本文主要是介绍es6的some和every方法使用;,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章略长,但比较简单。
es6中的数组方法some()和every()都接收一个回调函数作为参数,该回调函数又接收三个参数,分别是数组元素、数组元素的索引、调用some或every方法的数组本身。它们的区别就是:
some方法用于判断数组中是否存在某个符合判断条件的元素,判断在回调函数的函数体内完成,并由回调函数返回一个布尔值。如果回调函数在某次返回了true,则整个some方法返回true,且结束遍历。
every方法用于判断数组中是否任意一个元素都符合判断条件,判断同样是在回调函数的函数体内完成,并由回调函数返回一个布尔值。如果回调函数在某次返回了false,则整个every方法返回false,且结束遍历。
注意:some和every方法都不会改变原来的数组。
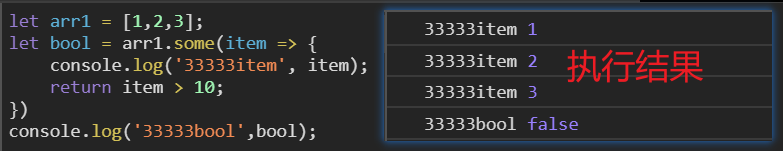
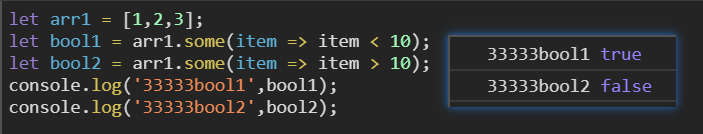
1、some方法举例如下图所示:
图1
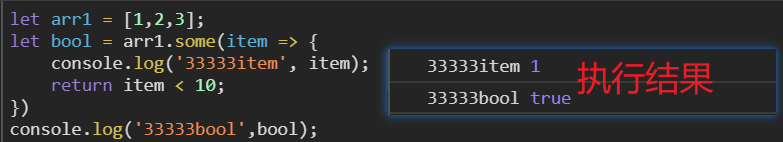
 图2
图2

分析图1可知,在每次执行回调函数时,回调函数返回的布尔值都为false,因此some方法不会提前退出遍历,因此会把数组中的每一个元素都遍历一次。从图2可知,在判断第一个元素是否符合条件时,回调函数就返回了true,则整个some方法返回true,直接停止了遍历,不再判断后面的元素。
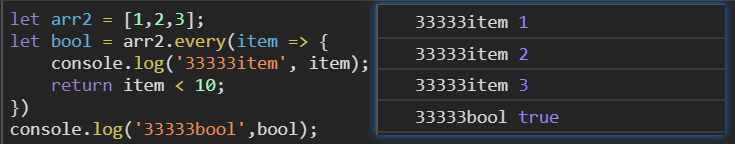
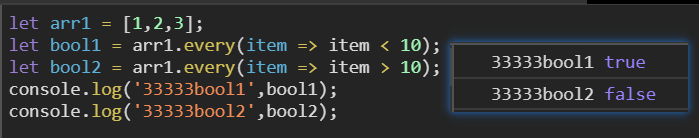
2、every方法举例:
图3

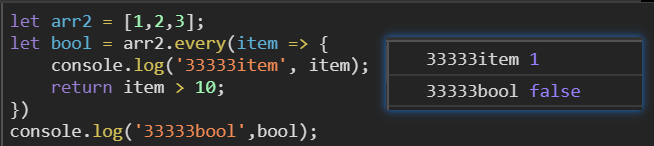
图4

根据前面的描述:every方法会在回调函数返回false时直接中止遍历,因此得到图3和图4的执行结果。
3、回调函数没有(主动)返回
上面的4个例子都是在回调函数主动返回布尔值,即调用了return语句的情况下分析的。下面来看如果回调函数没有主动返回布尔值时的表现:
对于some方法:
图5

对于every方法:
图6

分析图5和图6,可以看到在回调函数没有主动返回布尔值的情况下,some方法没有提前停止元素遍历,而every方法在第一个元素后就停止遍历了;some方法提前停止遍历的条件是return true,every方法提前停止遍历的条件时return false;也就是说回调函数默认会返回false;
4、特殊情况
下面再来看关于回调函数的一种特殊情况:
对于some方法:
图7

对于every方法:
图8

分析图7和图8,在回调函数同样没有return语句的情况下,执行结果为什么与第3点描述的不一样?即为什么这里能返回正确的结果?实际上,这里和第3的区别在于回调函数虽然没有return语句,但同时也没有大括号{}包含函数体。这种情况下,实际上和 {return xxx}的效果是一样的,回调函数其实是有主动返回值的。
总结一下,有三个重要的点:
(1)some和every方法提前停止遍历的前提(分别是回调函数return true和return false);
(2)回调函数没有主动返回布尔值时,默认都是返回false;
(3)回调函数的函数体只有一个语句且没有{}包含,实际上和有{}包含且有return语句是相同的。
如有错误,欢迎指出。
这篇关于es6的some和every方法使用;的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






