本文主要是介绍测试环境搭建整套大数据系统(十一:docker部署superset,无密码登录嵌入html),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一:安装docker
参考文档
https://blog.csdn.net/weixin_43446246/article/details/136554243
二:安装superset
- 下载镜像。
拉取镜像(docker pull amancevice/superset)
查看镜像是否下载完成(docker images)

2. 安装容器。
mkdir /opt/docker/superset/ -p
openssl rand -base64 42
记下这个生成的代码,填写到下面文件 SECRET_KEY
/opt/docker/superset/superset_config.py
#Superset specific config
ROW_LIMIT = 5000SUPERSET_WEBSERVER_PORT = 8088# Flask App Builder configuration
# Your App secret key will be used for securely signing the session cookie
# and encrypting sensitive information on the database
# Make sure you are changing this key for your deployment with a strong key.
# Alternatively you can set it with `SUPERSET_SECRET_KEY` environment variable.
# You MUST set this for production environments or the server will not refuse
# to start and you will see an error in the logs accordingly.
SECRET_KEY = 'xxxxxxxxxxxxxxxxxxx'# The SQLAlchemy connection string to your database backend
# This connection defines the path to the database that stores your
# superset metadata (slices, connections, tables, dashboards, ...).
# Note that the connection information to connect to the datasources
# you want to explore are managed directly in the web UI
# The check_same_thread=false property ensures the sqlite client does not attempt
# to enforce single-threaded access, which may be problematic in some edge cases
SQLALCHEMY_DATABASE_URI = 'mysql://superset:superset@192.168.50.60/superset'# Flask-WTF flag for CSRF
WTF_CSRF_ENABLED = True
# Add endpoints that need to be exempt from CSRF protection
WTF_CSRF_EXEMPT_LIST = []
# A CSRF token that expires in 1 year
WTF_CSRF_TIME_LIMIT = 60 * 60 * 24 * 365# Set this API key to enable Mapbox visualizations
MAPBOX_API_KEY = ''
LANGUAGES = { 'en': {'flag': 'us', 'name': 'English'}, 'zh': {'flag': 'cn', 'name': 'Chinese'}, }
- 创建superset容器,并挂载对应配置信息
docker run --name superset -d -p 8088:8088 -v /opt/docker/superset/superset_config.py:/etc/superset/superset_config.py -v /opt/docker/superset/data:/var/lib/superset amancevice/superset
- 初始化数据库。
在mysql中,运行下面代码
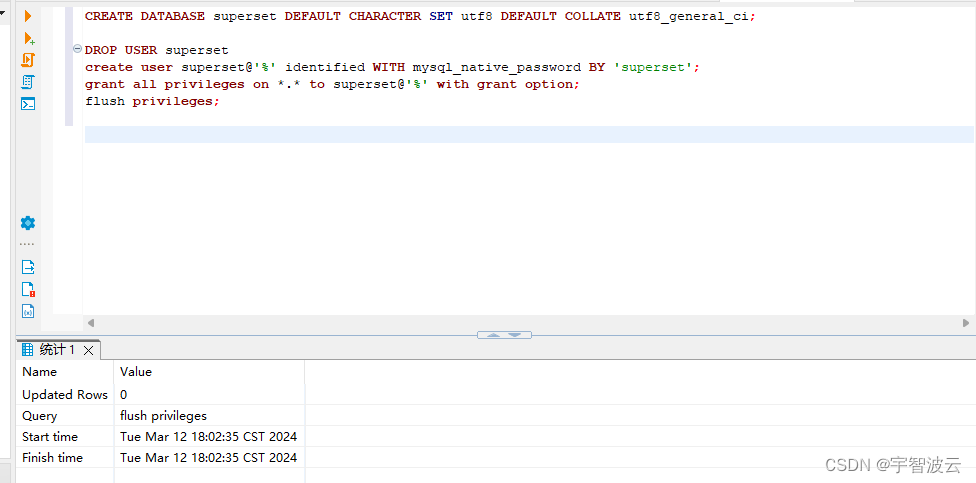
CREATE DATABASE superset DEFAULT CHARACTER SET utf8 DEFAULT COLLATE utf8_general_ci;
DROP USER superset
create user superset@'%' identified WITH mysql_native_password BY 'superset';
grant all privileges on *.* to superset@'%' with grant option;
flush privileges;

5. 初始化数据库
docker exec -it superset superset db upgrade
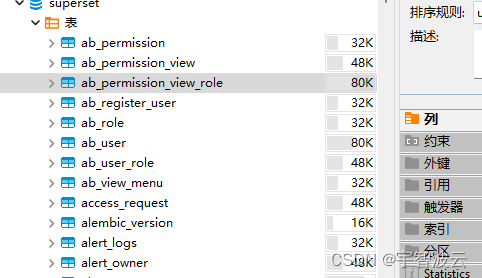
查看数据库中,是否有ab_permission_view_role表,若没有,重新初始化数据库。

6. 创建superset管理员用户
docker exec -it superset superset fab create-admin
全部输入admin
7. 初始化superset
docker exec -it superset superset init
- 启动服务
docker exec -it superset superset run --with-threads --reload --debugger
- 查看端口
ip:8088
账号:admin
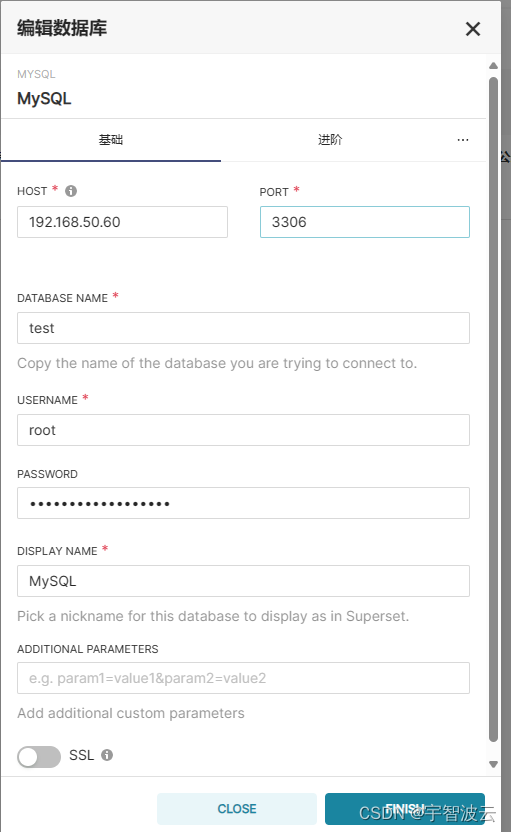
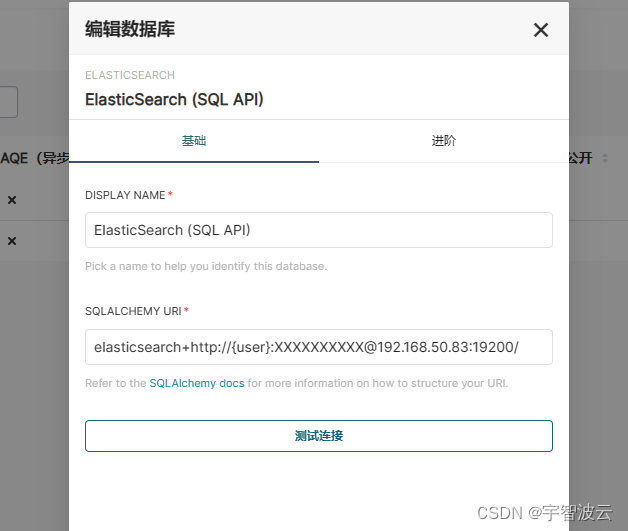
密码:admin - 选择语言,链接mysql和es




三:无密码登录
- 将config.py复制出来
docker cp 84231c7c3a08:/usr/local/lib/python3.8/site-packages/superset/config.py /home
- 修改config.py
"DASHBOARD_NATIVE_FILTERS": True,"DASHBOARD_CROSS_FILTERS": True,"DASHBOARD_NATIVE_FILTERS_SET": True,PUBLIC_ROLE_LIKE: Optional[str] = "Gamma"CSV_EXPORT = {"encoding": "utf-8-sig"}
- 传文件进docker内部。
docker cp /home/config.py 84231c7c3a08:/usr/local/lib/python3.8/site-packages/superset/
- 重启superset
docker stop 84231c7c3a08
docker start 84231c7c3a08
这篇关于测试环境搭建整套大数据系统(十一:docker部署superset,无密码登录嵌入html)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








