repeater专题
100.SAP MII功能详解(14)Workbench-Transaction Logic(Repeater)
目录 1.Logic->Repeater 2.演示 配置对象 配置链接 编辑 Repeater的使用示例 1.Logic->Repeater 您可以使用此操作循环浏览XML节点集,该节点集由XML文档中属于同一层次级别的任何XML节点组成。中继器操作执行以下操作: 从节点集的第一个成员开始使用来自第一个节点的信息执行任务移动到下一个节点
【牛刀小试】——Repeater控件常见错误及几种相似控件的区别
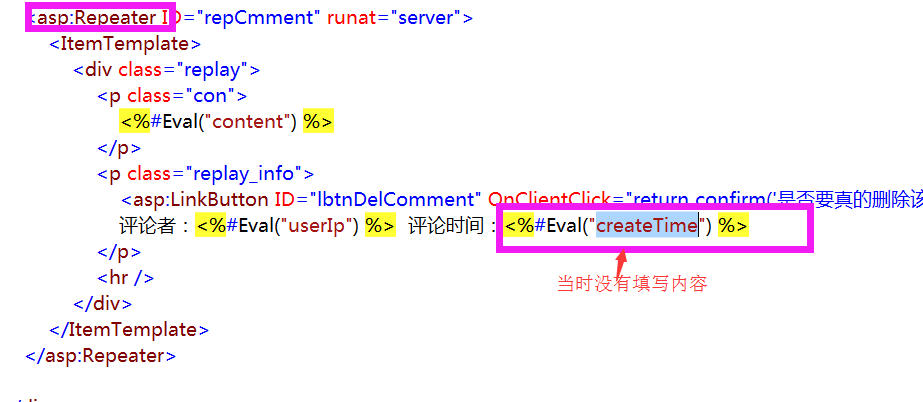
引言 在进行新闻内容页绑定的时候遇到了一些问题(本来认为在整合的时候是比较简单的,但是现实总是很残酷的,以前都是一个功能一个功能的实现,都是直接调用每一层的方法,这次都是分层来编写的,在看着文档整合的时候都是眼泪啊.....不是方法名写的不正确就是参数写的少字母,哎。。。。。),但是这个问题还是比较陌生的,同样也是思想中一些固有的东西导致在调错的时候走错了方向。下面来看详情:
Repeater真的不能实现分页吗?
前提:学习牛腩的时候,只学会了用Gridview实现假分页;据说Repeater是没有分页功能的。 背景: Asp.net提供了三个功能强大的列表控件:Gridview、DataList和Repeater控件,但其中只有Gridview控件提供分页功能。相对Gridview,DataList和Repeater控件具有更高的样式自定义性,所以很多时候我们喜欢使用Data
repeater绑定触发行事件(前后台兼)
点击一行,触发行事件,前台写法 <asp:Repeater ID="rptXGTLS" runat="server" OnItemCommand="rptXGTLS_ItemCommand"> <ItemTemplate> <tr οnmοuseοver="over();" οnmοuseοu
Repeater中快速解决无数据问题
Repeater 默认没有EmptyTemplate,试了试用自定义控件写 databind觉得太繁。。无意中,从一个老外的博客上发现了一个近似无敌的方法: most of us are using Repeaters to display Data also we faced the situation of retrieving no result to display so
asp.net Repeater等数据控件模版内部2个DropDownList控件级联
1、新建一个从DropDownList继承的扩展类CommandableDropDownList.cs,代码如下: using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.ComponentModel;using System.Web.UI.WebCo
asp.net Repeater拖拽实现排序并同步排序字段到数据库中
数据库表中有一个单位表,里面包括ID、Name、Order等字段,现在有个后台管理功能,可以设置这些单位在某些统计表格中的先后显示顺序,于是想到用拖拽方式实现,这样操作起来更简便。 使用了GifCam软件做了一个示例动画,效果如下图所示: 于是就动手起来,发现jquery.ui中提供so
Repeater 绑定数据实现 行字体,行背景变色问题
下面这种能实现 一行一行的变色。 <asp:Repeater ID="Repeater1" runat="server" ><ItemTemplate><table width="97%" height="25" border="0" align="center" cellpadding="0" cellspacing="0" style="border-bottom:1px #999999 d
Repeater 日期格式
在Repeater控件中绑定的一个数据中,如:<%#DataBinder.Eval(Container.DataItem,"Title")%>由于数据库中的时间字段格式是:2005-12-16 11:52:01而我在Repeater控件中要的日期格式是:2005-12-16 只需要加上: <%#Convert.ToDateTime(DataBinder.Eval(Container.DataIte
Repeater Eval 时间格式
今天做Eval绑定时间数据的时候,发现以前在DataList中常用的DataBinder.Eval(Container.DataItem,"starttime","{0:yyyy-MM-dd}") 失效了。非常疑惑啊。。。 后来只能用下面的这种方法了。 <%#Convert.ToDateTime(DataBinder.Eval(Container.DataItem, "updateTime"
Repeater控件分列显示
今天有学生问如何用Repeater控件进行分列显示,以前进行分列显示时,要么完全自定义输出,要么使用DataList控件,可就是没有用过Repeater控件,又懒得动脑了,从网上搜了一下,得到如下代码,有兴趣的同学可以试一下: Code: //前台 <table> <tr> <asp:repeater id="Repeater1" runat="server"> <ItemTe
repeater嵌套Repeater绑定List泛型对象
之前在网上找Repeater嵌套,大多都是绑定的DATASET或者是datatable,很少有绑定List泛型对象。为啦找到解决办法,苦闷啦好一阵子。现在解决啦,和大家分享一下。 这是嵌套运行效果 这是前台页面 <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="Server"><d
【牛腩新闻发布系统】--Repeater与GridView
背景 牛腩进行到前后台整合阶段了,于是也有一些没有接触过的东西陆续出现,Repeater与GridView就是其中之一。牛腩老师说Repeater产生的多余代码特别少,所以最好用Repeater,但是在牛腩新闻发布系统中依旧使用了GridView,所以就证明他们各有优缺点。 GridView 优点: (1)由WebControl派生出来的,拥有WebControl样式
qml如何使用Repeater动态创建两个层级的Menu菜单
当你有这样一个需求,弹出两级菜单,一级菜单菜单项可能是Menu也可能是MenuItem,菜单项数量名称都是动态的,那么你就需要了解本篇文章介绍的方法,尤其注意一点对于Repeater这种方式创建的Menu组件,必须调用addMenu添加到父菜单,这可能是一个bug,如果不用addMenu添加,它显示不出来。下面是代码: Menu {id: projectsMenuim
使用masterpage的情况下如何使用js实现repeater控件里的checkbox全选
先看js文件 function SelectAll(parentChk, ChildId, bigControlID) { var oElements = document.getElementsByTagName("INPUT"); var bIsChecked = parentChk.checked; for (i = 0; i < oElements.leng
Asp.net WebForm(5) 登录流程、DataList、Repeater和GridView
基于C/S实现用户登录流程: 基于B/S实现用户登录流程: 登录用户名可以存储在session中,如果没有信息,重定向到登录页面。 修改密码的逻辑: 判断原密码是否正确。 2.封装用户密码和登录ID 3.向数据库提交修改 服务端控件: 检查图片格式: DataList绑定前台数据: DataList和Repeater比
Qt/QML编程学习之心得:Grid、GridLayout、GridView、Repeater(33)
GRID网格用处非常大,不仅在excel中,在GUI中,也是非常重要的一种控件。 Grid 网格是一种以网格形式定位其子项的类型。网格创建一个足够大的单元格网格,以容纳其所有子项,并将这些项从左到右、从上到下放置在单元格中。每个项目都位于其单元格的左上角,位置为(0,0)。 网格默认为四列,并根据需要创建尽可能多的行以容纳其所有子项。可以通过设置行和列属性来约束行和列的数量。 impor
repeater里添加序号
1、<itemtemplate> <tr><td> <%# Container.ItemIndex + 1%> </td></tr> </itemtemplate> 2、<itemtemplate> <tr><td> <%# this.rpResult.Items.Count + 1%> </td></tr> </itemtemplate> 3、 在<form></form>
asp.net(C#)中Repeater嵌套绑定Repeater
Repeater嵌套Repeater的结构:一般写过的都能看懂吧 private void RpTypeBind(){//GetQuestionTypeAndCount() 返回一个datatablethis.rptypelist.DataSource = LiftQuestionCtr.GetQuestionTypeAndCount();this.rptypelist.Data
burpsuite模块介绍之repeater
导语 repeater是一个用于手动操作和发送个别HTTP请求的简单工具,它可以帮助您分析应用程序的响应。您可以使用repeater从Burp Suite的任何位置发送内部请求,然后修改请求并发送。通过这种方式,您可以测试和调试应用程序,并对请求和响应进行精细控制。 repeater名称Repeaterrepeater作用用于手动操作和发送个别HTTP请求,分析应用程序的响应update c
Axure:使用中继器(Repeater)制作表格
效果图: 步骤:1、底层矩形 使用数值调整宽高;Fill无填充颜色;Border有边框:第一种直线,选择边框颜色#CCCCCC 2、表头和水平线 使用表格(Table)作表头,表格宽度略小于底层矩形,Border无边框
jvm-sandbox-repeater 精简版部署之standalone模式
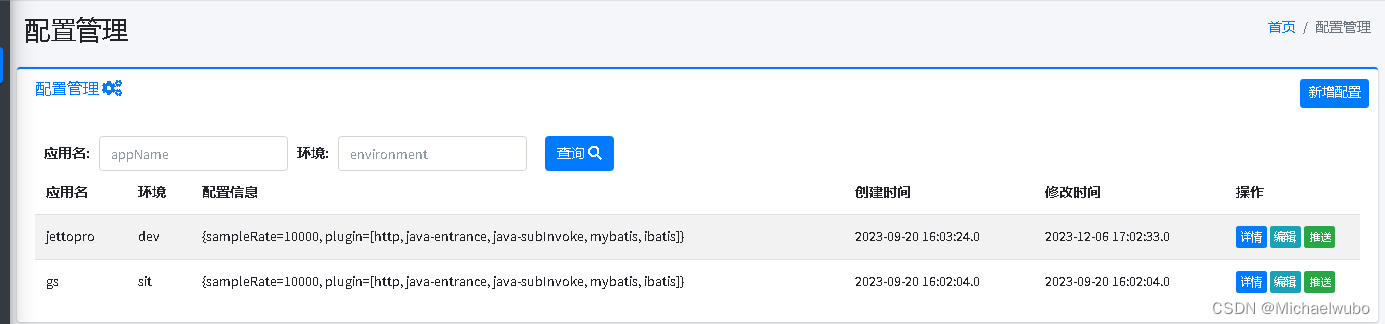
jvm-sandbox-repeater 仅仅提供了录制回放的能力,如果需要完成业务回归、实时监控、压测等平台,后面须要有一个数据中心负责采集数据的加工、存储、搜索,repeater-console提供了简单的demo示例;一个模块管理平台负责管理JVM-Sandbox各模块生命周期;一个配置管理平台负责维护和推送jvm-sandbox-repeater采集所须要的各种配置变更 在阿里集团淘系技
jvm-sandbox-repeater 精简版部署之非standalone模式
[root@k8s-worker27-65 jvm-sandbox-repeater]# pwd/root/work/traffic/jvm-sandbox-repeater[root@k8s-worker27-65 jvm-sandbox-repeater]# lsbin hessian-lite pom.xml repeater-aide repeater-consol
ASP.NET WEB项目中GridView与Repeater数据绑定控件的用法
ASP.NET WEB项目中GridView与Repeater数据绑定控件的用法 目录 ASP.NET WEB项目中GridView与Repeater数据绑定控件的用法 前言 环境 测试数据(单表) DBHelper GridView用法 Repeater用法 总结 前言 ASP.NET WEB是一门非常简单的课程内容,我们大概用三章的内容来包含所有的知识点,
【转】关于Repeater 嵌套梆定不明之处
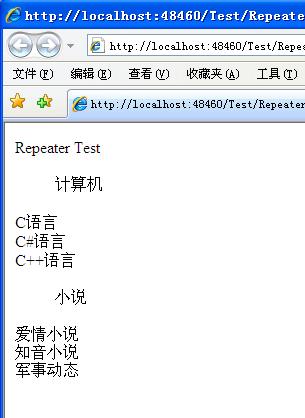
【转自 http://www.cnblogs.com/caodaiming/archive/2008/12/18/1357660.html】 今天在网上看到一段代码,是关于Repeater 嵌套的问题,有很多的不明白的地方,希望大家能帮我把这个迷解了; 先看运行的效果: XML文件: <?xml version="1.0" encoding="utf-8" ?>