本文主要是介绍macOS SwiftUI 选择器组件规范之 04 滑杆Slider,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
滑杆
滑块显示为水平或垂直轨道,或圆形刻度盘,使用户可以在值的范围内进行细粒度的选择。滑块包含一个称为thumb的控件,用户可以单击并拖动该控件在最小值和最大值(例如,媒体播放期间的音量或位置)之间移动。滑块还可以包含刻度线,从而使用户更容易查明范围内的特定值。

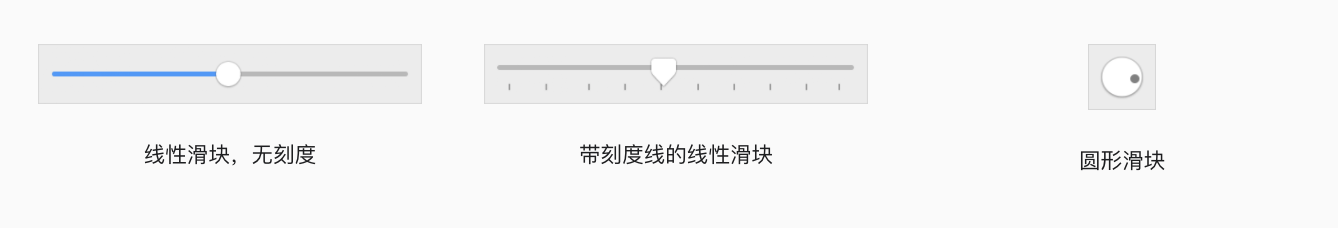
在没有刻度线的线性滑块中,拇指是圆形的,并且最小值和拇指之间的轨迹部分充满了颜色。在带有刻度线的线性滑块中,拇指是有方向性的(指向刻度线),并且轨道没有着色。线性滑块通常包括补充图标,这些图标说明了最小值和最大值的含义。
在圆形滑块中,拇指显示为小圆圈。勾选标记启用后,在滑块周围以均匀间隔的点显示。

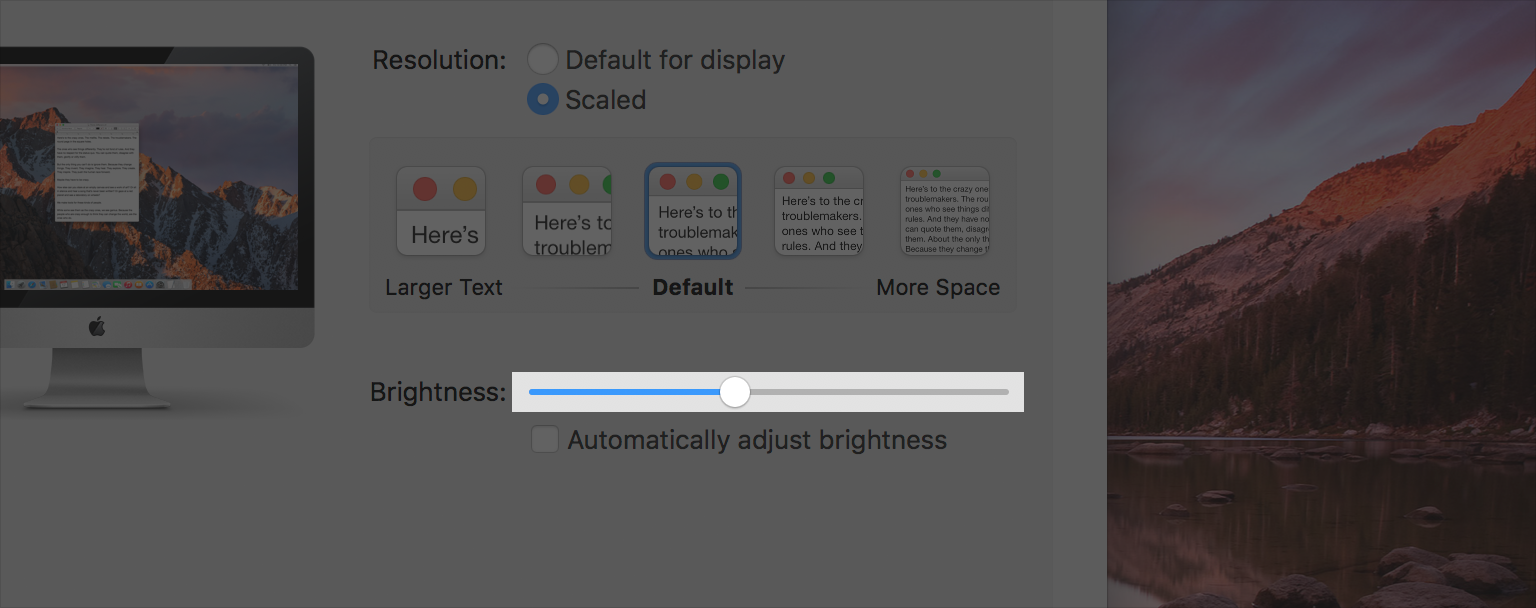
1、考虑在滑块的值变化时提供实时反馈
实时反馈可实时显示用户结果。例如,在Dock首选项中调整“大小”滑块时,将动态缩放Dock图标。
2、选择符合期望的直观滑块样式
在固定的起点和终点之间移动时,水平滑块是理想的选择。例如,图形应用程序可能会提供一个水平滑块,用于将对象的不透明度级别设置在0%到100%之间。当值重复或无限期继续使用圆形滑块。例如,图形应用程序可能使用圆形
这篇关于macOS SwiftUI 选择器组件规范之 04 滑杆Slider的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






