本文主要是介绍asp.net Repeater拖拽实现排序并同步排序字段到数据库中,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
数据库表中有一个单位表,里面包括ID、Name、Order等字段,现在有个后台管理功能,可以设置这些单位在某些统计表格中的先后显示顺序,于是想到用拖拽方式实现,这样操作起来更简便。
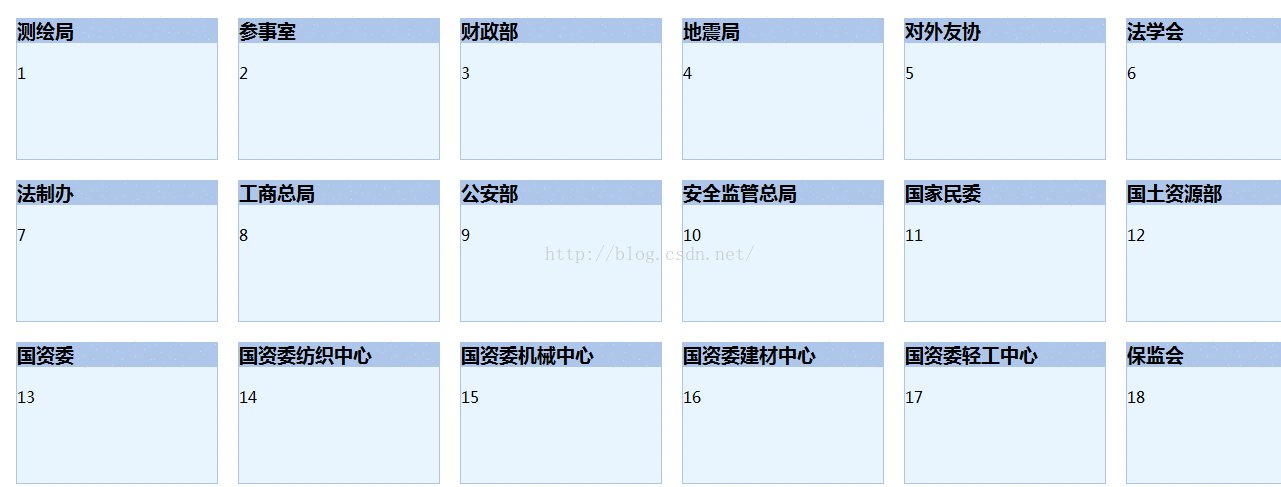
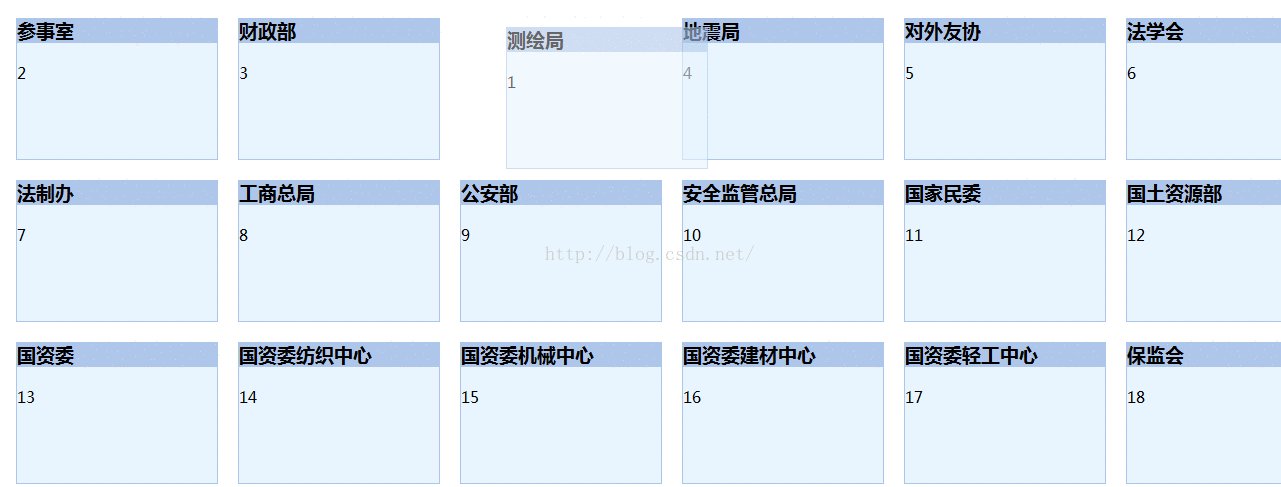
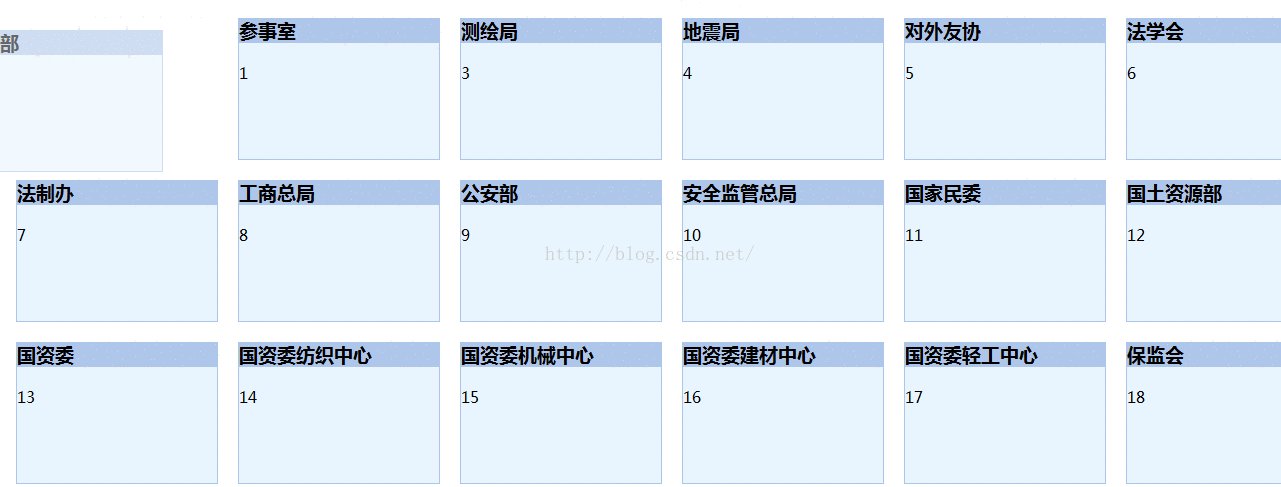
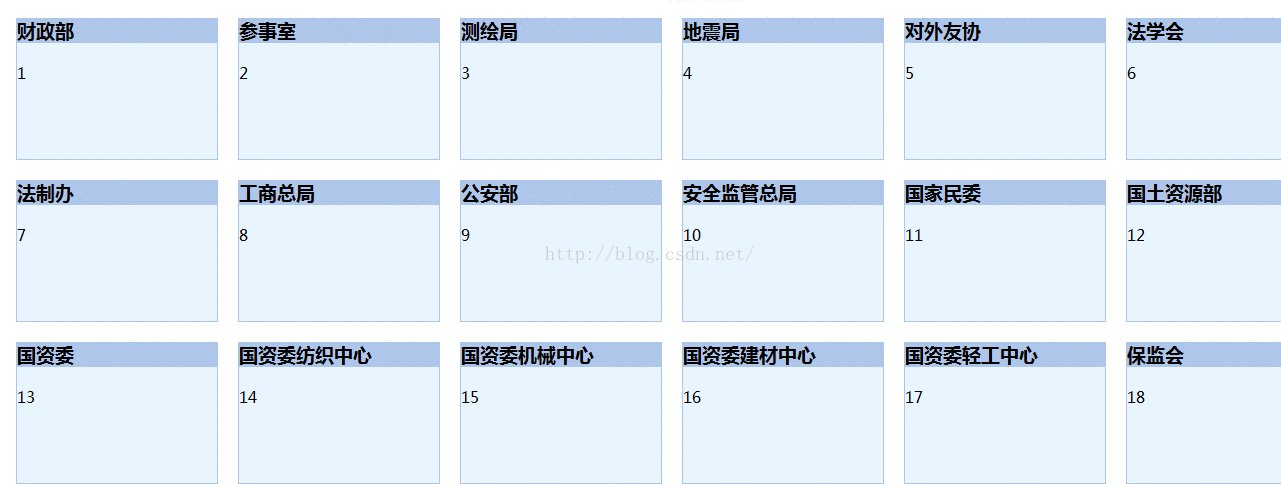
使用了GifCam软件做了一个示例动画,效果如下图所示:

于是就动手起来,发现jquery.ui中提供sortable函数,可用于排序,界面中从数据库绑定的单位使用Repeater控件,下面简单介绍下主要步骤:
1、项目中使用到的jquery-1.7.2.min.js和jquery-ui.min.js请点击进行下载,地址为:http://download.csdn.net/detail/taomanman/9315373
2、TestDemo.aspx代码如下:
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server"><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><script src="../../Scripts/jquery-1.7.2.min.js"></script><script src="../../Scripts/jquery-ui.min.js"></script><title>Repeater拖拽排序</title><style type="text/css">#module_list {margin-left: 4px;}.modules {float: left;width: 200px;height: 140px;margin: 10px;border: 1px solid #acc6e9;background: #e8f5fe;}.m_title {margin-top: 0px;height: 24px;line-height: 24px;background: #afc6e9;}#loader {height: 24px;text-align: center;}</style>
</head>
<body><form id="form1" runat="server"><div id="loader"></div><div id="module_list"><input type="hidden" id="orderlist" /><asp:Repeater ID="rpt" runat="server"><ItemTemplate><div class="modules" title='<%#Eval("F_DataCenterID") %>'><h3 class="m_title"><%#Eval("F_DataCenterName").ToString() %></h3><p><%#Eval("F_Order") %></p></div></ItemTemplate></asp:Repeater></div></form>
</body>
</html><script type="text/javascript">$(function () {$(".m_title").bind('mouseover', function () {$(this).css("cursor", "move")});var show = $("#loader");var orderlist = $("#orderlist");var list = $("#module_list");var old_order = [];//获取原先的顺序列表list.children(".modules").each(function () {var val = $(this).find("p").text();old_order.push(val);});list.sortable({opacity: 0.6, //设置拖动时候的透明度 revert: true, //缓冲效果 cursor: 'move', //拖动的时候鼠标样式 handle: '.m_title', //可以拖动的部位,模块的标题部分 update: function () {var new_id = [];list.children(".modules").each(function () {new_id.push(this.title);});var newid = new_id.join(',');var oldid = old_order.join(',');$.ajax({type: "post",url: "update.aspx", //服务端处理程序 data: { id: newid, order: oldid }, //id:新的排列对应的ID,order:原排列顺序 beforeSend: function () {show.html("<img src='load.gif' /> 正在更新...");},success: function (msg) {show.html("排序成功...");//重新刷新页面window.location.reload();}});}});});
</script>
TestDemo.cs代码如下,具体数据库操作类获取数据根据各自的情况进行,这里就不详细介绍了。
public partial class TestDemo : System.Web.UI.Page{public static GGJ_DC_DataCenterBaseInfoBLL bll = new GGJ_DC_DataCenterBaseInfoBLL();protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){BindData();}}/// <summary>/// 绑定部委单位/// </summary>public void BindData(){string where = "";string orderby = "F_Order ASC";DataTable dt = bll.GetData(where, orderby);this.rpt.DataSource = dt;this.rpt.DataBind();}}
3、$.ajax方法请求的页面update.aspx及update.aspx.cs代码如下:
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title>
</head>
<body><form id="form1" runat="server"><div></div></form>
</body>
</html>
public partial class update : System.Web.UI.Page{public static GGJ_DC_DataCenterBaseInfoBLL bll = new GGJ_DC_DataCenterBaseInfoBLL();protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){string order = Request["order"].ToString();string depId = Request["id"].ToString();UpdateOrder(depId, order);}}/// <summary>/// 重新更新顺序/// </summary>/// <param name="deptId"></param>/// <param name="order"></param>public void UpdateOrder(string deptId, string order){string[] deptIds = deptId.Split(',');string[] orders = order.Split(',');for (int i = 0; i < deptIds.Length; i++){for (int j = 0; j < orders.Length; j++){if (i == j){string sql = "update GGJ_DC_DataCenterBaseInfo set F_Order=" + orders[j] + " where F_DataCenterID='" + deptIds[i]+ "'";DataTable dt = CommonClass.QuerySQL.GetDataTable(sql);if (dt.Rows.Count > 0){}}}}}}
===========================================================================
如果觉得对您有帮助,微信扫一扫支持一下:
这篇关于asp.net Repeater拖拽实现排序并同步排序字段到数据库中的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








