viewer专题
ToDesk远程连接Ubuntu 2022.04,鼠标动不了,Windows自带的远程桌面连接也连不上,TightVNC Viewer也连不上的解决办法
折腾一天终于解决了一个ToDesk远程鼠标动不了,Windows自带的远程桌面连接也连不上,TightVNC Viewer也没搞定,最后在向日葵远程控制软件文档得到的启发,原来是Ubuntu2022的显示通信协议改成了Wayland,修改/etc/gdm3/custom.conf里面把原来注释去掉,改为 WaylandEnable=false 这样就改成X11 Xorg了,然后 sudo s
OHIF Viewer 配置接口的地方
配置接口 Viewers-master\platform\app\public\config路径下的default.js是配置接口的 window.config = {routerBasename: '/', // 路由基路径// whiteLabeling: {}, // 白标配置(可选)extensions: [], // 扩展列表modes: [], // 模式列表customizati
OHIF Viewer 基础查看器的相关
新版的ohif 封装的很好,跟3.8版本的 viewer 修改成app ui组件进行了整改 3.9版本的更新 OHIF Viewer 3.9 相对于 3.8 版本进行了多项改进和更新。以下是一些主要的改进点: 1. 性能优化: 在 3.9 版本中,团队对性能进行了优化,特别是针对大型数据集的加载和渲染速度,减少了延迟,提升了用户体验。 2. 改进的用户界面(UI): 3.
Android基础 | UI检视利器:Hierarchy Viewer
Hierarchy Viewer是随AndroidSDK发布的工具,位置在tools文件夹下,名为hierarchyviewer.bat。它是Android自带的非常有用而且使用简单的工具,可以帮助我们更好地检视和设计用户界面(UI),绝对是UI检视的利器,但是好像很少有人提它,难道是因为太简单? 具体来说主要功能有2个: 1. 从可视化的角度直观地获得UI布局设计结构和各种
前端点击预览图片:Viewer.js 使用方法
1、 Viewer.js简介 Viewer.js 是一款强大的图片查看器。我们通过Viewer.js 在页面上添加强大的图片查看功能,同时,这款优秀的插件配置操作起来也非常的方便。 Viewer.js分为2个版本,js版本和jquery版本,下载地址分别为 纯JS版本:GitHub - fengyuanchen/viewerjs: JavaScript image viewer. jQuery
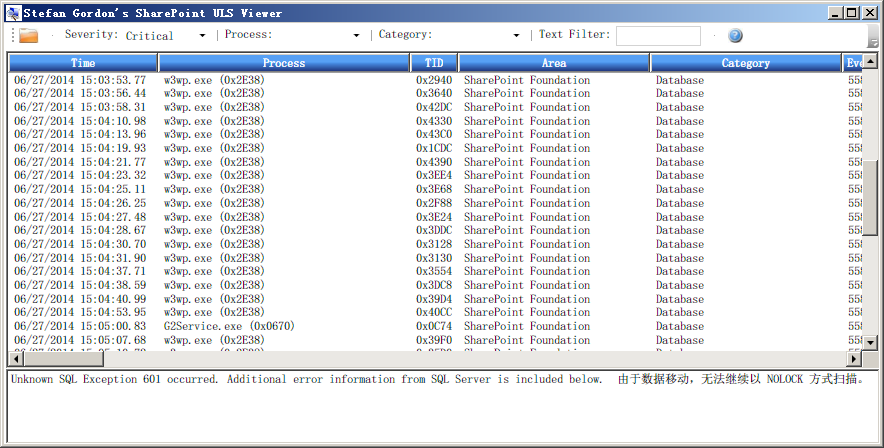
SharePoint ULS Log Viewer 日志查看器
SharePoint ULS Log Viewer 日志查看器 项目描述 这是一个Windows应用程序,更加轻松方便查看SharePoint ULS日志文件。支持筛选和简单的视图。 信息 这是一个WPF应用程序,LINQ支持。 目前版本有以下特点: 1. 转换和打开多个SharePoint ULS日志(如果选择多个或合并)。 2. 记录并改变列大小,在任
vue-json-viewer组件 copyable失效,页面并不现实copy按钮
<json-viewer :value="props.row.param_detail.query" :expand-depth="10" copyable></json-viewer> 官方文档中,说明,只要在json-viewer中加入 copyable属性,即可实现copy功能,如下图:注意:这里我的页面右上角并没有出现copy按钮 最后通过官网的issue得出,这是个bug,我的版本
基于photo sphere viewer的360全景展示
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>360全景图展示</title><link rel="stylesheet" type="text/css" href="https://os.alipayobjects.com/rmsporta
PLC Tutorial 3 PLC Viewer
1、版本信息 2、AMS NET ID 3、版本等级 4、激活的信息 Tools Event Viewer事件记录 Project Compare项目对比 Switch Runtime TC3和TC2之间的切换。 Router 管理路由信息
强大的可视化利器 Chrome Trace Viewer 使用详解
最近研究了下 Chrome 自带的 Trace Viewer,发现功能还挺强大的,用来做 Performance Profile,Timeline Tracing 等很方便,但官方的使用文档比较晦涩,资料也比较匮乏和分散,就专门整理了下。 注:Trace Viewer 其实可以脱离 chrome://tracing 在线使用,具体操作后面会讲到 Trace Viewer 介绍 T
laravel扩展包学习-日志查看工具rap2hpoutre/laravel-log-viewer
laravel扩展包学习-日志查看工具rap2hpoutre/laravel-log-viewer 安装增加路由优化 提供一个web的页面查看工具,避免去服务器查看(tail -f) 安装 composer require rap2hpoutre/laravel-log-viewer 或者 //homestead环境安装失败,忽略版本问题进行安装composer req
《最新出炉》系列入门篇-Python+Playwright自动化测试-42-强大的可视化追踪利器Trace Viewer
宏哥微信粉丝群:https://bbs.csdn.net/topics/618423372 有兴趣的可以扫码加入 1.简介 在我们日常执行自动化测试工作的过程中,经常会遇到一些偶发性的bug,但是因为bug是偶发性的,我们不一定每次执行都能复现,所以我们在测试执行的时候,追踪用例执行就变得非常重要了。playwright提供了一个Playwright Trace Viewer工具来追踪测试执行
viewer万能的可放大缩小翻转切换上下件的图片预览插件
** 一、需求是上面展示一张大图,下面一排小图可以通过小图切换上面的大图,然后点击大图可以放大预览并可以左右切换上下件预览 ** 二、具体使用方式引入相关的js、css,用cdn的方式引入加载会更快些 <link href="https://cdnjs.cloudflare.com/ajax/libs/viewerjs/1.11.6/viewer.min.css" rel="styleshe
Android studio 使用Hierarchy Viewer
注意: 1.HierachyViewer无法连接真机调试 ,只能在studion中连接模拟器调试。 2.本文基于AS 2.3.3. 3.APP先运行起来再使用Android Device Monitor。 启动Android Device Monitor 第一种 依次点击菜单Tools>Android>Android Device Monitor,如下图: 第二种 直接点
【(glView)OpenGL Extension Viewer下载安装教程】
文章目录 前言一、软件功能二、下载链接二、运行界面 前言 OpenGL Extension Viewer是一款显卡测试工具,可以快速,有效地帮助用户查询,测试出显卡的FPS,对绘图处理器、OpenGL API的侦测等,检测OpenGL计算能力,是款非常值得信赖的软件。在配置OpenGL开发环境时,我们可以先利用该软件测试当前显卡支持的OpenGL版本。 一、软件功能
通过注册表删除事件查看器中多余的日志分类 event viewer
Event Viewer对应这个 HKEY_LOCAL_MACHINE/SYSTEM/ControlSet001/Services/Eventlo
mupdf-android-viewer 设计与实现浅析
目前在 Android 应用开发中,可用的 PDF 文档展示的开源项目好几个,最为方便的是 AndroidPdfViewer,它基于 PdfiumAndroid 开发而来,而后者则是由 AOSP 中的 pdfium 封转而来。另外一个 PDF 文档显示的开源项目 mupdf 也非常强大。本文简单分析 MuPDF 库的 Android 封装。 MuPDF 是一个用于查看和改变 PDF,XPS 和
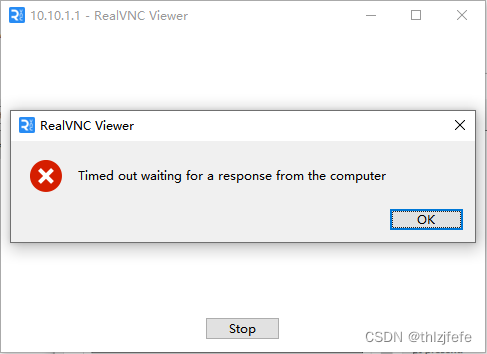
VNC Viewer 连接远程主机及常见错误处理(The connection closed unexpectedly)
搭建可接收vnc连接的环境 1、下载镜像 https://github.com/fcwu/docker-ubuntu-vnc-desktop 该镜像是含有ubuntu 通过docker运行的桌面环境,并接受vnc 的连接 docker pull dorowu/ubuntu-desktop-lxde-vnc 2、运行容器 1)只暴露容器的80端口,此时只能通过web的方式访问vnc d
OpenCV3 和 Qt5 计算机视觉 学习笔记 - Graphics_Viewer
设计模式 设计模式说明示例案例抽象工厂这可用于创建所谓的工厂类,该工厂类能够以各种可能的方式创建对象并控制新对象的创建,例如防止对象具有超过定义数量的实例。在本章中,我们将学习如何使用这种设计模式来编写基于插件的 Qt 应用。DescriptorMatcher抽象类中的create()函数是 OpenCV 中此设计模式的示例。命令使用此设计模式,可以用对象表示动作。 这允许诸如组织动作顺序,
cesium viewer flyTo的方向问题 offset HeadingPitchRange
cesium flyTo到entity的时候通过offset设置方向,HeadingPitchRange是以当前entity为中心建立的局部参考系,意思就是不管地图heading为多少,flyTo是以entity为基准飞的 模型不设置heading:flyTo之后视角都是调整到模型heading设置为0的状态模型设置heading:flyTo的时候设置heading值为模型heading,f
pdfjs-4.0.379-dist直接打开viewer.html报错
下载了pdfjs-4.0.379-dist,但是直接打开viewer.html报错。解决方法:安装live Sever,并用live Server打开 打开浏览器截图 错误提示如下: Access to image at 'file:///D:/work/web-common/car-knowledge-base-web/static/pdfjs-4.0.379-dist/web/ima
[vue] v-viewer 点击失效 图片有更新
rebuild 当图片发生变更时(添加、删除或排序),viewer实例会使用update方法更新内容。 写法1 <div class="images" v-viewer.rebuild><img v-for="src in images" :src="src" :key="src"></div> 写法2 <viewer:options="options":images="images"
OSG教程:场景保存类Viewer
来源: 第三维度 作者:FreeSouth[杨石兴]编著 选自《OSG程序设计教程》第二章第四节 osgViewer::Viewer 类描述: 为一个单独的场景[scene]保存一个单独的view. 类中方法: 1:Viewer() 2:Viewer (osg::ArgumentParser &arguments)
VNC Viewer连接树莓派4B cannot currently show the desktop 解决办法
使用VNC Viewer链接树莓派时,出现下示提醒。 解决办法: 1.使用显示器链接或者SSH连接,打开终端 输入sudo raspi-config 执行 2.选择3 Interface options 3.选择P3 VNC 选择是 4.后退至上个界面 选2 Display Options 5.选D1 Resolution 选择一个合适的分辨率 (初始为7
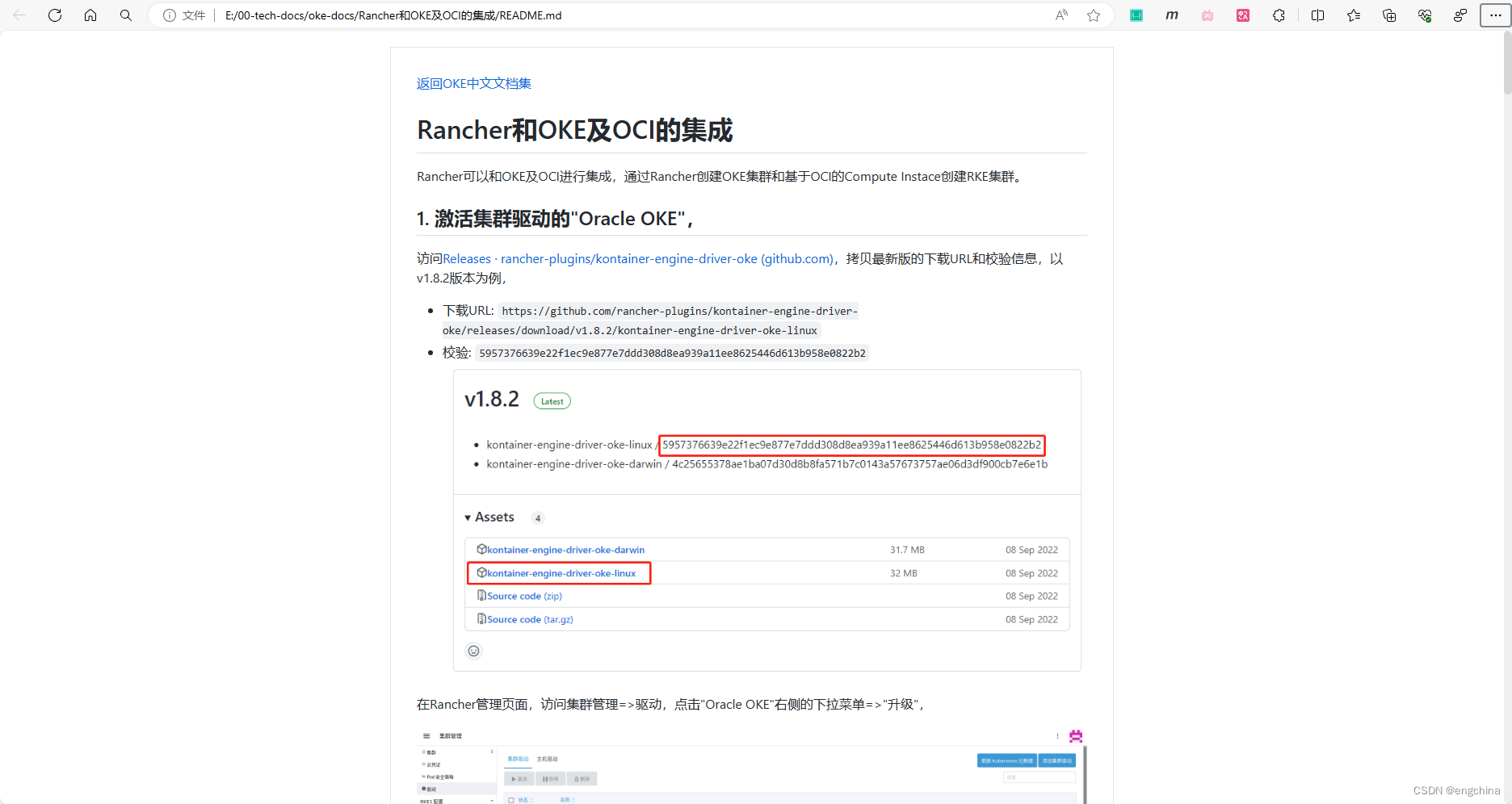
Chrome/Edge 使用 Markdown Viewer 查看 Markdown 格式文件
Chrome/Edge 使用 Markdown Viewer 查看 Markdown 格式文件 0. 引言1. 安装 Markdown Viewer 插件2. 使用 Markdown Viewer 阅读 Markdown 格式文件 0. 引言 大部分程序员都喜欢 Markdown 格式的文件,这时给一些没有在电脑上安装 Markdown 编辑器的同事分享资料时,需要转成 PDF


















![[vue] v-viewer 点击失效 图片有更新](/front/images/it_default.jpg)