本文主要是介绍bigemap地图下载器 百度离线地图API接口文档及接口调用实例——鼠标测距,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

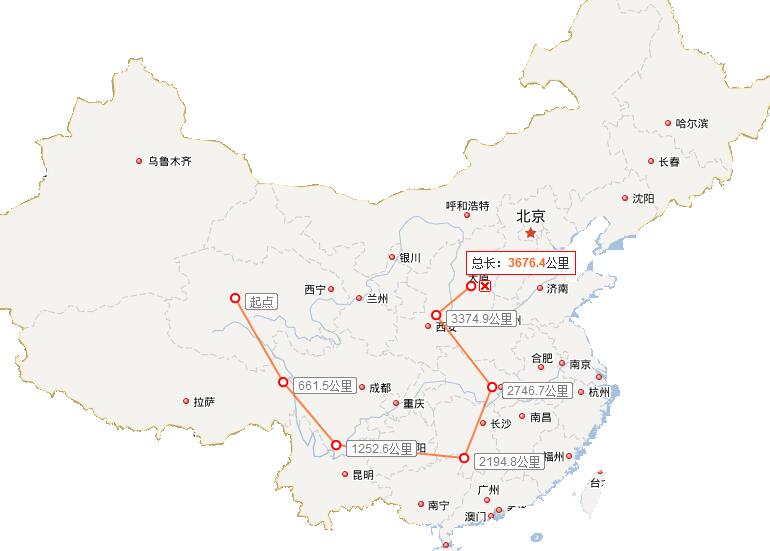
实现以上效果的完整html+js代码示例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>百度离线地图</title>
<style type="text/css">
body, html{width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{width:100%;height:100%;}
</style>
<!-- 引入核心js文件 -->
<script type="text/javascript" src="js/apiv.2.0.js"></script>
<!-- 引入测距js -->
<script type="text/javascript" src="js/DistanceTool_min.js"></script>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 创建Map实例
var map = new BMap.Map("allmap", {enableMapClick:false});
// 设置地图背景色为白色
map.getContainer().style.background = '#FFF';
var point = new BMap.Point(104.074362,30.540276);
map.centerAndZoom(point, 5);
var myDis = new BMapLib.DistanceTool(map);
myDis.open(); //开启鼠标测距
//myDis.close(); //关闭鼠标测距
</script>
这篇关于bigemap地图下载器 百度离线地图API接口文档及接口调用实例——鼠标测距的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






