本文主要是介绍unity3d Animal Controller的Animal组件中Speeds,States和modes基础部分理解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

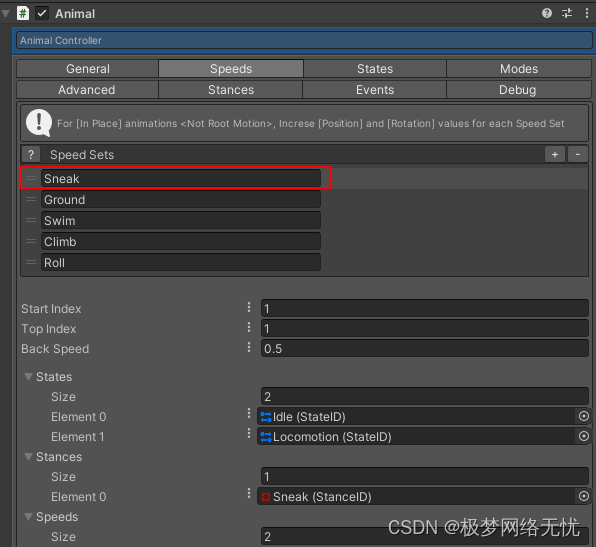
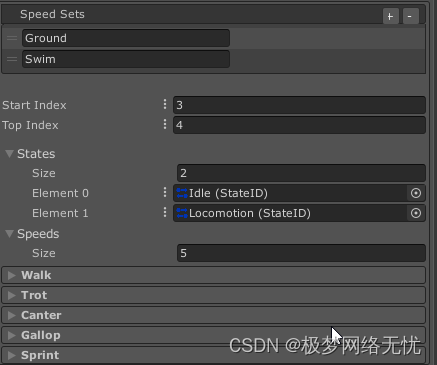
Speeds
速度集是修改你可以做的原始动画,增加或减少运动,旋转,或动画速度。它们与 州 所以,当动物在运动状态下,在飞行或游泳时,你可以有不同的速度
如果你的性格动画是 (已到位), 你一定要调整速度 位置 和 旋转 每一种的价值观 速度装置 …否则,它们不会移动或旋转。

每个速度集都有一个速度修正器列表,以添加额外的控制移动和旋转的字符在一个特定的 状态 .自行了解

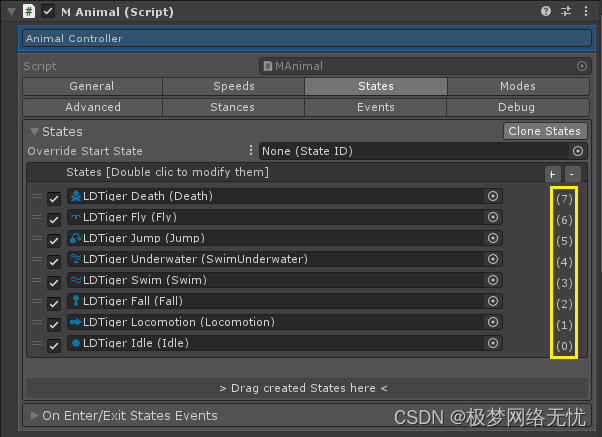
States

如果优先权更高的国家是 活跃的 状态:低状态不会尝试激活,除非活动状态允许.使用
State.AllowExit()会再次允许低州有机会激活自己。
这就是为什么当动物处于飞态时;所有的低态,如跌倒、游泳或跳跃,除非飞态,否则不会被激活。 AllowExit() 是叫。
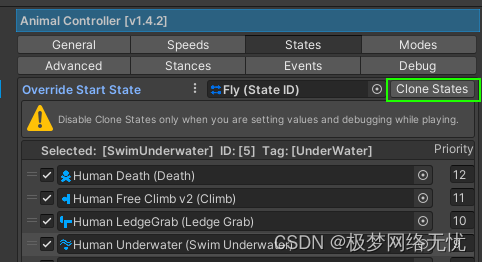
Override Start State 超越启动状态
使动物控制器处于自定义状态,而不是在[闲置]中初始化.
如果你想让动物从 飞行状态 然后使用设置 飞行身份证 在那里
Clone States 克隆状态

此选项将在运行时克隆所有状态可脚本资产。那样的话,所有的动物都将拥有独特的状态
如果你使用动物作为你的主要玩家,你可以关闭 克隆状态 备选办法和修改内部价值
状态列表
状态是动物工作的核心逻辑。它们使动物移动、跌倒、跳跃、死亡等。
状态是不重叠的动画。例如:动物不能同时奔跑和跳跃,或者飞行和游泳。
它们还按优先顺序排列,这意味着较高优先级Priority状态将试图首先启动,其次是较低优先级状态。
双击状态id就能打开动画编辑器、

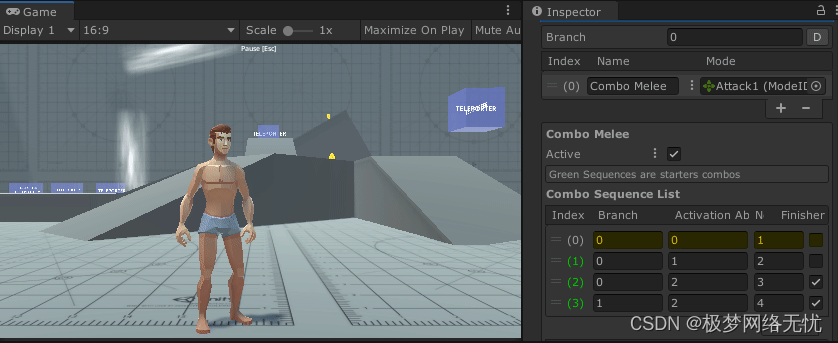
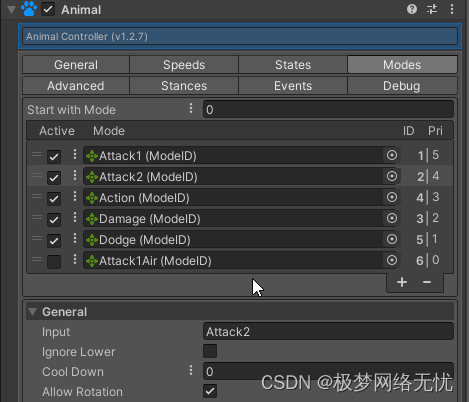
modes
模式是可以在状态动画之上播放的动画组。例如,动物可以在奔跑时攻击,在飞行时躲避,在下降时被击中,等等。
向动物添加模式
要给动物添加一个新的模式,只需选择"模式"选项卡,然后点击"模式"列表上的"+"按钮即可

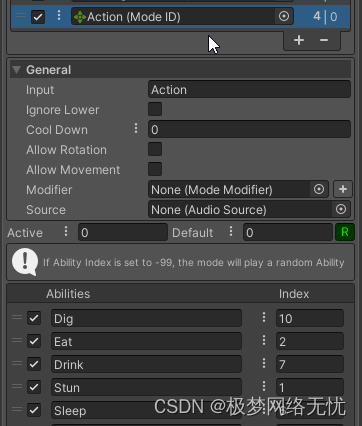
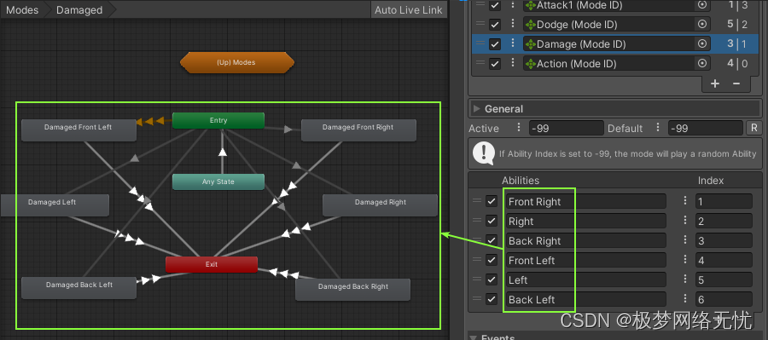
这些是一个模式中的动画列表,是动物的实际激活动画。一个模式是将这些动画组合在一起的组。
现在你有了一个附加的模式,你需要添加将在那个模式中发挥的能力。默认情况下,当你添加一个新的模式时,一个新的能力将被添加:

你应该将这些能力重新命名为你想玩的动画。名字不需要匹配。

这篇关于unity3d Animal Controller的Animal组件中Speeds,States和modes基础部分理解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






