过长专题
IDEA编译报错“java: 常量字符串过长”的原因及解决方法
《IDEA编译报错“java:常量字符串过长”的原因及解决方法》今天在开发过程中,由于尝试将一个文件的Base64字符串设置为常量,结果导致IDEA编译的时候出现了如下报错java:常量字符串过长,... 目录一、问题描述二、问题原因2.1 理论角度2.2 源码角度三、解决方案解决方案①:StringBui
span标签里的内容过长设置隐藏(CSS)
span{width: 300px !important;float: left !important;overflow: hidden !important;text-overflow: ellipsis !important;}
Vue3优化表单标签与布局,解决文字过长问题(附Demo)
目录 前言1. 增加标签宽度(生效)2. 工具提示 Tooltip(勉勉强强)3. 缩小字体(不生效)4. CSS 控制换行(不推荐) 前言 好不容易构思整个表单的布局,但是个别表单的文字过长,导致自动换行,遮挡另外的一些组件 以下内容将围绕实战进行优化 以左上角的文字进行调整: <el-form-item label="过道过窄隔贝放不下2台桥" prop="pass
IDEA提示:java: 常量字符串过长
大家好,我是瑶山,今天聊聊java执行字符串过长的问题 起因 main方法测试一个上传人脸的请求,人脸图片使用Base64格式字符串,执行失败,提示:java: 常量字符串过长 在Java中,当你在main方法中直接使用一个字符串常量,并且这个字符串常量的长度超过了JVM默认的方法大小限制时,你可能会遇到“常量字符串过长”的错误。这个限制是编译器和JVM对于方法大小的内部限制,
Keras 添加model.add(LSTM(......))等待时间过长,以及占用CPU空间的问题
原因: tensorflow版本过低,一般tensorflow在1.3.0以下(包括1.3.0)会出现这种问题 解决方法: 升级tensorflow pip install tensorflow --upgrade 再次运行会提示 ImportError: /lib64/libstdc++.so.6: version `CXXABI_1.3.9’ not found 参考博客: https:
Jquery-截取过长字符串
页面获取的字符串数据过长,导致显示的表格排列不整齐,这是就要对表格中过长的字符串进行处理之后显示。 方法一: js方法: <script type="text/javascript"> jQuery.fn.limit=function(){ var self = $(".table tr td"); self.each(function(){
解决:spring security 登录页停留时间过长 跳转至 403页面
前言:最近的项目中用到了spring security组件,说句显low的话:我刚开始都不知道用了security好不勒,提了bug,在改的过程中,遇到了一些问题,找同事交流,才知道是用的security组件。 这个bug,真的是一波三折:复现它就是个问题,然后我又把403改成了404,后来干脆登录不进去主站,最后,这个bug,被消灭在本宝宝的代码中,哈哈哈哈哈! 问题所在:token
脚本练习1:定时处理过长的日志
日常工作中,常常会遇到打日志的需求,然而随着时间的推移,日志文件会变得又臭又长,影响查看效率,这就需要我们根据日志大小定时处理日志文件,下面是一个例子 #!/bin/shfilename=./logs/nd.log# 如果日志已经被重命名,则新建一个日志文件if [ ! -f "$filename" ]thenecho "nd.los not exist, will build a new
Andriod Studio-gradle build时间过长解决方案
在创建好的项目文件夹内,找到build.gradle文件,使用notepad打开文件,将repositories代码原内容注释,改为以下部分代码: // Top-level build file where you can add configuration options common to all sub-projects/modules.buildscript {repositories
freemarker 中,使用省略号(...)代替过长的字符串
msg.messageContent:表示绑定在request上的内容; lt:表示少于(less to) <#if msg.messageContent?length lt 20> ${(msg.messageContent)?default("")} <#else> ${(msg.messageContent[0..19])?default("")}... </#if
js如何实现当文本内容过长时,中间显示省略号...,两端正常展示
前一阵做需求时,有个小功能实现起来废了点脑细胞,觉得可以记录一下。 产品的具体诉求是:用户点击按钮进入详情页面,详情页内的卡片标题内容过长时,标题的前后两端正常展示,中间用省略号...表示,并且鼠标悬浮后,展示全部内容。 关于鼠标悬浮展示全部内容的代码就不放在这里了,本文主要写关于实现中间省略号...的代码。 实现思路 获取标题盒子的真实宽度, 我这里用的是clientWidth;获取文本
C#状态模式——解决方法过长问题
上周进京赶考GCT(硕士专业学位研究生入学资格考试),需要提前动身去看考场,顺便和同伴一起在北京找个酒店住下,安顿好之后,当躺下的之后笔者想的不是第二天如何应考,而是脑袋了充满了状态,状态,状态,状态模式,可能这几天和小伙伴们讨论设计模式比较多缘故吧。此文是为记录当时的想法,之后加以联系以前所学并实践后写出来的。 一、概述 1.摘要:
yolov8m train 验证时间过长
yolov8m train 验证时间过长 YOLOv8m(You Only Look Once version 8 medium)是YOLO目标检测系列的一个中等大小的模型版本。如果您在训练YOLOv8m模型时发现验证时间过长,可能是由以下几个原因导致的: 数据集大小:如果您的数据集非常大,那么每次验证时都需要处理大量的图像,这会显著增加验证时间。 模型复杂度:虽然YOLOv8m是中等大小的
抄了一个微信小程序的表格。新加表格列文字过长可左右滚动。主要就white-space:nowrap;和td下的overflow-y:auto
不换行,不省略,不截断,固定宽度内左右滚动。 效果是: let a = "aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa" 【 {{ a }} 】 【】文字不会超过a,也不会挤大【】,可以在【】中左右滚动 1、代码表格 <view class="table"><view class=
jvm的stop the world时间过长优化
现象:小米有一个比较大的公共离线HBase集群,用户很多,每天有大量的MapReduce或Spark离线分析任务在进行访问,同时有很多其他在线集群Replication过来的数据写入,集群因为读写压力较大,且离线分析任务对延迟不敏感,所以其G1GC的MaxGCPauseMillis设置是500ms。 但是随着时间的推移,我们发现了一个新的现象,线程的STW时间可以到3秒以上,但是实际GC的STW
ssh远程登录/ssh远程指令下发 响应时间过长问题
Linux环境中,ssh远程登录/ssh远程指令下发 响应时间过长问题,但能登录成功的问题总结(不考虑网络延迟的情况) 1、由于配置了dns解析 在局域网环境中,配置了nameserver,导致ssh服务器的过程中时间很长,了解到是由于DNS反向解析(Reverse DNS Lookup)导致的。SSH服务器在默认情况下会尝试对连接的客户端IP地址进行反向解析,以获取其主机名。如果DNS服务器响
u盘重命名,输入中文字符时,报错“驱动器标签过长,或包含无效字符”
网上有人说是u盘格式问题,但博主是就算只输入一个中文字符,也会出现这个问题。 博主的问题出在:在windows的设置里面,有系统区域和语言,在里面选择中国,中文字体就ok了,其他问题原因自行百度哈。(未必每个人问题原因和博主一样哈)
记一次python web服务异常:接口返回json过长时被nginx截断
一、背景 线上提供的一个根据查询条件返回json数据的查询接口,解析该接口返回的json数据报错,错误信息如下: net.sf.json.JSONException: Unterminated string at character 24106 of 单独curl该接口后发现该接口返回的json数据不完整,被截断了。 二、问题解决 Google nginx 返回的json不全,尝试以下
conda安装pytotch和torchvision,加载模型到GPU中等待时间过长
问题描述:在服务器上用conda创建了自己的环境,然后在该环境下用conda创建一个python 2.7的环境,在该环境下安装pytorch和torchvision包,训练模型时,model = model.cuda()占据过多时间。 解决: 卸载之前安装的pytorch,conda uninstall pytorch 然后pip重新安装,pip install xx.whl # 把whl下
css 文字过长 点点点显示一行或多行
text-overflow: -o-ellipsis-lastline;overflow: hidden;text-overflow:ellipsis;display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical; 想显示几行写几 -webkit-line-clamp: 2; 一行的话可以这样写:
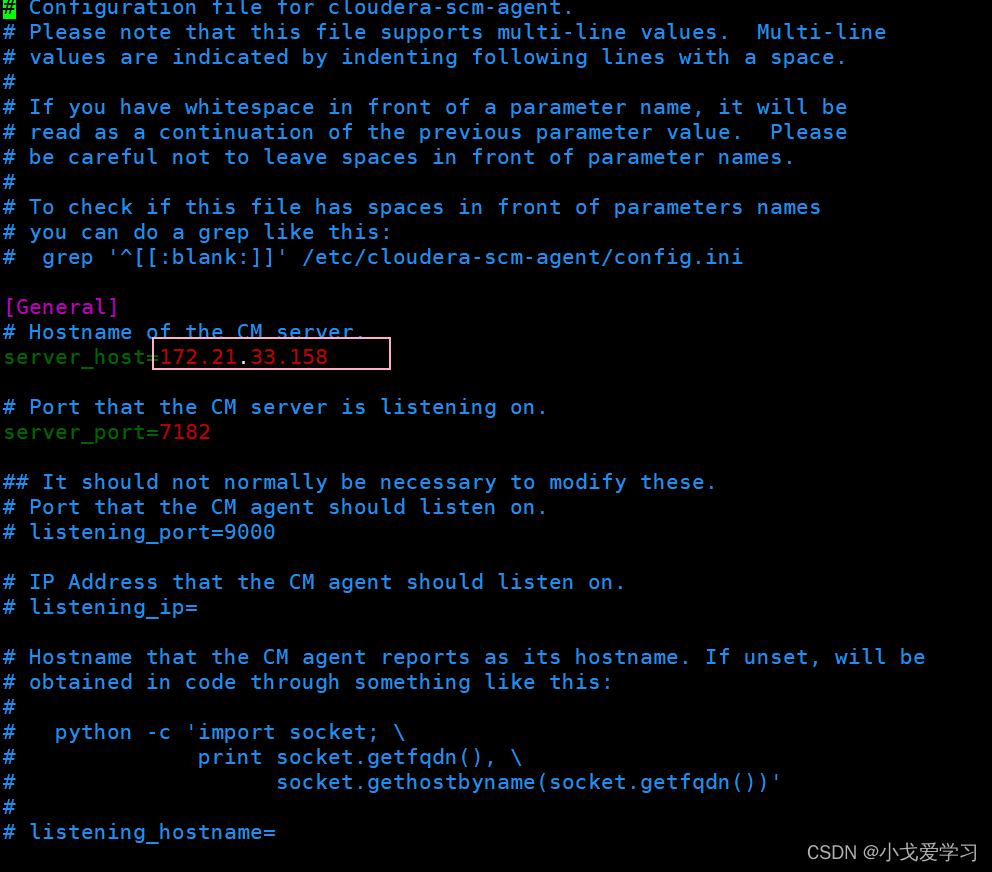
该主机与 Cloudera Manager Server 失去联系的时间过长。 该主机未与 Host Monitor 建立联系
该主机与 Cloudera Manager Server 失去联系的时间过长。 该主机未与 Host Monitor 建立联系 这个去集群主机cm界面上看会出现这个错误 排查思路: 一般比较常见的原因可能是出问题的主机和集群主节点的时间对应不上了。还有就是cm agent服务出现问题了 去该主机的后台进行查看 1.1 如果集群配置了ntp时间同步协议 查看问题节点的ntp服务是否正
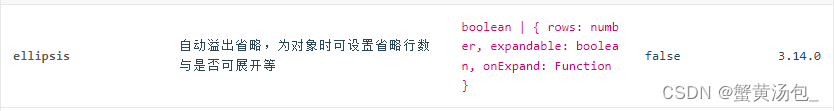
【css】文本过长溢出一行不换行普通css以及antd实现
.text-box { white-space: nowrap; /* 防止文字换行 */ overflow: hidden; /* 隐藏超出div的内容 */ text-overflow: ellipsis; /* 当内容超出时,显示省略号 */ max-width: calc(100% - 80px); /* 假设按钮宽度为80px,则设置div的最大宽度为容器宽度减去按钮宽度 */
解决表格列中文本过长按指定位置换行的问题
1、首先返回的文本中指定位置有标识符 2、如果标识符是"\n",则只要在该html标签内添加样式”white-space: pre-wrap;“ 3、如果标识符不是"\n",则需要将标识符替换成”\n“,可以通过textStr.replace(/<br>/g, "\n"),然后添加样式”white-space: pre-wrap;“ 注: "\n"并不会换行显示,只会被识别为空格在css中wh
Android之TextView实现文字过长时省略部分或者滚动显示
TextView中有个ellipsize属性,作用是当文字过长时,该控件该如何显示,解释如下: 1.android:ellipsize=”start”—–省略号显示在开头 2.android:ellipsize=”end”——省略号显示在结尾 3.android:ellipsize=”middle”—-省略号显示在中间 4.android:ellipsize=”marquee”–以跑马灯的方式显
若依菜单名称过长显示不全怎么办?
菜单名称太长的话超出宽度部分会显示...,我们可以自己调整一下菜单的宽度或者设置一个title,这样鼠标移动上去显示完整的菜单名称。 目录 1、在layout\components\Sidebar\SidebarItem.vue文件设置:title 2、在layout\components\Sidebar\Item.