本文主要是介绍记录 Photo Sphere Viewer 在个别浏览器 marker位置失效问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
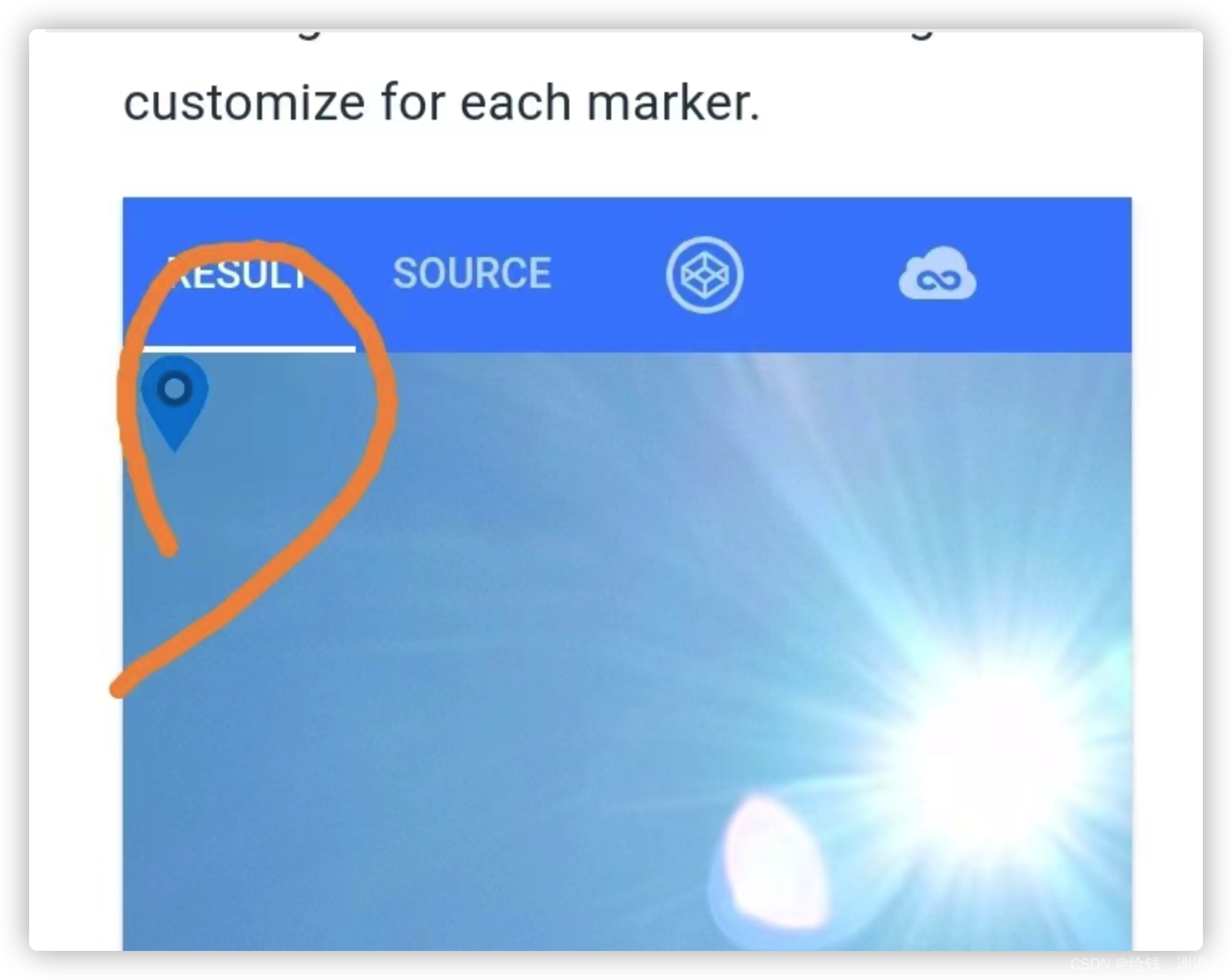
Photo Sphere Viewer全景在鸿蒙系统浏览器发现marker都缩在左上角了,所有的translate都失效了
 
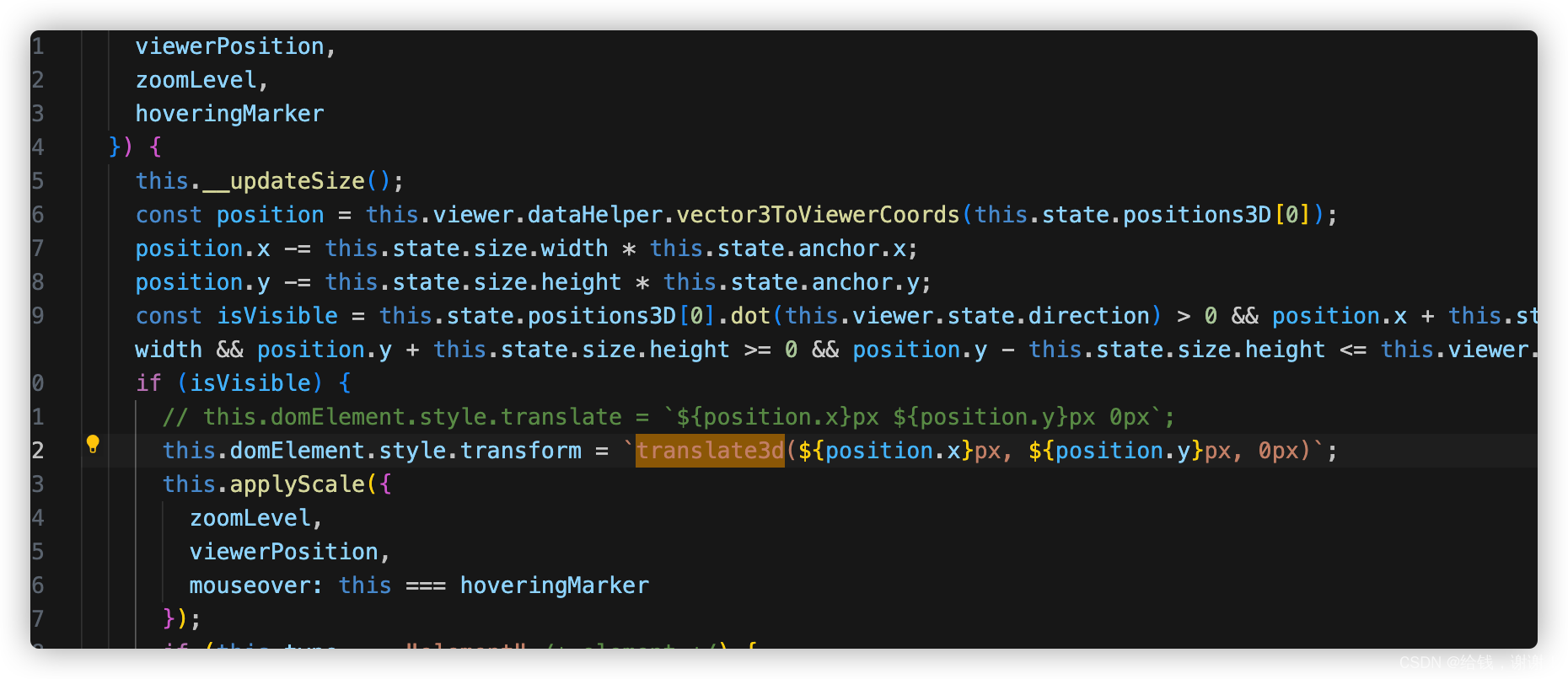
经过测试发现是因为在部分浏览器上translate: 795px 163px;这种写法是不生效的,而且`translate(${position.x}px, ${position.y}px, 0px)``这种写法也没有生效
解决办法就是改成translate3d

操作如下,修改他的node_modules代码,把this.domElement.style.translate = ${position.x}px p o s i t i o n . y p x 0 p x ‘ ; ‘ 改成 ‘ t h i s . d o m E l e m e n t . s t y l e . t r a n s f o r m = ‘ t r a n s l a t e 3 d ( {position.y}px 0px`;`改成` this.domElement.style.transform = `translate3d( position.ypx0px‘;‘改成‘this.domElement.style.transform=‘translate3d({position.x}px, ${position.y}px, 0px);
经测试没有问题

修改可以使用 pnpm patch
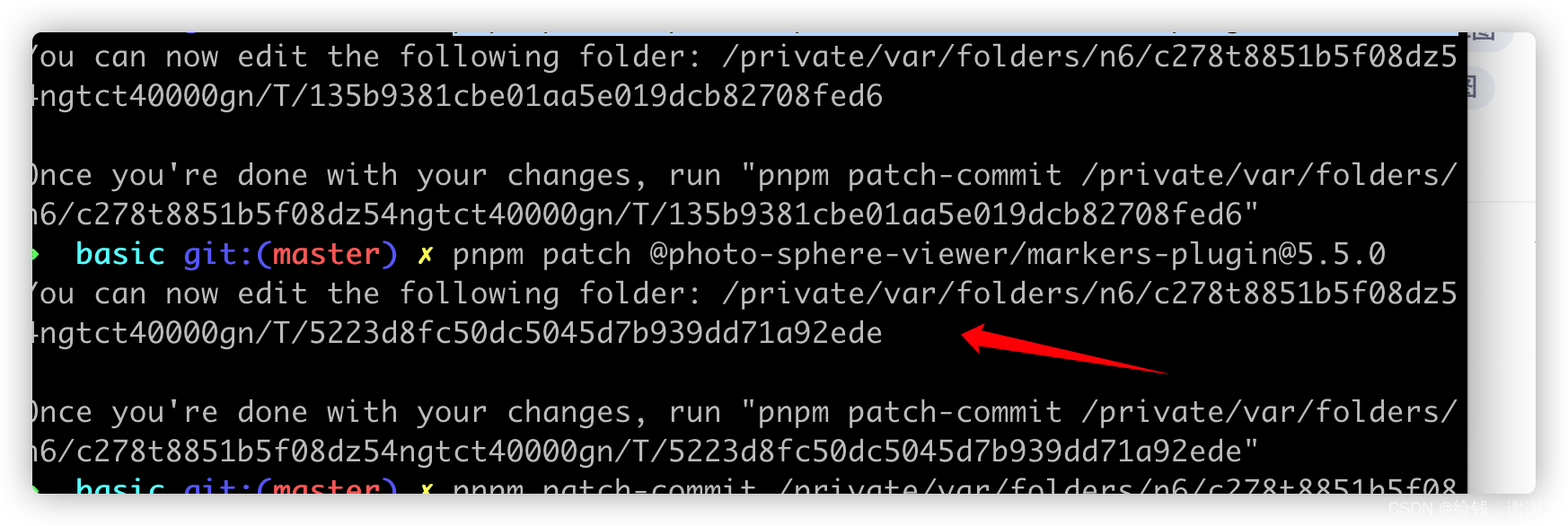
1、执行命令
pnpm patch @photo-sphere-viewer/markers-plugin@5.5.0
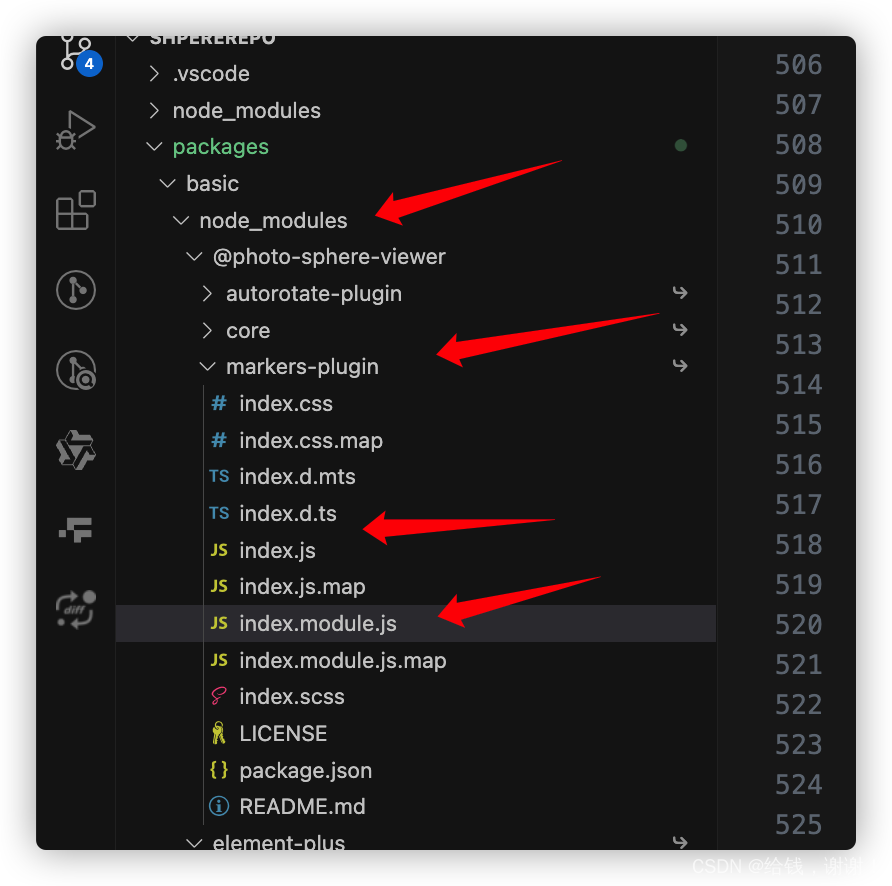
2、点击,打开文件夹并修改对应的代码

3、执行提示的命令

这篇关于记录 Photo Sphere Viewer 在个别浏览器 marker位置失效问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








