arco专题
Arco Voucher - 不知道有什么用的凭证单据录入表单插件
关于 Arco Voucher Arco Voucher 插件是一款不知道有什么用的凭证单据录入表单插件,可能只是为了看着像传统的凭证单据。 动态表头 附件上传/预览 添加凭证明细 https://apps.odoo.com/apps/modules/browse?author=zerone40 如有插件定制化需
Arco Design,字节跳动出品的UI库
Arco Design是字节跳动出品的UI库,支持Vue和React。还是比较美观的。并且Arco Design还提供了中后台模版。但是通过提供的arco-cli连接了github,正常情况下无法构建。但效果还是挺好的,下面是效果图: 更新: 传送门可以直接去构建Arco Design的中后台模版。
使用arco design实现动态列信息的表格
目录 1.说明 2.普通表格的实现 3.动态表格的实现 1.说明 在前端画面中,表格一般用来展示列表数据,并且可以实现分页,应用很广泛,关于表格的列信息,一般是固定的,也可以是变化的,根据后端传递的数据及列信息进行动态展示,本文使用的是arco design前端框架,大家可以参考一下 2.普通表格的实现 arco design中表格的基本用法:需要传递 columns 和
arco.design重写message实现只提示一次错误的功能
重写Message 1.需求2. 环境3. 封装重写4.使用 1.需求 日常开发中,因为服务器等问题,会出现请求接口报错导致整屏的错误提示。对于用户来说很不友好。因此,提出了当此类问题出现时,只提示一个错误消息的需求。 2. 环境 Vue3.0 + ts 3. 封装重写 新建rewriteMessage.ts文件,代码如下: // rewriteMessage.t
Arco动态生成表头信息
文章目录 需求分析 需求 a-table动态生成表头,需求如下,部分是动态生成的表头,部分是固定的表头信息,现需要在动态表头的表中拿到固定表中的字段信息,但表头是动态表中返给的 分析 用两个表进行接收不同的信息,一个存放固定的 视图 <a-table ref="tableRef" :data="tableData" :loading="loading" :borde
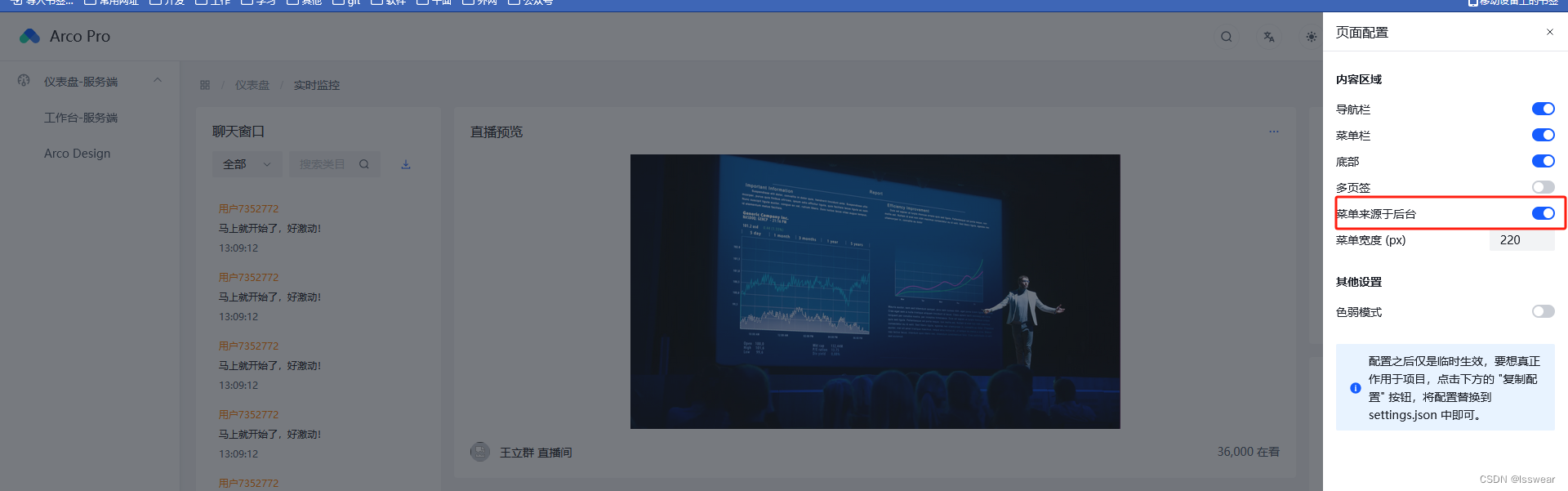
前端框架推荐 Arco Design
Arco Design - 企业级产品的完整设计和开发解决方案 预览地址:Arco Design Pro - 开箱即用的中台前端/设计解决方案 一 开发 有vue3、React版本。 文档地址:Arco Design - 企业级产品的完整设计和开发解决方案 还配有对应脚手架:GitHub - arco-design/arco-cli: CLI tool for Arco Design
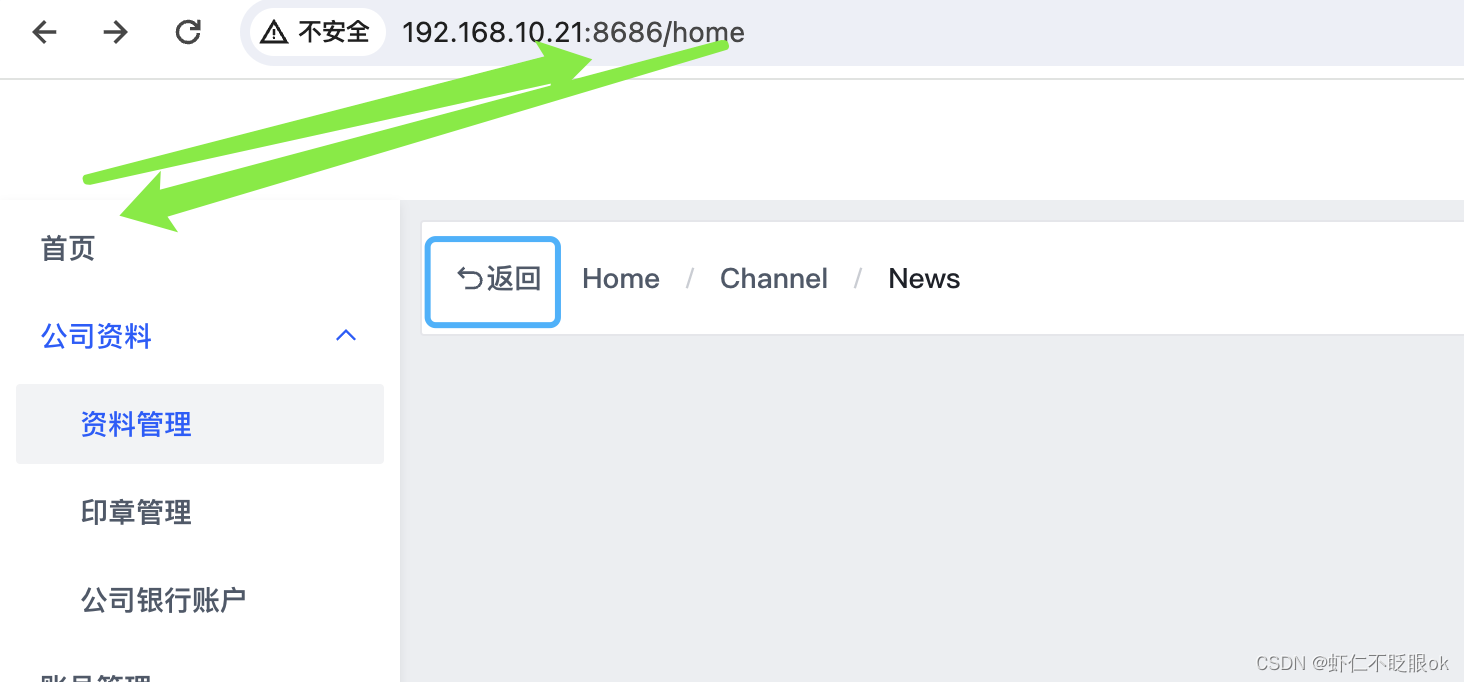
解决arco-design路由跳转,menu不激活的问题
问题 点击【返回】,路由跳转上一层至首页。左侧菜单栏没有实时更新,激活状态有问题。 解决方法如下,不闪白屏 Main.vue <template><div class="main"><a-layout class="main-layout"><a-layout-header class="main-layout-header"><TheHeader /></a-layout-header
测试需求平台8-Arco组件实现产品增改需求
✍此系列为整理分享已完结入门搭建《TPM提测平台》系列的迭代版,拥抱Vue3.0将前端框架替换成字节最新开源的arco.design,其中约60%重构和20%新增内容,定位为从 0-1手把手实现简单的测试平台开发教程,内容将囊括基础、扩展和实战,由浅入深带你实现测试开发岗位中平台工具技术能力入门和提升 👨💻 作者:大奇 MegaQi ✍️ 专注测试开发实战&车载方向干货分享,欢
热门 UI 组件库离线文档制作教程(iView、Arco Design、Naive UI)
概述 前端 UI 组件库层出不穷,版本更新又是你追我赶,查看官方文档网站是前端工程师日常行为,如果开发机无法连接互联网就会非常不方便(CTRL+C / CTRL+V 已然不香 😭)。 为了能够在内网查询 UI 组件库文档,我将自己平时常用的库制作成离线版,配合 nginx 进行访问。目录结构如下: /www|---- /docs/|----|---- /iview|----|-
arco design table遇到的一些问题
问题1:不知情就成了树形table table中不知道为啥就多了个树形加号在前面,查找问题后发现,是后端返回的数据中有children,框架中默认对这个参数做了树形结构。 解决办法: 当时没找到取消或者修改字段的属性或方法,就将此字段去掉,并将内容clone到childData。 问题2:columns属性不生效 table自定义渲染时,columns中加
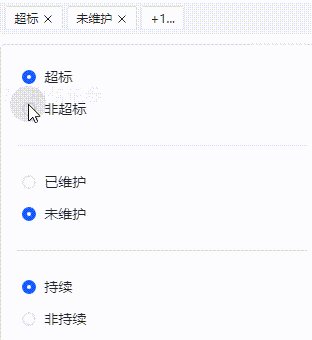
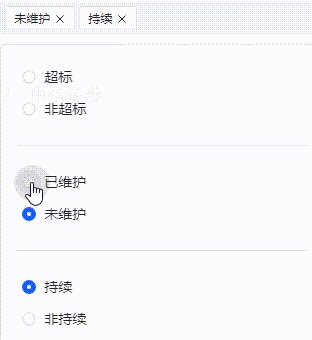
arco-disign vue + vue3 封装一个“下拉多组单选组件”
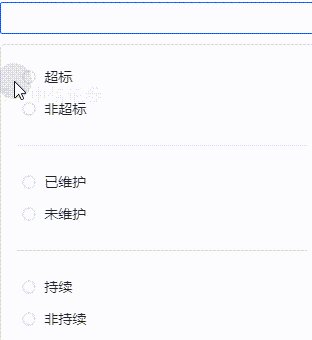
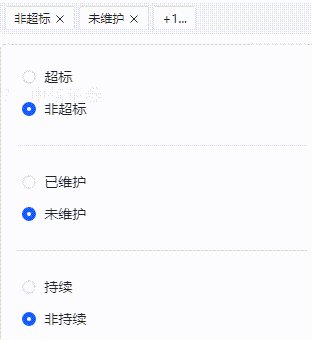
手搓一个下拉框多组单选组件, 实现采用框架 arco-disign vue + vue3 组件采用:a-popover、a-input-tag、a-radio-group、a-radio 实现效果: 调用组件 <SelectGroupRadiov-model="searchModel.indicatorScreening":options="dict.indicatorScreening"
基于react18+arco+zustand通用后台管理系统React18Admin
React-Arco-Admin轻量级后台管理系统解决方案 基于vite4构建react18后台项目ReactAdmin。使用了react+arco-design+zustand+bizcharts等技术架构非凡后台管理框架。支持 dark/light主题、i18n国际化、动态路由鉴权、3种经典布局、tabs路由标签 等功能。 技术框架 编辑器:Vscode使用技术:react