本文主要是介绍解决arco-design路由跳转,menu不激活的问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题
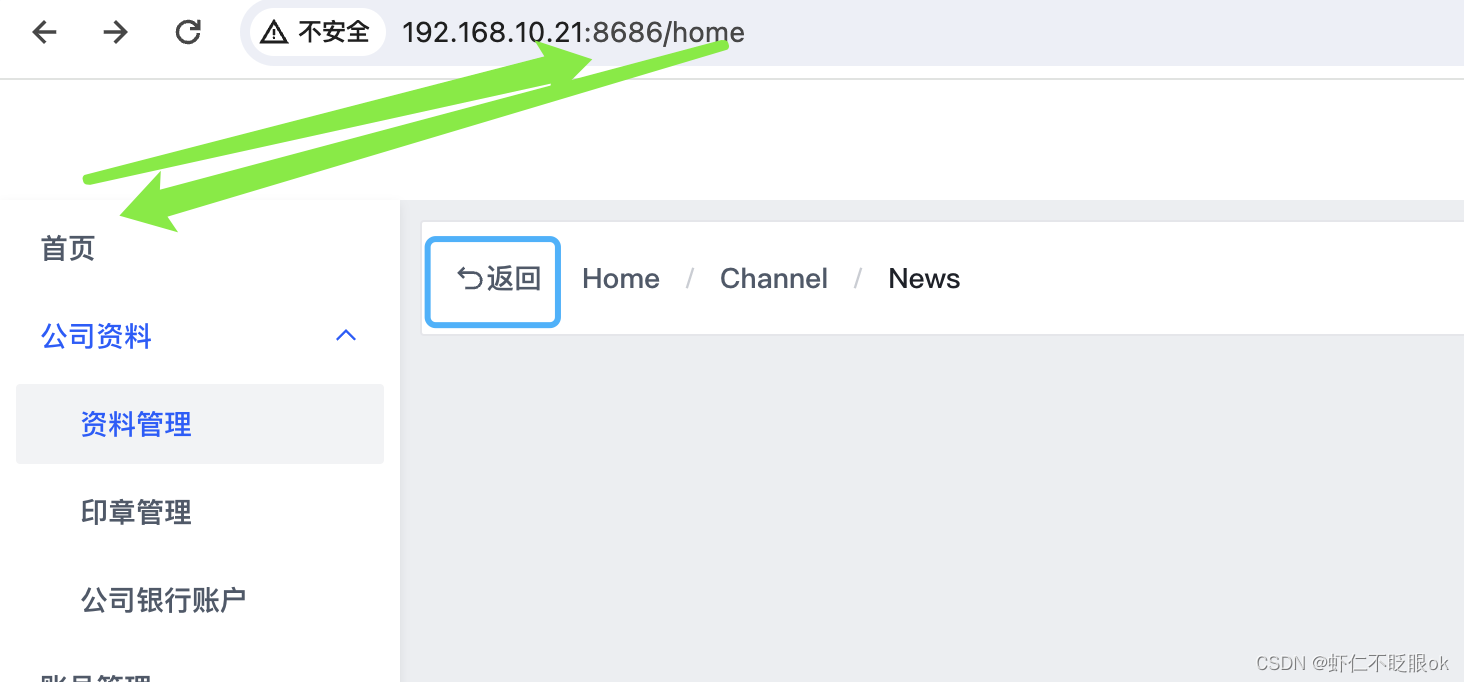
点击【返回】,路由跳转上一层至首页。左侧菜单栏没有实时更新,激活状态有问题。

解决方法如下,不闪白屏
Main.vue
<template><div class="main"><a-layout class="main-layout"><a-layout-header class="main-layout-header"><TheHeader /></a-layout-header><a-layout><a-layout-sider class="main-layout-sider"><!-- 更新左侧侧边栏 --><TheMenu v-if="isRouterActive" /> </a-layout-sider><a-layout-content class="main-layout-content"><router-view /></a-layout-content></a-layout></a-layout></div>
</template>
<script>
import { provide, nextTick, ref } from "vue";
export default {name: "Main",setup() {// 重新渲染菜单栏状态const isRouterActive = ref(true);provide("reload", () => {isRouterActive.value = false;nextTick(() => {isRouterActive.value = true;});});return {isRouterActive,};},
};
</script>
TheMenu.vue
<!-- 重点看selectedKeys和openKeys的绑定,其他的忽略 -->
<template><div class="the-menu"><a-menu:style="{ width: '200px', height: '100%' }":default-selected-keys="selectedKeys":default-open-keys="openKeys"show-collapse-buttonbreakpoint="xl"@collapse="onCollapse"><template v-for="(menu, index) in menuList" :key="index"><TheMenuItemv-if="menu.meta.mapKey == 1":menuData="menu.children[0]"/><a-sub-menu v-if="menu.meta.mapKey == 2" :key="menu.name"><template #title>{{ menu.meta.title }}</template><TheMenuItem v-for="(v, i) in menu.children" :key="i" :menuData="v" /></a-sub-menu></template></a-menu></div>
</template>
import { reactive, computed, watch, inject } from "vue";
import { appRoutes } from "@/router/addrouter";
import router from "@/router";export default function importConfigFunction() {const reload = inject("reload");const base = reactive({menuList: [],openKeys: [],selectedKeys: [],openKeys: computed(() => {return router.currentRoute.value.meta.mapPath;}),selectedKeys: computed(() => {return router.currentRoute.value.name;}),});watch(() => router.currentRoute.value,(newVal) => {reload();});return {base,};
}
这篇关于解决arco-design路由跳转,menu不激活的问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







