本文主要是介绍Android中源码Launcher主屏幕程序排列详解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
转自: http://blog.csdn.net/wdaming1986/article/details/6978814
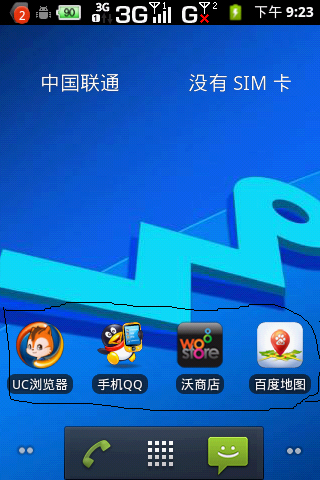
最近研究Lancher,从短信Mms的框架中过度到Launcher的bug和需求修改中,下面对launcher最简单的主屏幕程序的程序的布局的详解,给读者一个入门的感觉,android的主屏幕一共分为5个屏幕,从左到右依次是:0,1,2,3,4。所以想在那个主屏幕放哪些程序或者widget都可以在布局文件中实现,下面我就说说这个布局文件default_workspace.xml。这是对主屏幕进行排列的布局文件,在这里面写好,程序运行后就可以实现哪个屏幕放那些特定的程序或widget了。下面先看截图,分别为图(1)和图(2)。图(1)为3屏即为主屏的布局,最下面放了4个程序的快捷方式。图(2)为我粗糙地画了一个大概的一个面貌,屏幕一般被分为2维坐标的,左上角为原点(0,0),横向的为x轴(坐标向右依次加1,分别是0,1,2,3),竖向的为y轴(向下依次加1,分别是0,1,2,3)。
先看截图,下面看布局文件中的代码:


图 (1) 图(2)
下面看布局文件中的代码:
- <?xml version="1.0" encoding="utf-8"?>
- <!-- Copyright (C) 2009 The Android Open Source Project
- Licensed under the Apache License, Version 2.0 (the "License");
- you may not use this file except in compliance with the License.
- You may obtain a copy of the License at
- http://www.apache.org/licenses/LICENSE-2.0
- Unless required by applicable law or agreed to in writing, software
- distributed under the License is distributed on an "AS IS" BASIS,
- WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- See the License for the specific language governing permissions and
- limitations under the License.
- -->
- <favorites xmlns:launcher="http://schemas.android.com/apk/res/com.android.launcher">
- <!-- Far-left screen [0] -->
- <!-- Left screen [1] -->
- <appwidget
- launcher:packageName="com.google.android.apps.genie.geniewidget"
- launcher:className="com.google.android.apps.genie.geniewidget.miniwidget.MiniWidgetProvider"
- launcher:screen="1"
- launcher:x="0"
- launcher:y="0"
- launcher:spanX="4"
- launcher:spanY="1" />
- <!-- Middle screen [2] -->
- <search
- launcher:screen="2"
- launcher:x="0"
- launcher:y="0" />
- <appwidget
- launcher:packageName="com.android.protips"
- launcher:className="com.android.protips.ProtipWidget"
- launcher:screen="2"
- launcher:x="0"
- launcher:y="1"
- launcher:spanX="4"
- launcher:spanY="1" />
- <favorite
- launcher:packageName="com.android.Mms"
- launcher:className="com.android.Mms.MainActivity"
- launcher:screen="2"
- launcher:x="0"
- launcher:y="3"
- />
- <favorite
- launcher:packageName="com.android.phone"
- launcher:className="com.android.phone.MainActivity"
- launcher:screen="2"
- launcher:x="1"
- launcher:y="3"
- />
- <favorite
- launcher:packageName="com.android.Email"
- launcher:className="com.android.Email.MainActivity"
- launcher:screen="2"
- launcher:x="2"
- launcher:y="3"
- />
- <favorite
- launcher:packageName="com.android.yuemei"
- launcher:className="com.android.yuemei.MainActivity"
- launcher:screen="2"
- launcher:x="3"
- launcher:y="3"
- />
- <!-- Right screen [3] -->
- <appwidget
- launcher:packageName="com.android.music"
- launcher:className="com.android.music.MediaAppWidgetProvider"
- launcher:screen="3"
- launcher:x="0"
- launcher:y="0"
- launcher:spanX="4"
- launcher:spanY="1" />
- <appwidget
- launcher:packageName="com.android.vending"
- launcher:className="com.android.vending.MarketWidgetProvider"
- launcher:screen="3"
- launcher:x="1"
- launcher:y="1"
- launcher:spanX="2"
- launcher:spanY="2" />
- <!-- Far-right screen [4] -->
- </favorites>
标签讲解:
<appwidget>为添加相应的widget;
<search>为添加google搜索框;
<favorite>为添加程序的快捷方式;
属性讲解:
launcher:packageName="com.android.vending " 程序的包的名字。
launcher:className="com.android.vending.MarketWidgetProvider" 程序入口类的名字。
launcher:screen="3" 表示在屏幕的位置,从左向右依次为:0,1,2,3,4.共5屏,第2屏为主屏幕。
launcher:x="1" 在X轴的位置,如图(2)所画。向右依次增加,分别为0,1,2,3.共4个。
launcher:y="1" 在Y轴的位置,如图(2)所画。向下依次增加,分别为0,1,2,3.共4个。
launcher:spanX="4" 在X轴上占的格数。"4"代表占4格。
launcher:spanY="2" 在Y轴上占的格数,"2"代表占2格。
这篇关于Android中源码Launcher主屏幕程序排列详解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





