本文主要是介绍一个three.js渲染的圆柱体,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
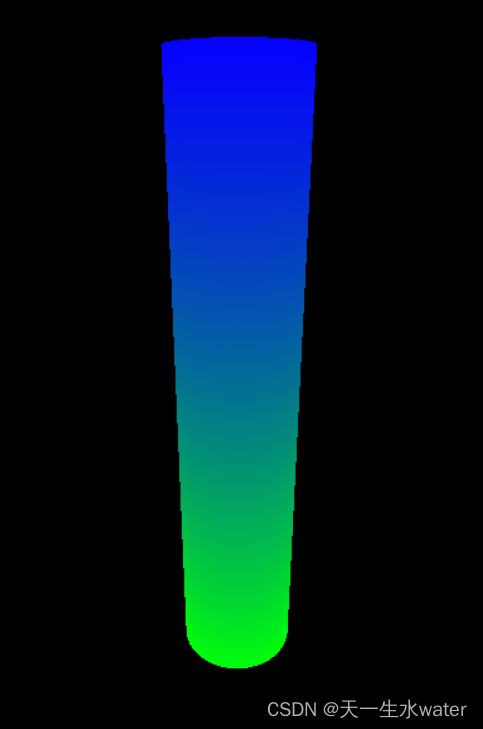
一个three.js渲染的圆柱体
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Well Visualization</title><style>body { margin: 0; }canvas { display: block; }</style>
</head>
<body><script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/three.min.js"></script><script src="OrbitControls.js"></script><script>// 创建场景和相机var scene = new THREE.Scene();var camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);camera.position.set(0, 0, 10);// 创建渲染器var renderer = new THREE.WebGLRenderer();renderer.setSize(window.innerWidth, window.innerHeight);document.body.appendChild(renderer.domElement);// 创建井筒模型var geometry = new THREE.CylinderGeometry(1, 1, 10, 32);var material = new THREE.MeshBasicMaterial({ vertexColors: THREE.VertexColors });var cylinder = new THREE.Mesh(geometry, material);scene.add(cylinder);// 对接井筒温度数据var temperatures = [25, 30, 35, 40, 45];var maxTemperature = Math.max.apply(null, temperatures);var minTemperature = Math.min.apply(null, temperatures);var color = new THREE.Color();var positionAttribute = cylinder.geometry.attributes.position;var colorAttribute = new THREE.Float32BufferAttribute(positionAttribute.count * 3, 3); // 3个浮点数表示RGBfor (var i = 0; i < positionAttribute.count; i++) {var y = positionAttribute.getY(i);var normalizedTemperature = (y - cylinder.geometry.parameters.height / 2) / cylinder.geometry.parameters.height; // 根据顶点位置确定温度color.setHSL(0.67 * (1 - normalizedTemperature), 1, 0.5); // 使用HSL颜色空间进行渐变colorAttribute.setXYZ(i, color.r, color.g, color.b); // 将颜色应用到顶点}cylinder.geometry.setAttribute('color', colorAttribute); // 设置颜色属性// 添加轨道控制器var controls = new THREE.OrbitControls(camera, renderer.domElement);controls.enableDamping = true; // an animation loop is required when either damping or auto-rotation are enabledcontrols.dampingFactor = 0.25;controls.screenSpacePanning = false;controls.maxPolarAngle = Math.PI / 2;// 监听键盘事件document.addEventListener('keydown', function(event) {switch (event.keyCode) {case 37: // 左箭头键cylinder.rotation.y += 0.1; // 每次按下左箭头键,将井筒向左旋转0.1弧度break;case 39: // 右箭头键cylinder.rotation.y -= 0.1; // 每次按下右箭头键,将井筒向右旋转0.1弧度break;}});// 渲染场景function animate() {requestAnimationFrame(animate);renderer.render(scene, camera);controls.update(); // 更新轨道控制器}animate();// 监听窗口大小变化window.addEventListener('resize', function () {camera.aspect = window.innerWidth / window.innerHeight;camera.updateProjectionMatrix();renderer.setSize(window.innerWidth, window.innerHeight);}, false);</script>
</body>
</html>

这篇关于一个three.js渲染的圆柱体的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






