本文主要是介绍基于react18+arco+zustand通用后台管理系统React18Admin,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
React-Arco-Admin轻量级后台管理系统解决方案
基于vite4构建react18后台项目ReactAdmin。使用了react+arco-design+zustand+bizcharts等技术架构非凡后台管理框架。支持 dark/light主题、i18n国际化、动态路由鉴权、3种经典布局、tabs路由标签 等功能。



技术框架
- 编辑器:Vscode
- 使用技术:react18+vite4+react-router+zustand+axios
- 组件库:arco-design (字节前端react组件库)
- 路由管理:react-router-dom^6.16.0
- 状态管理:zustand^4.4.1
- 模拟数据:mockjs^1.1.0 + axios^1.5.1
- 图表库:bizcharts^4.1.22
- 编辑器组件:@wangeditor/editor-for-react^1.0.6
- markdown组件:@uiw/react-md-editor^3.23.6
- 请求进度插件:nprogress^0.2.0


特点
- 基于vite4.x搭建react18后台系统
- 使用最新前端技术栈react18、zustand、bizcharts、react-router
- 搭配字节react组件库arco.design
- 支持中英文/繁体国际化
- 支持动态路由权限验证
- 支持动态tabs标签栏菜单
- 内置多种通用模板布局


项目结构
























App.jsx模板
引入语言包,配置权限路由。
/*** 入口模板* @author Hs
*/import { useEffect, useMemo } from 'react'
import { HashRouter } from 'react-router-dom'
// 通过 ConfigProvider 组件实现国际化
import { ConfigProvider } from '@arco-design/web-react'
// 引入语言包
import enUS from '@arco-design/web-react/es/locale/en-US'
import zhCN from '@arco-design/web-react/es/locale/zh-CN'
import zhTW from '@arco-design/web-react/es/locale/zh-TW'import { AuthRouter } from '@/hooks/useRoutes'
import { appStore } from '@/store/app'// 引入路由配置
import Router from './routers'function App() {const { lang, config: { mode, theme }, setMode, setTheme } = appStore()const locale = useMemo(() => {switch(lang) {case 'en':return enUScase 'zh-CN':return zhCNcase 'zh-TW':return zhTWdefault:return zhCN}}, [lang])useEffect(() => {setMode(mode)setTheme(theme)}, [])return (<ConfigProvider locale={locale}><HashRouter><AuthRouter><Router /></AuthRouter></HashRouter></ConfigProvider>)
}export default App
react-admin通用布局模板

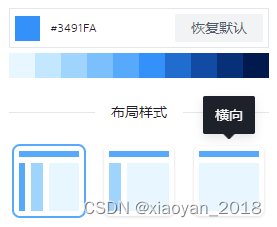
支持分栏+垂直+水平布局样式。

/*** 主布局模板* @author Hs Q:282310962
*/import { useMemo } from 'react'
import { appStore } from '@/store/app'import Columns from './template/columns'
import Vertical from './template/vertical'
import Transverse from './template/transverse'function Layout() {const { config: { skin, layout } } = appStore()// 布局模板const LayoutComponent = useMemo(() => {switch(layout) {case 'columns':return Columnscase 'vertical':return Verticalcase 'transverse':return Transversedefault:return Columns}}, [layout])return (<div className="radmin__container"><LayoutComponent /></div>)
}export default Layout
react-router-dom路由管理

/*** @title react-router-dom v6路由配置管理* @author andy
*/import { useRoutes, Navigate } from 'react-router-dom'import Error from '@views/error/404'// 批量导入modules路由
const modules = import.meta.glob('./modules/*.jsx', { eager: true })
const patchRoutes = Object.keys(modules).map(key => modules[key].default).flat()// useRoutes集中式路由配置
export const routes = [{path: '/',element: <Navigate to="/home" replace={true} />,meta: {isWhite: true // 路由白名单}},...patchRoutes,// 404模块 path="*"不能省略{path: '*',element: <Error />,meta: {isWhite: true}}
]const Router = () => useRoutes(routes)export default Router
lazyload.jsx懒加载
import { Suspense } from 'react'
import { Spin } from '@arco-design/web-react'
import NprogressLoading from './nprogress'// 加载提示
const SpinLoading = () => {return (<Spintip='loading...'style={{width: '100%'}}/>)
}// 延迟加载
const lazyload = LazyComponent => {// React 16.6 新增了<Suspense>组件,懒加载的模式需要我们给他加上一层 Loading的提示加载组件// return <Suspense fallback={<SpinLoading />}><LazyComponent /></Suspense>return <Suspense fallback={<NprogressLoading />}><LazyComponent /></Suspense>
}export default lazyload
nprogress.jsx加载进度条
import { Component } from 'react'
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'export default class NprogressLoading extends Component {constructor(props) {super(props)NProgress.set(.4)NProgress.start()}componentDidMount() {NProgress.done()}render() {return <div />}
}
/*** 主路由配置* @author Hs
*/import { lazy } from 'react'
import {IconHome, IconDashboard, IconLink, IconCommand, IconUserGroup, IconLock,IconMenu, IconSafe, IconBug, IconHighlight, IconUnorderedList, IconStop
} from '@arco-design/web-react/icon'
import Layout from '@/layouts'
import Blank from '@/layouts/blank'
import lazyload from '../lazyload'export default [/*首页模块*/{path: '/home',key: '/home', // 用于Menu组件跳转路由地址element: <Layout />,meta: {// icon: 've-icon-home', // 菜单图标icon: <IconHome />,name: 'layout__main-menu__home', // i18n国际化标题title: '主页',isAuth: true, // 需要鉴权isHidden: false, // 是否隐藏菜单isAffix: true // 固定tabview标签栏(不可关闭)},children: [{key: '/home',index: true,element: lazyload(lazy(() => import('@views/home'))),meta: {// icon: 've-icon-home',icon: <IconHome />,name: 'layout__main-menu__home-index',title: '首页',isAuth: true}},// 工作台{path: 'dashboard',key: '/home/dashboard',element: lazyload(lazy(() => import('@views/home/dashboard'))),meta: {// icon: 've-icon-computer',icon: <IconDashboard />,name: 'layout__main-menu__home-workplace',title: '工作台',isAuth: true}},// 外部链接{path: 'https://react.dev/',key: 'https://react.dev/',meta: {// icon: 've-icon-clip',icon: <IconLink />,name: 'layout__main-menu__home-apidocs',title: 'react.js官方文档',rootRoute: '/home'}}]},/*组件模块*/{...},/*用户管理模块*/{...},/*权限模块*/{...},/*错误模块*/{...}
]
路由配置参数:
/*** @description 路由参数说明* @param path ==> 路由地址标识* @param key ==> 用于Menu组件跳转路由地址* @param redirect ==> 重定向地址* @param element ==> 视图页面路径* 菜单信息(meta)* @param meta.icon ==> 菜单图标* @param meta.title ==> 菜单标题* @param meta.name ==> i18n国际化标题* @param meta.roles ==> 页面权限 ['admin', 'dev', 'test']* @param meta.isAuth ==> 是否需要验证* @param meta.isHidden ==> 是否隐藏页面* @param meta.isAffix ==> 是否固定标签(tabs标签栏不能关闭)* */
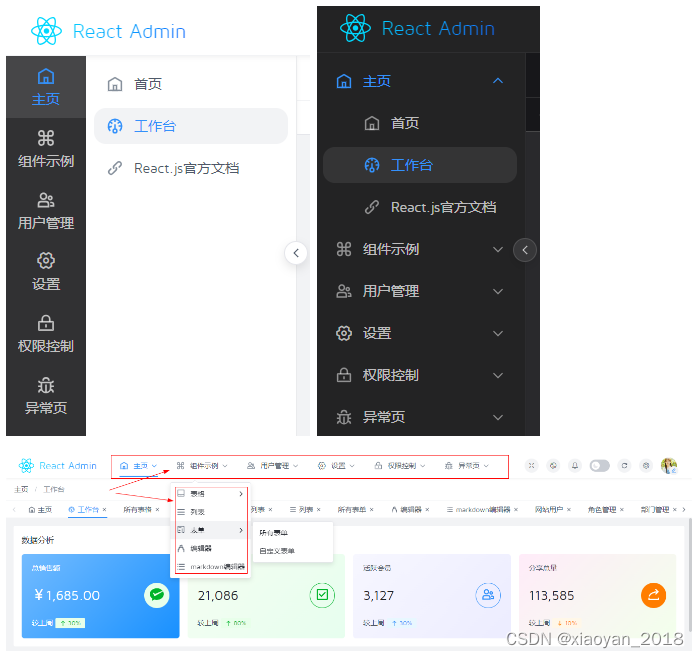
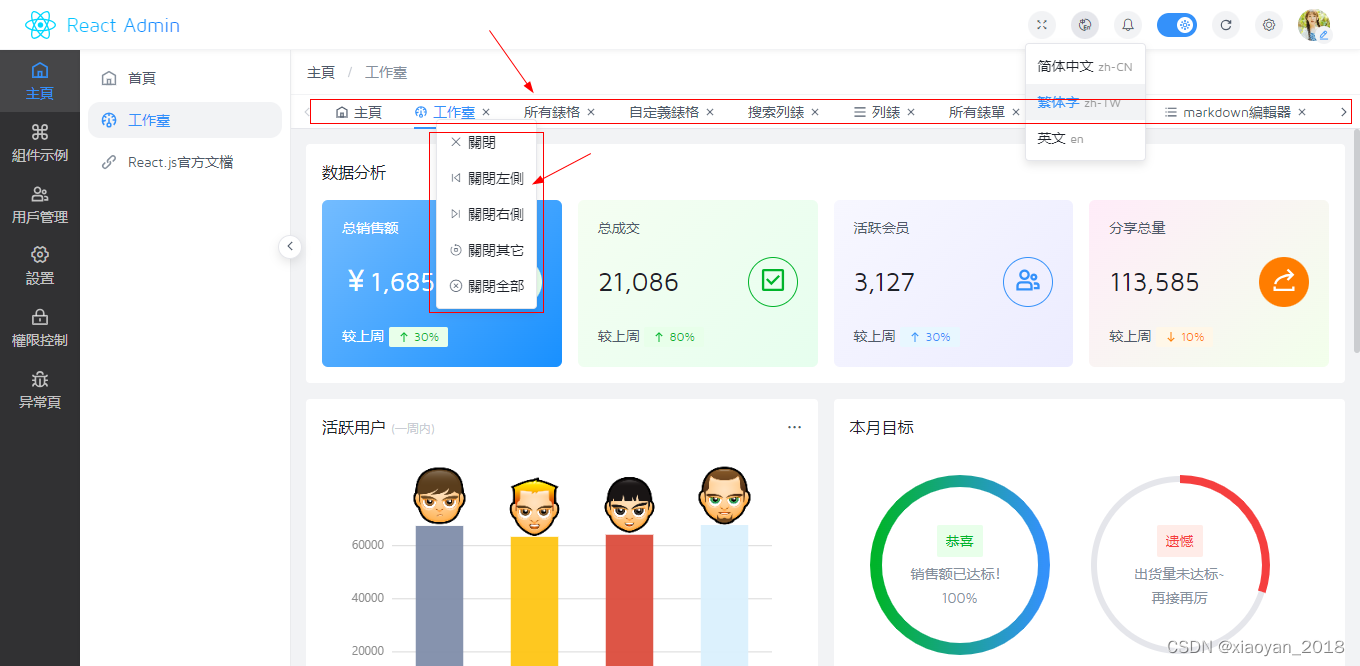
react18路由菜单RouterMenu

如上图:react-admin提供了三种不同menu风格样式。
<RouteMenu rootRouteEnable={false} /><RouteMenu rootRouteEnable /><RouteMenu rootRouteEnable mode="horizontal" />
Menu.jsx路由模板
/*** 路由菜单模板
*/import './index.scss'
import { useState, useMemo, useEffect } from 'react'
import { useNavigate, useLocation } from 'react-router-dom'
import { Menu } from '@arco-design/web-react'
import Icon from '@components/Icon'
import RouteSubMenu from './submenu'
import { routes } from '@/routers'
import { getCurrentRootRoute, findParentRoute } from '@/hooks/useRoutes'
import Locales from '@/locales'export default function RouteMenu(props) {const {// 菜单类型(垂直vertical 水平菜单horizontal 弹出pop)mode = 'vertical',// 菜单风格('light' | 'dark')theme = 'light',// 是否开启一级路由菜单rootRouteEnable = false,style = {}} = propsconst navigate = useNavigate()const { pathname } = useLocation()const t = Locales()const [openKeys, setOpenKeys] = useState([])const rootRoute = getCurrentRootRoute()const filterRoutes = routes.filter(item => !item?.meta?.isWhite)const menuRoutes = useMemo(() => {if(rootRouteEnable) {return filterRoutes}// 过滤一级菜单return filterRoutes.find(item => item.path == rootRoute && item.children)?.children}, [pathname])useEffect(() => {setOpenKeys(getKeys(pathname))}, [pathname])// 获取选中菜单路由keys数组const getKeys = (key) => {return findParentRoute(menuRoutes, key)?.map(item => item?.key)}const handleNavigate = (key) => {const reg = /[a-zA-Z0-9][-a-zA-Z0-9]{0,62}(\.[a-zA-Z0-9][-a-zA-Z0-9]{0,62})+\.?/if(reg.test(key)) {window.open(key)}else {navigate(key)}}return (<MenuclassName="ra__menus"mode={mode}theme={theme}selectedKeys={[pathname]}openKeys={openKeys}levelIndent={28}style={{ ...style }}onClickMenuItem={handleNavigate}onClickSubMenu={(_, openKeys) => {setOpenKeys(openKeys)}}>{ menuRoutes.map(item => {if(item?.children) {return RouteSubMenu(item, t)}return (!item?.meta?.isHidden &&<Menu.Item className="ra__menuItem" key={item.redirect || item.key}>{ item?.meta?.icon && <Icon name={item.meta.icon} size={18} style={{marginRight: 10}} /> }{ item?.meta?.name && <span>{t[item.meta.name]}</span> }</Menu.Item>)})}</Menu>)
}
Zustand:基于react新状态管理库

/*** react18状态管理库Zustand4,中间件persist本地持久化存储
*/
import { create } from 'zustand'
import { persist, createJSONStorage } from 'zustand/middleware'
import { generate, getRgbStr } from '@arco-design/color'export const appStore = create(persist((set, get) => ({// 语言(中文zh-CN 英文en 繁体字zh-TW)lang: 'zh-CN',// 角色类型 roles: ['admin'] / roles: ['admin', 'dev'] / roles: ['dev', test']roles: ["dev"],// 配置信息config: {// 布局(分栏columns 纵向vertical 横向transverse)layout: 'columns',// 模式(亮色light - 暗黑dark)mode: 'light',// 主题色theme: '#3491FA',// 是否折叠菜单collapsed: false,// 开启面包屑导航breadcrumb: true,// 开启标签栏tabsview: true,tabRoutes: [],// 显示搜索showSearch: true,// 显示全屏showFullscreen: true,// 显示语言showLang: true,// 显示公告showNotice: true,// 显示底部showFooter: false},// 更新配置updateConfig: (key, value) => set({config: { ...get().config, [key]: value }}),// 设置角色setRoles: (roles) => set({roles}),// 设置多语言setLang: (lang) => set({lang}),// 设置主题模式setMode: (mode) => {if(mode == 'dark') {// 设置为暗黑主题document.body.setAttribute('arco-theme', 'dark')}else {// 恢复亮色主题document.body.removeAttribute('arco-theme')}get().updateConfig('mode', mode)},// 设置主题样式setTheme: (theme) => {const colors = generate(theme, { list: true })colors.map((item, index) => {const rgbStr = getRgbStr(item)document.body.style.setProperty(`--arcoblue-${index + 1}`, rgbStr)})get().updateConfig('theme', theme)}}),{name: 'appState',// name: 'app-store', // name of the item in the storage (must be unique)// storage: createJSONStorage(() => sessionStorage), // by default, 'localStorage'})
)
react多语言配置i18n


/*** 国际化配置* @author YXY*/import { appStore } from '@/store/app'// 引入语言配置
import enUS from './en-US'
import zhCN from './zh-CN'
import zhTW from './zh-TW'export const locales = {'en': enUS,'zh-CN': zhCN,'zh-TW': zhTW
}export default (locale) => {const appState = appStore()const lang = appState.lang || 'zh-CN'return (locale || locales)[lang] || {}
}
lang.jsx语言配置
import { Dropdown, Menu, Button } from '@arco-design/web-react'
import Icon from '@components/Icon'
import { appStore } from '@/store/app'export default function Lang() {const { lang, setLang } = appStore()const handleLang = val => {setLang(val)}return (<Dropdownposition="bottom"droplist={<Menu className="radmin__dropdownLang" defaultSelectedKeys={[lang]} onClickMenuItem={handleLang}><Menu.Item key='zh-CN'>简体中文 <span>zh-CN</span></Menu.Item><Menu.Item key="zh-TW">繁体字 <span>zh-TW</span></Menu.Item><Menu.Item key="en">英文 <span>en</span></Menu.Item></Menu>}><Buttonshape="circle"size="small"icon={<Icon name="ve-icon-lang" />}/></Dropdown>)
}
Tabs路由菜单栏

<TabsactiveTab={pathname}editableshowAddButton={false}onDeleteTab={key => delTabs(key)}
>{ tabRoutes.map(item => (<Tabs.TabPaneclosable={!item?.meta?.isAffix}key={item?.redirect || item?.key}title={<Dropdowntrigger='contextMenu'position='bl'droplist={<Menu className="ra__dropdownContext" onClickMenuItem={(key, e) => handleClickMenuItem(key, e, item)}><Menu.Item key="close" disabled={item?.meta?.isAffix}><Icon name="ve-icon-close" />{t['tabview__contextmenu-close']}</Menu.Item><Menu.Item key="closeLeft" disabled={isFirstTab()}><Icon name="ve-icon-prev" />{t['tabview__contextmenu-closeleft']}</Menu.Item><Menu.Item key="closeRight" disabled={isLastTab()}><Icon name="ve-icon-next" />{t['tabview__contextmenu-closeright']}</Menu.Item><Menu.Item key="closeOther"><Icon name="ve-icon-reset" />{t['tabview__contextmenu-closeother']}</Menu.Item><Menu.Item key="closeAll"><Icon name="ve-icon-close-circle-o" />{t['tabview__contextmenu-closeall']}</Menu.Item></Menu>}onVisibleChange={visible=>handleOpenContextMenu(visible, item)}><span className="ra__tabsview-title" onClick={() => navigate(item?.redirect || item?.key)}><TabIcon path={item?.key} />{ t[item?.meta?.name] }</span></Dropdown>}/>))}
</Tabs>
好了,以上就是react18+vite4+arco构建后台系统模板的一些分享了。
webchat-react基于react18+arco网页版聊天实例
electron-chatgpt基于electron25+vite4仿制ChatGPT模板

这篇关于基于react18+arco+zustand通用后台管理系统React18Admin的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





