本文主要是介绍前端上传xml文件后,前端自行将上传的xml跳转展示到浏览器上,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
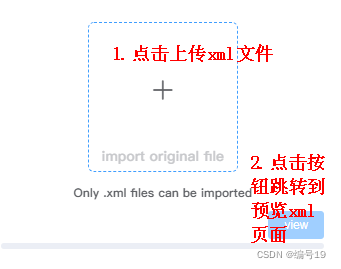
问题描述:


解决步骤:
1.之前想要在点击view按钮跳转时将xml文件的file对象传递给预览页在预览页进行读取xml内容,但是传递file对象很难实现(如果有人实现了 可以告诉我一下吗 学习下 感谢!)
2.之后我就在上传页那里进行读取xml文件 获取到他的文件内容(字符串类型),然后将字符串内容存储在session里(感觉不友好,但还没想到怎么解决,如有人知道 望告知 感谢!)。然后进行页面跳转到预览页
//上传事件
importInfo(param) {var that = this// 重置session里的fileString sessionStorage.removeItem('fileString')...getHtml(fd).then(res=>{// 跳转到xml页面显示this.readXML(param.file)})
}
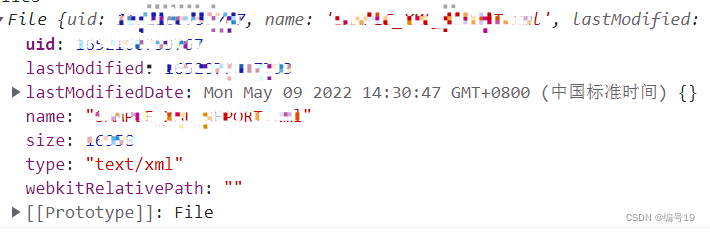
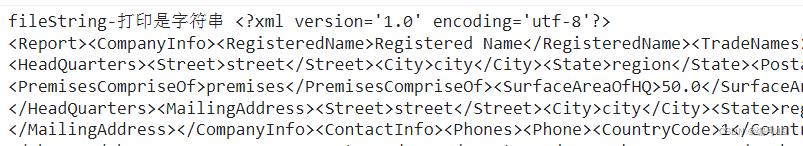
// 点击view 跳转到展示xml页面toXmlView() {// 跳转到xml页面显示//this.readXML(this.paramFiles) --放在上传事件时执行 不然会出现异步问题(session里的fileString 还没获取到就跳转页面了)// 获取xml成功后在跳转页面if(sessionStorage.getItem('fileString')==null){this.$message({message: 'Wait a minute, getting the XML file',type: 'warning'});}else{let routeData = this.$router.resolve({name: `uploadXml`,});window.open(routeData.href, '_blank')}},// 前端获取上传的xml文件内容readXML(files) {let that = thisvar reader = new FileReader();//新建一个FileReaderconsole.log('files', files)reader.readAsText(files, "UTF-8");//读取文件reader.onload = function (evt) { //读取完文件之后会回来这里var fileString = evt.target.result; // 读取文件内容(字符串)console.log('fileString-打印是字符串', fileString)sessionStorage.setItem('fileString', fileString)// var xmlDoc = null; //元素标签格式// if (window.DOMParser) {// var parser = new DOMParser();// xmlDoc = parser.parseFromString(fileString, "text/xml");// } else {// //IE// xmlDoc = new ActiveXObject("Microsoft.XMLDOM");// xmlDoc.async = "false";// xmlDoc.loadXML(fileString);// }// console.log('xmlDoc-打印是dom元素标签', xmlDoc)}},
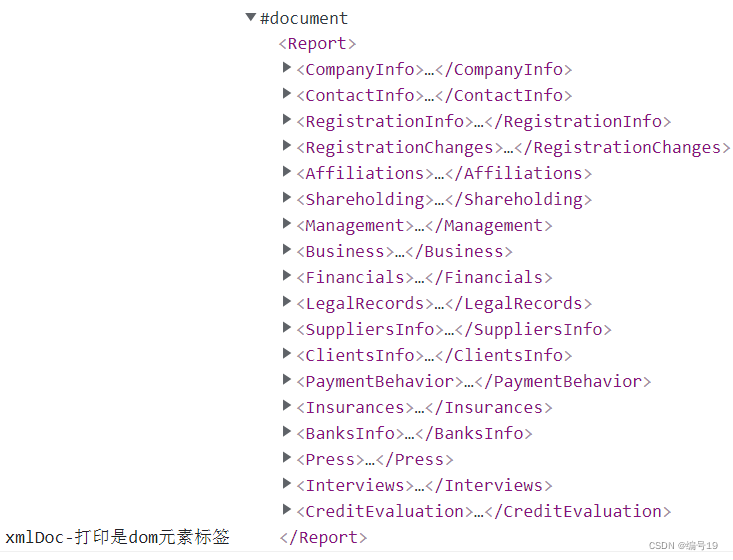
打印结果展示


(之前想在预览页通过fileString获取xmlDoc,直接使用xmlDoc页面展示,但不知道咋用=_=)
3.下载npm install vkbeautify --save(格式化xml字符串)
npm i vue-highlight.js --save(调整样式且在xml标签里添加html标签 使之能在页面显示)
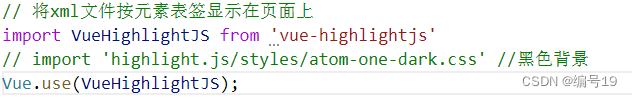
在main.js中引入
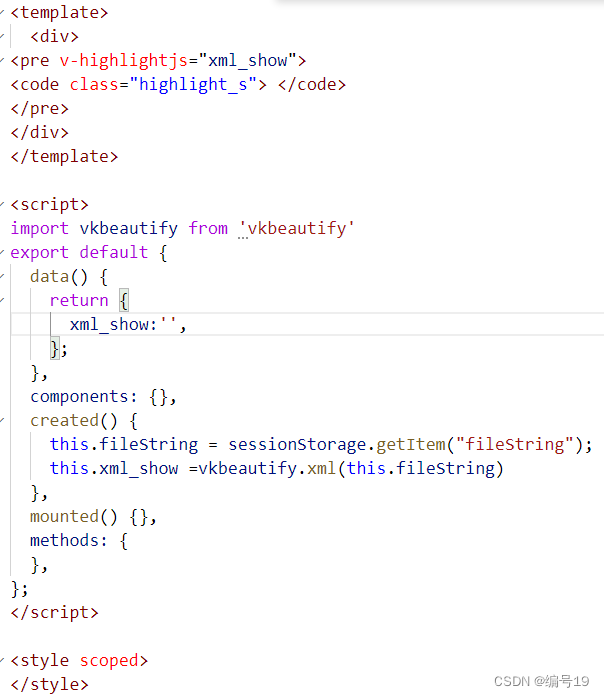
在预览页的vue页面中引入 import vkbeautify from ‘vkbeautify’

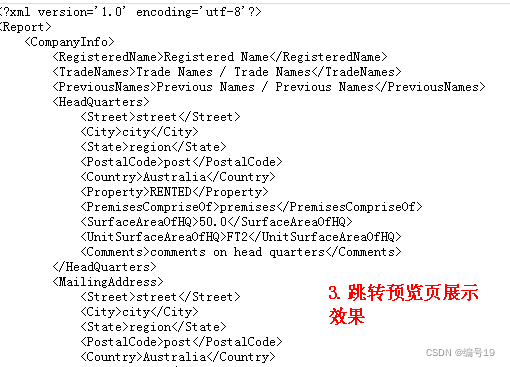
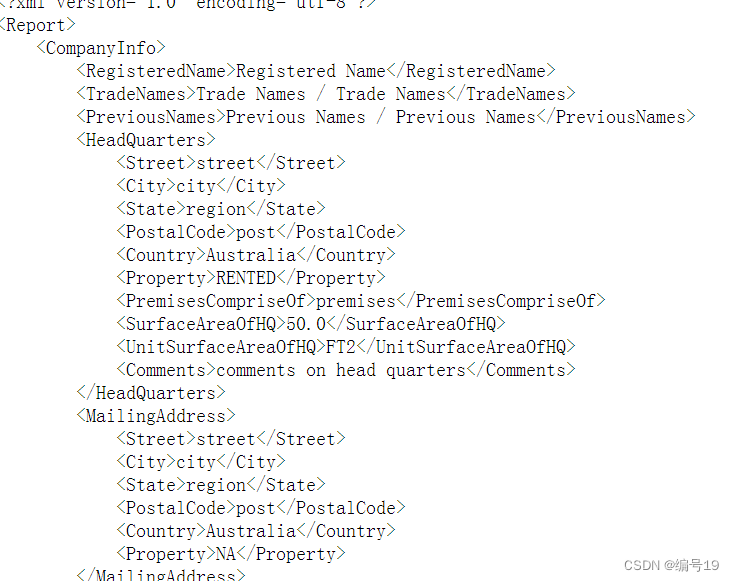
结果展示:

这篇关于前端上传xml文件后,前端自行将上传的xml跳转展示到浏览器上的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







