本文主要是介绍微信小程序--(智障机器人聊天),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本着一贯以练习项目带动学习的方式,近两天入坑微信小程序。先是练手一个智障聊天机器人,我使用了免费的青云客api
青云客:青云客智能聊天机器人API
准备工作:
1.注册微信小程序
2.准备微信开发者工具,版本根据个人喜好(这里下载稳定版)
3.没接触过微信小程序的小伙伴还是要先大概看下开发者文档。(结构和语法还是要了解的)
开始搭建项目:
1.新建一个微信小程序(云开发模式)
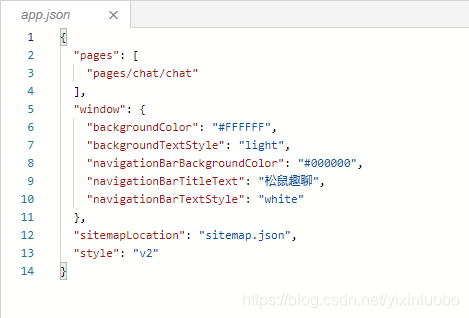
2.创建成功后简单修改一下配置 app.json

保存后,pages目录下会自动生成chat

3.创建云函数chat(要确保安装了node.js,还要先开通云功能)


代表已经安装
新建云函数,右击cliudfunctios,新建Node.js云函数chat

在终端打开云函数根目录
安装request-promist,参考github:https://github.com/request/request-promise
然后修改chat云函数index.js文件
// 云函数入口文件
const cloud = require('wx-server-sdk')cloud.init()var rp = require('request-promise');// 云函数入口函数
exports.main = async (event, context) => {let msg = encodeURIComponent(event.key)return rp(`http://api.qingyunke.com/api.php?key=free&appid=0&msg=${msg}`).then(function (res) {console.log(res);return res;}).catch(function (err) {console.error(err);});
}这里有个坑要注意,请求api关键字真机调试不通过,要使用encodeURIComponent处理关键字。
4.部署云函数
右击我们创建的chat云函数,上传并部署。(此处选择云端安装依赖即可)
注意:每次修改云函数,都要重新上传
5.做完上述步骤,就开始写小程序界面了
因为用到了第三方组件,Vant 我们要安装一下。参考:Vant Weapp - 轻量、可靠的小程序 UI 组件库
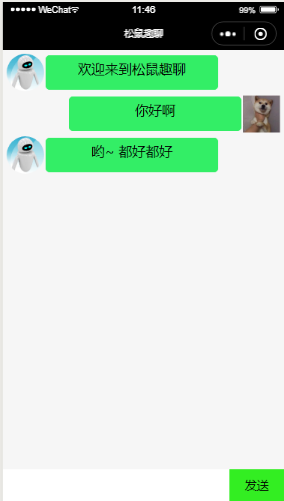
模拟器界面是这样:

入坑微信小程序第一个小项目,有很多不足之处,请谅解。有好的建议欢迎评论哦!
源码以上传至github:https://github.com/yixinluobo/wxminiproject
欢迎关注wx公众号:python web小栈,共同探讨学习

这篇关于微信小程序--(智障机器人聊天)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







