滑杆专题
Apple Watch人机交互指南:UI元素--列表、按钮、开关以及滑杆
列表 列表以单列形式分行展示数据。可使用列表来展示动态更改的内容。 列表对象具有以下特性: · 支持多行内容展示类型 · 可滚动 · 可设置背景色或图片 您需要在设计时指定列表行类型的布局,所有行类型都必须提前设计好。运行时,您可以选择您真正需要的行类型。 行类型使用要一致。您可能会创建不同的行类型来展示您的内容、页眉和页脚等。要确保行类型使用一致。 避免混
Flutter_Slider_SliderTheme_滑杆/滑块_渐变色
调用示例以及效果 SliderTheme(data: SliderTheme.of(context).copyWith(trackHeight: 3,// 滑杆trackShape: const GradientRectSliderTrackShape(radius: 1.5),// 滑块thumbShape: const GradientSliderComponentShape(rectW
stm32GUI滑杆图形操作界面
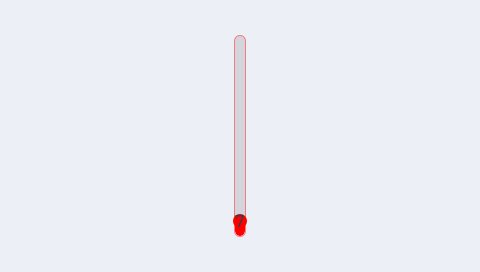
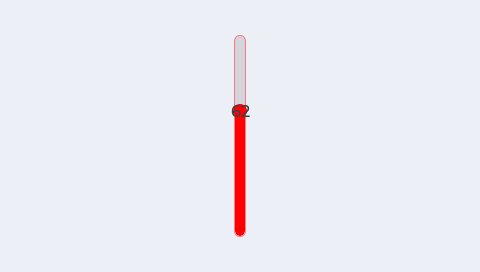
本文是关于图形滑杆操作界面的底层编写,是在stm32f4单片机上,2.4寸320*240彩色tft屏幕上实现的当然也可以移植到其他单片机和屏幕上。 首先是背景界面的编写 背景界面的编写,可以方便到时候从某个功能退出时,直接把屏幕恢复到主界面 void back_screen(void) //显示界面函数{Lcd_ColorBox(0,0,320,240,WHIT
macOS SwiftUI 选择器组件规范之 04 滑杆Slider
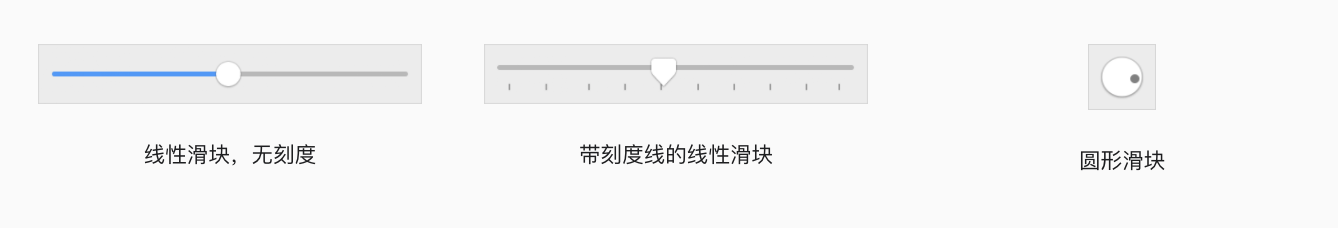
滑杆 滑块显示为水平或垂直轨道,或圆形刻度盘,使用户可以在值的范围内进行细粒度的选择。滑块包含一个称为thumb的控件,用户可以单击并拖动该控件在最小值和最大值(例如,媒体播放期间的音量或位置)之间移动。滑块还可以包含刻度线,从而使用户更容易查明范围内的特定值。 在没有刻度线的线性滑块中,拇指是圆形的,并且最小值和拇指之间的轨迹部分充满了颜色。在带有刻度线的线性滑块中,拇指是有方向性的(指
Flutter_Slider_SliderTheme_滑杆/滑块_渐变色
调用示例以及效果 SliderTheme(data: SliderTheme.of(context).copyWith(trackHeight: 3,// 滑杆trackShape: const GradientRectSliderTrackShape(radius: 1.5),// 滑块thumbShape: const GradientSliderComponentShape(rectW