本文主要是介绍ThreeJs 射线拾取不准确设置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

欢迎关注进来点个关注;
 关注获取更多咨询!关注获取答案!
关注获取更多咨询!关注获取答案!
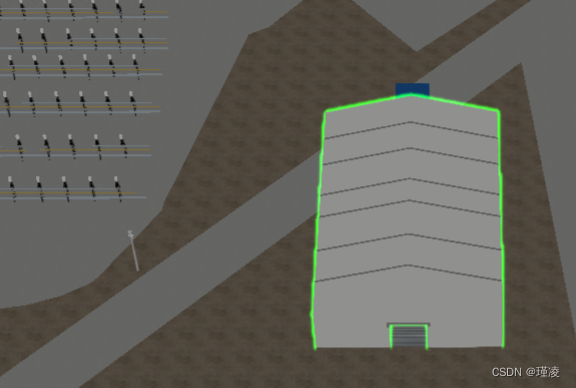
1、效果图如下:


2、问题描述:点击一开始无法获取当前的位置,官方推荐直接使用
mouseClick.x = (event.offsetX / window.innderWidth) * 2 - 1; mouseClick.y = -(event.offsetY / window.innderHeight) * 2 + 1;
这个使用的前提是在这个Canvas 画布也是使用window.innderWidth,window.innderHeight
否则就会出现点击偏移选中不了的问题;
3、解决办法:
查看自己的盒子的大小和画布的大小是否一致
这篇关于ThreeJs 射线拾取不准确设置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






