every专题
5 Things Every Manager Should Know about Microsoft SharePoint 关于微软SharePoint每个经理应该知道的五件事
5 Things Every Manager Should Know about Microsoft SharePoint 关于微软SharePoint每个经理应该知道的五件事 Would you like to quickly find information that you know your company has in its files... so
es6 数组处理 arr.map arr.filter arr.find arr.findIndex arr.some arr.every
//arr.map(函数);map方法:可以简单的理解为映射(按方法进行转化映射) var arr = [1,2,3,4]; var newArr = arr.map((n) => n*n); //等同于n => n*n,可省参数()和表达式{} 箭头函数只有一个参数时可以省括号;只返回单一表达式时 可以省{}; 返回对象时表达式需({}) console.log(newArr
解决:Every derived table must have its own alias
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到教程。 报错: com.mysql.jdbc.exceptions.jdbc4.MySQLSyntaxErrorException: Every derived table must have its own alias 解决: 1.这句话的意思是说每个派生出来的表都必须有一个自己的别名 一般在
《What every programmer should know about memory》-What Programmers Can Do译
原文PDF: http://futuretech.blinkenlights.nl/misc/cpumemory.pdf 一二章参考博文:https://www.oschina.net/translate/what-every-programmer-should-know-about-memory-part1?lang=chs&p=6 目的在边学习边翻译让自己理解的更加深刻。6.程序员可
《What every programmer should know about memory》-NUMA Support译
原文PDF: http://futuretech.blinkenlights.nl/misc/cpumemory.pdf 一二章参考博文:https://www.oschina.net/translate/what-every-programmer-should-know-about-memory-part1?lang=chs&p=6 目的在边学习边翻译让自己理解的更加深刻。 5. NUMA
八、每晚准时入眠的五个关键要素(The 5 Keys to Falling Asleep On Time Every Night)
The best book I’ve read on sleep is Matthew Walker’s Why We Sleep. In it, he explains the importance of getting good sleep as well as offers suggestions for how to avoid problems of nighttime insomn
What are some of the most basic things every programmer should know?
There are some fundamental ideas that if you learn, you’ll be a much better programmer: * Learn underlying systems. Have you been stuck on a bug for the past couple hours? Chances are, you don’t unde
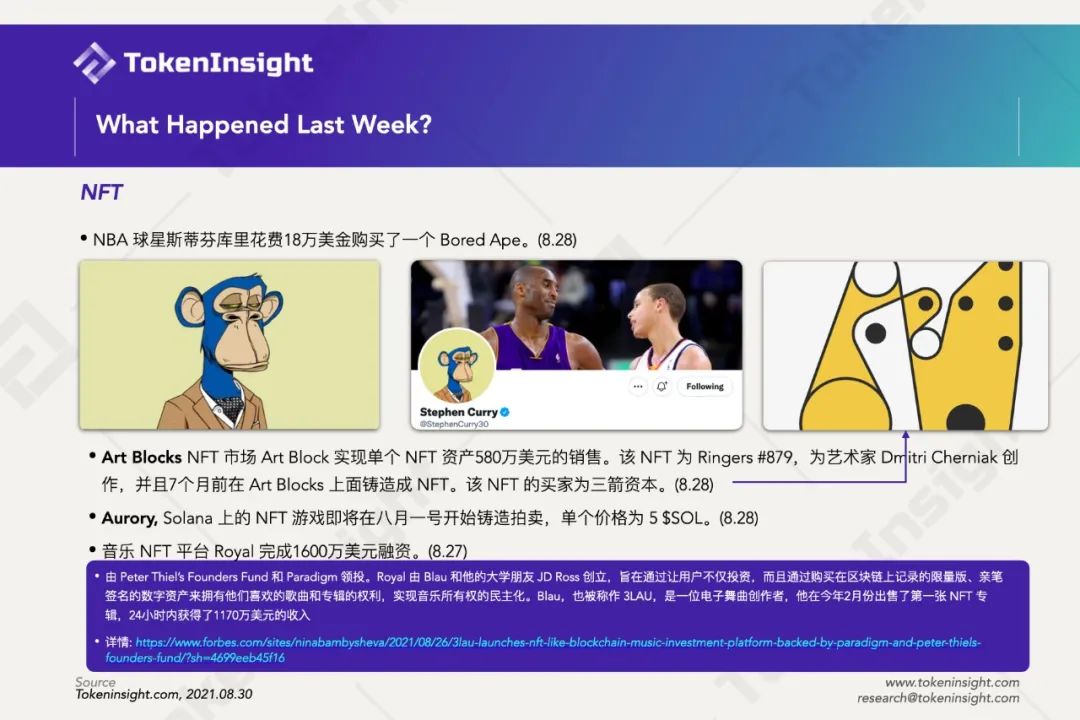
DeFi Every Week!NFT Summer 依旧火热
*我们准备了 DeFi 周报,每周更新,本周是第三期。TokenInsight 以短篇 PDF 的形式向各位读者展示过去一周 DeFi 市场与 NFT 市场的热点,包括但不限于融资、项目进展、交易数据等,欢迎各位朋友查阅并交流讨论。我们知无不言言无不尽。Be Free! 根据 DeFiPulse 数据,本周 DeFi 市场的总 TVL 有所波动并略有下降(-2.84%)。到8月29日这一周结束时
对空数组使用some和every表现不一致
问题描述 对空数组使用some和every结果与预期不符合(也不符合逻辑) [].every(item=>item===true); // > true[].some(item=>item===true); // > false 问题出现原因 未知 every方法的输出结果不符合逻辑,不知道为什么,查阅es5无结果;但是在网络上有检索到相关内容; 解决方案 在使用数组的every方法
10 Programming Proverbs Every Developer Should Know
所谓谚语,就是用言简意赅、通俗易懂的方式传达人生箴言和普遍真理的话,它们能很好地帮助你处理生活和工作上的事情。也正因如此,我才整理了10句编程谚语,每位开发人员都应该铭记他们,武装自己。 1. 无风不起浪 别紧张,这也许只是一场消防演习 代码设计是否糟糕,从某些地方就可以看出来。比如: •a. 超大类或超大函数 •b. 大片被注释的代码 •c. 逻辑重复 •d. If/else嵌套过
es6的some和every方法使用;
文章略长,但比较简单。 es6中的数组方法some()和every()都接收一个回调函数作为参数,该回调函数又接收三个参数,分别是数组元素、数组元素的索引、调用some或every方法的数组本身。它们的区别就是: some方法用于判断数组中是否存在某个符合判断条件的元素,判断在回调函数的函数体内完成,并由回调函数返回一个布尔值。如果回调函数在某次返回了true,则整个some方法返回true,且
JavaScript数组的迭代方法(every、filter、forEach、map和some)
ES5 中为数组定义了 5 个迭代方法。每个方法都接收两个参数:要在每一项上运行的函数和(可选的)运行该函数的作用域对象——影响 this 的值。 传入这些方法中的函数接收三个参数:数组项的值、该项在数组中的位置(索引)和数组对象本身。 这 5 个方法都不会修改原数组中包含的值。 every ( ) 和 some ( ) every ( ) 和 some ( ) 是一对功能比较相近的函
js的every和some的区别
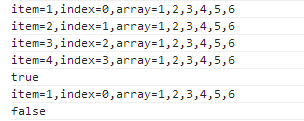
代码: [javascript] view plain copy <span style="font-family:Courier New;font-size:14px;"><script type="text/javascript"> var arr = [ 1, 2, 3, 4, 5, 6 ]; console.log( arr
数组遍历(for,forin,forof,forEach,map,filter,some,every,reduce)
文章目录 数组遍历方法总结for 循环for...in 循环for...of 循环forEach 循环map 循环filter 循环some 循环every 循环reduce 循环 数组遍历方法总结 这里记录一下,目前常用的针对数组的一些循环操作,以便以后随时翻阅。 所有循环讲解主要部分均由代码展示,更简明明了。 for 循环 for 循环没啥说的,不过要记得:针对for
1248 - Every derived table must have its own alias
该问题是子查询内的列名无法在外部查询中直接引用,使用别名来为子查询结果集命名,然后在外部查询中引用该别名。以下是一个修正后的查询语句: SELECT last_name, salary FROM (SELECT last_name, salary, RANK() OVER (ORDER BY salary DESC) AS salary_rank FROM employees) AS ran
js filter,every,includes 过滤数组
背景: 页面:在项目中遇到的,前端页面显示为,顶部是下拉搜索条件,下面是一个表格; 数据:接口请求一次性拿到所有:搜索条件里的下拉选项和表格中的数据; 现状:需要前端在搜索条件时,筛选表格数据展示,在前端进行筛选; 为什么不在后端进行筛选? 答:在某个页面中,接口已经把所有进行数据都返回前端展示了,现在的页面只是多了筛选查看,后端不想再提
js every()和some()和filter()
every()与some()方法都是JS中数组的迭代方法。 every()是对数组中每一项运行给定函数,如果该函数对每一项返回true,则返回true。 some()是对数组中每一项运行给定函数,如果该函数对任一项返回true,则返回true。 filter() 用于对数组进行过滤。它创建一个新数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。 map() 对数组中的每一项运行给
LibreOffice Calc 取消首字母自动大写 (Capitalize first letter of every sentence)
LibreOffice Calc 取消首字母自动大写 [Capitalize first letter of every sentence] 1. Tools -> AutoCorrect Options2. AutoCorrect -> Options -> Capitalize first letter of every sentenceReferences 1. Tool
ByteTrack:Multi-Object Tracking by Associating Every Detection Box(2021)
[Paper]ByteTrack: Multi-Object Tracking by Associating Every Detection Box(2021) [Code]ifzhang/ByteTrack ByteTrack:通过关联每个检测框进行多目标跟踪 多对象跟踪 (MOT) 旨在估计视频中对象的边界框和身份。大多数方法通过关联得分高于阈值的检测框来获取身份。检测分数低的物体,例如
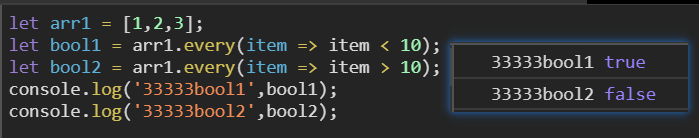
js--every函数
every() 方法测试一个数组内的所有元素是否都能通过指定函数的测试。它返回一个布尔值。 特点: (1)若有一个不满足条件,则返回false,后面的元素都不会再执行。 (2)不会对空数组进行检测,不会改变原始数组 示例如下: let arr = [3, 4, 5, 6]arr.every(item => item > 2) // truearr.every(item =>
Team Geek 阅读笔记之 第三章 Every Boat Needs a Captain
本章的主要是写给那些处于非官方管理位置的人。 如果你是积极并且渴望引导一个团队去实现项目的人,那么这个项目的leader就有可能是你。 我们不赞成像管理流水线工人(采取胡萝卜加大棒的方式)一样管理工程师。 在工程行业里,manager已经过时了,我们推荐使用leader来替代这个词。 manager担心的是如何完成工程,leader将制定路线。 作为一个leader,并不是所有的事情都需
【笔记】文献阅读[ByteTrack]- Multi-Object Tracking by Associating Every Detection Box
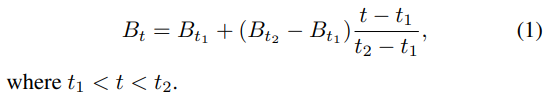
ByteTrack: Multi-Object Tracking by Associating Every Detection Box 引言1 介绍2 相关工作2.1 多目标跟踪( MOT)中的目标检测2.2 数据关联 3 BYTE4 实验4.1 实验设置4.2 BYTE消融实验4.3 基准评价 5 结论 引言 文献阅读笔记,有翻译错误欢迎指出,一起讨论! 多目标跟踪(MO
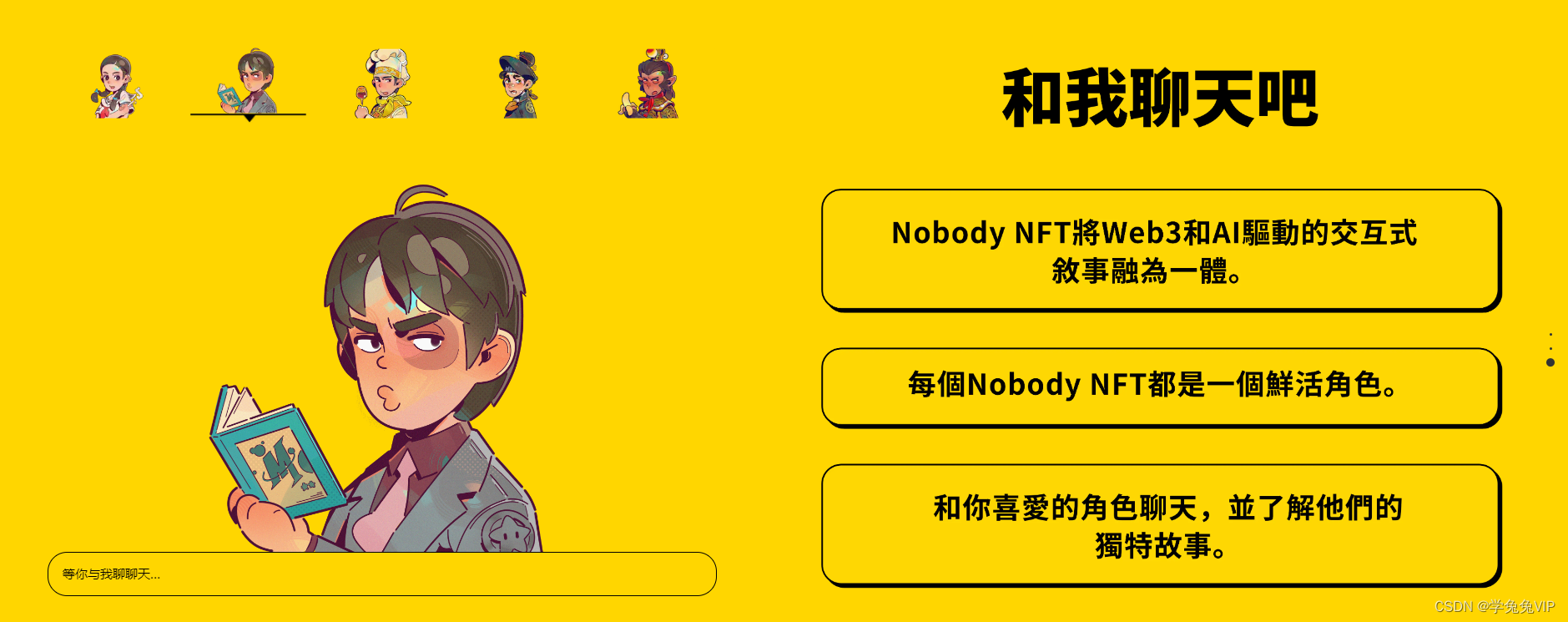
Every Nobody Is Somebody 「每小人物都能成大事」
周星驰 NFT Nobody即将发售,Nobody共创平台 Every Nobody Is Somebody Nobody 关于Nobody:Nobody是一款Web3共创平台,旨在为创作者提供一个交流和合作的场所,促进创意的产生和共享。通过该平台,创作者可以展示自己的作品,与其他创作者进行互动和合作,从而推动整个行业的发展。 周星驰NFT Nobody即将发售,周星驰与行业领袖共
使用some 或者 every 方法遇到异常没有return
使用some 或者 every 方法遇到异常没有return 解决方法 使用for循环或者for of遍历 for (const file of filesArray) {try {formatBytes(file.size);} catch (e: any) {setErrorMessage(e.message);return;}} 问题复现 写了一个方法(formatBytes)将
js数组 forEach,map,some,every,filter,find,includes的区别
js数组 forEach,map,some,every,filter,find let arr=["bane","ddd","jone"] //单纯遍历 arr.forEach((item,index)=>{// console.log(item,index)}) //返回新的数组,原数组长度一 一对应, 如果没有,用undifi
Array的 every、some、filter、map的区别,以及和reduce的区别
这几个方法有时候总是傻傻分不清,尤其map,总是一下子有点懵逼记不清和其他方法的区别,每次都需要查一下API,他们的相同点都是需要遍历数组中的每一项,重点是他们的区别,不要搞混了,搞清楚他们的返回结果有什么区别。 every、some 这两个比较好理解,测试数组的元素是否都通过了指定函数的测试,测试一个数组是否符合某个条件,every表示每一项都必须通过才会返回true,some表示只要数组元素












![【笔记】文献阅读[ByteTrack]- Multi-Object Tracking by Associating Every Detection Box](https://img-blog.csdnimg.cn/527183534c4147a685b3177c3816fd4d.png)