷达网格图像
需要一个HTML表格并放在背景图像上,其中每个单元格对应游戏板的一格
需要一个HTML表元素,供玩家输入其猜测
需要一个消息区域,用于显示诸如You sank my battleship!等消息
需要使用表格在游戏板上显示战舰图像(击中时)和MISS图像(未击中时)
1.基本HTML
- 在网页中添加一个
<body元素,其中只包含一个<div>元素 <div>元素名称为"board",用于放置游戏板的图像
<!doctype html>
<html lang="en"><head><meta charset="utf-8"><title>Battleship</title><style>body {//网页背景设置为黑色background-color: black;}div#board {position: relative;//对这个<div>元素进行相对定位,以便对之后的表格进行定位width: 1024px;height: 863px;margin: auto;background: url("board.jpg") no-repeat;//添加游戏板的图像}</style></head><body><div id="board">//将在这个<div>元素中添加表示游戏板的网格和用于获取玩家输入的表单</div><script src="battleship.js"></script>//游戏代码放在"battleship.js"文件中</body>
</html>
2.创建表格
- 创建表格,覆盖背景图像中的网格,提供了显示战舰和MISS图像的区域
- 每个单元格(即每个
<td>元素)都正好在背景图像中的一个格子上面
左上角的单元格id为00,左下角的单元格id为06,左下角的单元格id为66 - 技巧:给每个单元格指定一个id,以便能够在CSS和JavaScript中操作它
将表格嵌套在<div>元素board内部
<div id="board"><table><tr><td id="00"></td> <td id="01"></td> <td id="02"></td> <td id="03"></td><td id="04"></td> <td id="05"></td> <td id="06"></td></tr><tr><td id="10"></td> <td id="11"></td> <td id="12"></td> <td id="13"></td><td id="14"></td> <td id="15"></td> <td id="16"></td></tr>//......<tr><td id="60"></td> <td id="61"></td> <td id="62"></td> <td id="63"></td><td id="64"></td> <td id="65"></td> <td id="66"></td></tr></table></div>
3.创建输入框
- 创建一个HTML表元素
<form>,用作输入框 - 使用
<form>和<input>元素,让玩家输入猜测 - 在一个
<form>元素中包含两个<input>元素,其中一个<input>用于输入猜测位置(类型为text),另一个<input>是按钮(类型为button)
<form>也嵌套在<div>元素board内部
<div id="board"><form><input type="text" id="guessInput" placeholder="A0"><input type="button" id="fireButton" value="Fire!"></form></div>
注意,此处无需设置<form>的action特性
因为这里无需向服务器提交表单,而是用代码在浏览器完成所有处理
- 如果需要向服务器上运行的PHP程序或其他程序提交表单,按钮类型为
submit- 此处我们使用的表单按钮类型为
button
这里只需为表单按钮实现一个单击事件处理程序,完成获取输入的操作等
4.创建消息显示区
- 使用一个
<div>元素,用于向玩家显示You sank my battleship!等消息
<div>元素同样嵌套在<div>元素board内部
<div id="board"><div id="messageArea"></div></div>
注意,<div>元素messageArea、<table>元素和<form>元素都嵌套在<div>元素board中,这对之后的CSS来说很重要
通过CSS进行排版
如果你现在加载这个网页,大多数元素的位置和尺寸都不对
因此,我们需要编写一些CSS,确保所有元素(如单元格)的位置和尺寸都与游戏板匹配
为让每个元素都处于正确的位置,我们将使用CSS来给它们定位
我们对
<div>元素board进行了相对定位,因此它嵌套的所有元素都能以相对于改<div>元素的方式进行定位;
而之前的表格、表单、消息区的对应元素都嵌套在board内;
归功于此,我们可以表格、表单、消息区指定在board内的具体位置
<head><style>body {background-color: black;}/*//游戏板///*/div#board {position: relative;width: 1024px;height: 863px;margin: auto;background: url("board.jpg") no-repeat;}/*//消息区///*/div#messageArea {/*设置消息区在游戏板的左上角*/ position: absolute;top: 0px;left: 0px;color: rgb(83, 175, 19);}/*//表单///*/table {border-spacing: 0px; /* could use border-collapse instead *//* border-collapse: collapse; *//*设置表单与board的边距,确保表格与游戏板的网格对齐*/position: absolute;left: 173px;top: 98px;}td {/*设置表格的单元格尺寸,从而与游戏板的网格对齐*/width: 94px;height: 94px;}/*//表单///*//*/输入框//*/form {/*设置输入框在游戏板的右下角*/ position: absolute;bottom: 0px;right: 0px;padding: 15px;background-color: rgb(83, 175, 19);}form input {/*设置按钮样式*/ background-color: rgb(152, 207, 113);border-color: rgb(83, 175, 19);font-size: 1em;}/*/输入框//*/</style></head>
涉及的知识点:CSS定位
position:relative按正常的网页排版方式定位元素。position:absolute基于父元素位置定位元素(此处就是以游戏板左上角为参考点定位)- 可使用属性
top和left来指定元素相对于默认位置偏离多少像素。
5.指出是否击中战舰
- 创建hit和mis类
- hit类的
background为图像ship.png - mis类的
background为图像miss.png
<head><style>.hit {background: url("ship.png") no-repeat center center;}.miss {background: url("miss.png") no-repeat center center;}</style></head>
这样,在JavaScript代码中改变HTML表格元素<td>的class属性,由于CSS指定了不同class的背景图片background,网页就会实时改变单元网格的图像为战舰或MISS图像,从而给出了是否击中战舰的图形化显示
这篇关于JavaScript学习笔记——编写战舰游戏 Part1:HTML和CSS的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!