本文主要是介绍网页加载waiting(TTFB)时间过长的解决方案参考,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
环境:windows+thinkphp+apache+mysql
问题描述:
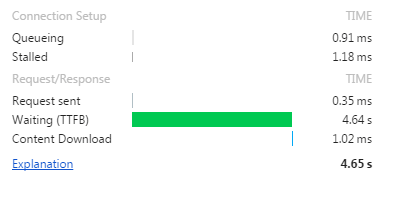
开发服务器上有个项目,总是时不时的会出现加载时间特别长的情况,有时4、5秒,有时11、12秒才能看到最终的页面,如图:
解决过程:
首先是百度,这么多年养成的习惯,没办法。百度上一搜,会出来各种关于“waiting(TTFB)时间过长”的解决方案,但一一看过之后,都无法解决我的问题。毕竟,每个人碰到的情况都不一样。
既然百度不灵了,我只能用排除法。
首先,操作系统层面的原因,基本是可以排除的,那么多人都在用,如果有问题,那肯定不是我一个人能解决的了。
thinkphp,因为后来发现,开发服务器上所有的项目,都会时不时的出现这个问题,而这些项目都是基于thinkphp开发的,这么一想,thinkphp的嫌疑最大,没跑了,肯定就是你!但后来经过严谨的测试,发现thinkphp对于请求的整个处理时间,始终维持在0.2秒以内,看来这个锅不能让thinkphp来背,冤枉它了。
接着是mysql,这个很快就被排除了,因为我访问的页面,只是一个简单的登录页面,根本就没有数据库方面的任何处理。
最后是apache服务器,如果上面的几个因素都没问题,那只能是你了,但是很遗憾,经过和本地对比,apache服务器也没问题!
那么,问题究竟出在哪?我试着在本地和开发服务器上,搭建了一个一模一样的运行环境,结果本地每次都是妥妥的秒开,没有丝毫卡顿现象!这么一来,我真的没有头绪了,就这样,问题一直被搁置了5、6 个月,这期间,只能忍受着开发服务器抽风似的时好时坏。
最终解决:
时间,来到了2018年4月,有一天,同事又开始大发牢骚了,他说:测试环境什么鬼?现在是越来越慢了,受不了了!
“越来越慢”,一语惊醒梦中人。当时我好像被闪电击中了一般,灵光一现,隐隐中,感觉离解决问题就一步之遥了!
什么会导致越来越慢?日志!这个词在我脑海中一闪而过!只有日志,每天日积月累,最终影响磁盘I/O的性能,从而对我们的程序造成影响。那究竟是什么日志呢?数据库日志,程序日志,apache日志,我一一检查了下,结果苍天不负有心人,看到apache日志的时候,我惊呆了,一个access.log日志文件,竟然达到了800多M,都快一个G了!看来罪魁祸首就是你了,果断的删除它,然后给apache日志做了按天归档处理。
再次访问开发服务器,秒开的感觉,就是爽!
在此也提醒广大同胞们,apache服务器安装好后,一定要做按天归档处理,不要图省事,将所有日志放在一个文件中。
另外,如果你的项目是基于Zend Server部署的,请记得关闭以下参数,因为我发现,这些参数开启后,也会时不时的出现waiting(TTFB)时间过长的情况。

这篇关于网页加载waiting(TTFB)时间过长的解决方案参考的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!