本文主要是介绍鸿蒙Harmony应用开发—ArkTS声明式开发(基础手势:TimePicker),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
时间选择组件,根据指定参数创建选择器,支持选择小时及分钟。
说明:
该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
无
接口
TimePicker(options?: TimePickerOptions)
默认以24小时的时间区间创建滑动选择器。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 描述 |
|---|---|---|---|
| options | TimePickerOptions | 否 | 配置时间选择组件的参数。 |
TimePickerOptions对象说明
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| selected | Date | 否 | 设置选中项的时间。 默认值:当前系统时间 从API version 10开始,该参数支持$$双向绑定变量。 |
| format11+ | TimePickerFormat | 否 | 指定需要显示的TimePicker的格式。 |
TimePickerFormat枚举说明
| 名称 | 说明 |
|---|---|
| HOUR_MINUTE | 按照小时和分显示。 |
| HOUR_MINUTE_SECOND | 按照小时、分钟和秒显示。 |
属性
除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| useMilitaryTime | boolean | 展示时间是否为24小时制。 默认值:false **说明:**当展示时间为12小时制时,上下午与小时无联动关系。 |
| disappearTextStyle10+ | PickerTextStyle | 设置所有选项中最上和最下两个选项的文本颜色、字号、字体粗细。 默认值: { color: '#ff182431', font: { size: '14fp', weight: FontWeight.Regular } } |
| textStyle10+ | PickerTextStyle | 设置所有选项中除了最上、最下及选中项以外的文本颜色、字号、字体粗细。 默认值: { color: '#ff182431', font: { size: '16fp', weight: FontWeight.Regular } } |
| selectedTextStyle10+ | PickerTextStyle | 设置选中项的文本颜色、字号、字体粗细。 默认值: { color: '#ff007dff', font: { size: '20vp', weight: FontWeight.Medium } } |
| loop11+ | boolean | 是否启用循环模式。 默认值:true,true表示启用循环模式,false表示不启用循环模式。 |
事件
除支持通用事件外,还支持以下事件:
| 名称 | 功能描述 |
|---|---|
| onChange(callback: (value: TimePickerResult ) => void) | 选择时间时触发该事件。 |
TimePickerResult对象说明
返回值为24小时制时间。
| 名称 | 参数类型 | 描述 |
|---|---|---|
| hour | number | 选中时间的时。 取值范围:[0-23] |
| minute | number | 选中时间的分。 取值范围:[0-59] |
| second11+ | number | 选中时间的秒。 取值范围:[0-59] |
示例
// xxx.ets
@Entry
@Component
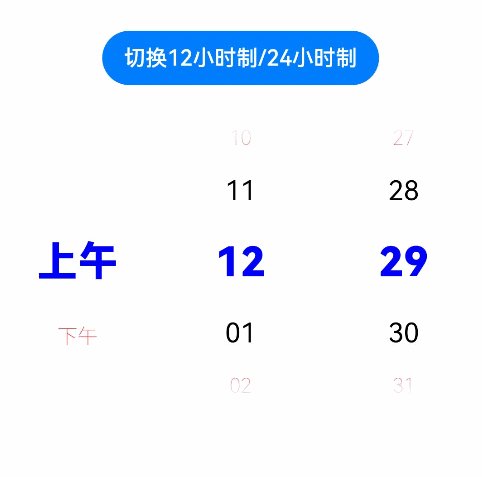
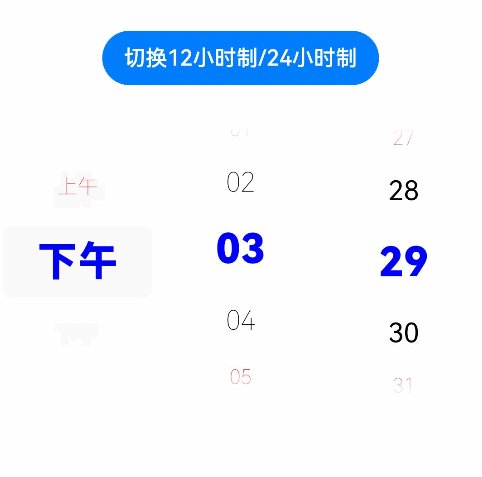
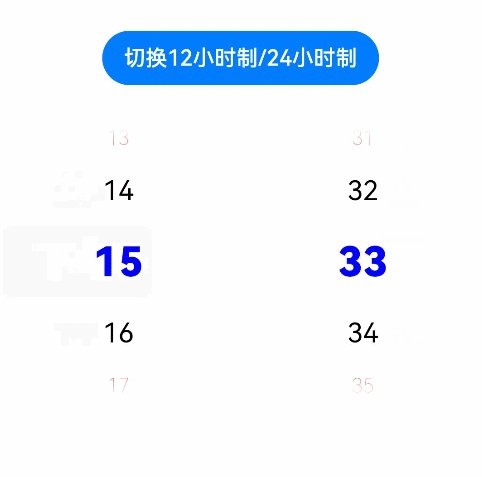
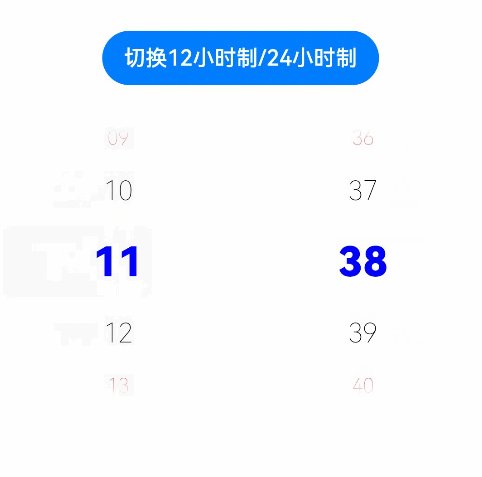
struct TimePickerExample {@State isMilitaryTime: boolean = falseprivate selectedTime: Date = new Date('2022-07-22T08:00:00')build() {Column() {Button('切换12小时制/24小时制').margin(30).onClick(() => {this.isMilitaryTime = !this.isMilitaryTime})TimePicker({selected: this.selectedTime,}).useMilitaryTime(this.isMilitaryTime).onChange((value: TimePickerResult) => {if(value.hour) {this.selectedTime.setHours(value.hour, value.minute)console.info('select current date is: ' + JSON.stringify(value))}}).disappearTextStyle({color: Color.Red, font: {size: 15, weight: FontWeight.Lighter}}).textStyle({color: Color.Black, font: {size: 20, weight: FontWeight.Normal}}).selectedTextStyle({color: Color.Blue, font: {size: 30, weight: FontWeight.Bolder}})}.width('100%')}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

这篇关于鸿蒙Harmony应用开发—ArkTS声明式开发(基础手势:TimePicker)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








