本文主要是介绍Swift: 消除警告-Prototype table cells must have reuse identifiers,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
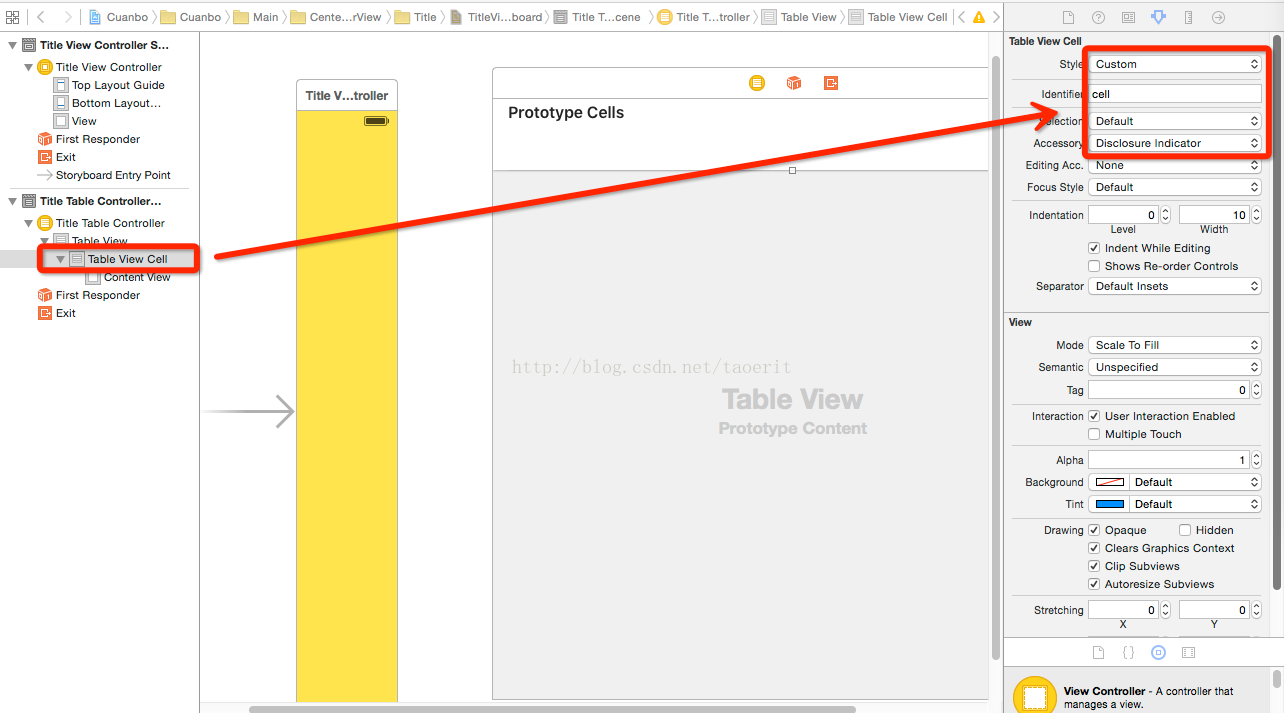
消除警告-Prototype table cells must have reuse identifiers
这篇关于Swift: 消除警告-Prototype table cells must have reuse identifiers的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!