本文主要是介绍美术画画课程知识教培小程序的效果如何,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
素质艺术课程近些年被许多家长接受,除了学校里的知识外,还需要让自己的孩子掌握一门或多门技术傍身,其中美术画画是热度较高的一类,每个城市中都有多家机构,家长们需要选择靠谱的机构。
而对教培机构来说,则需要基于同城及线上拓展更广的生源,但仅靠传统经营模式,却是很难完善线上线下招生引流-教学-学员管理-转化课程-复购裂变-长期发展路径。
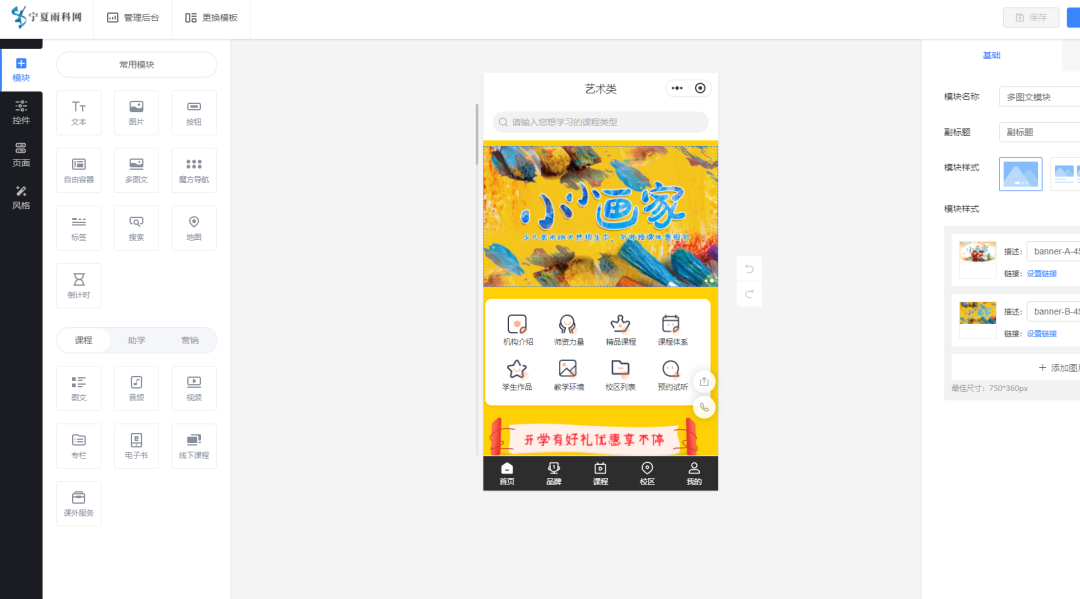
那么通过【雨科】平台搭建美术画画课程知识教培小程序能实现哪些效果呢?
1、机构线上宣传、课程销售
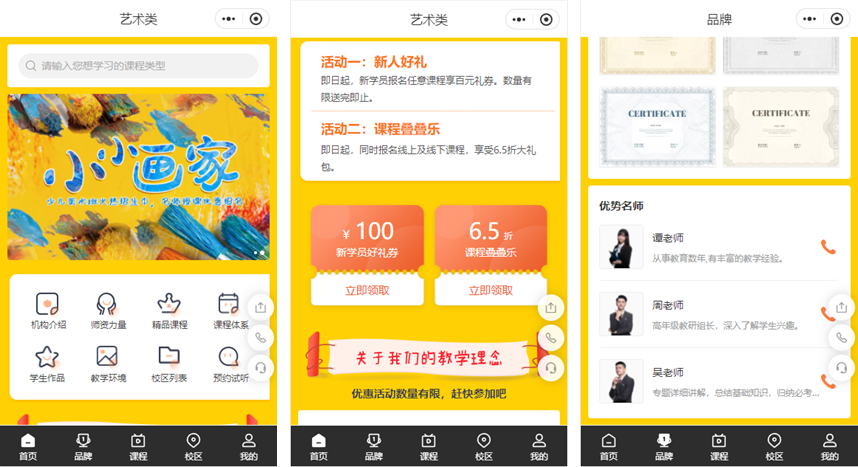
美术画画除了本地到店教学外,线上也可以拓展生源上课。基于小程序将课程、服务、机构信息、师资等内容全部展示,微信/百度/抖音小程序终端和电脑手机端网站多平台流量渠道宣传品牌和拓展生源,同时也利于客户随时触达,包括咨询、购课、上课、参与活动等。
相比线下周边用户,线上更利于找到目标学员。

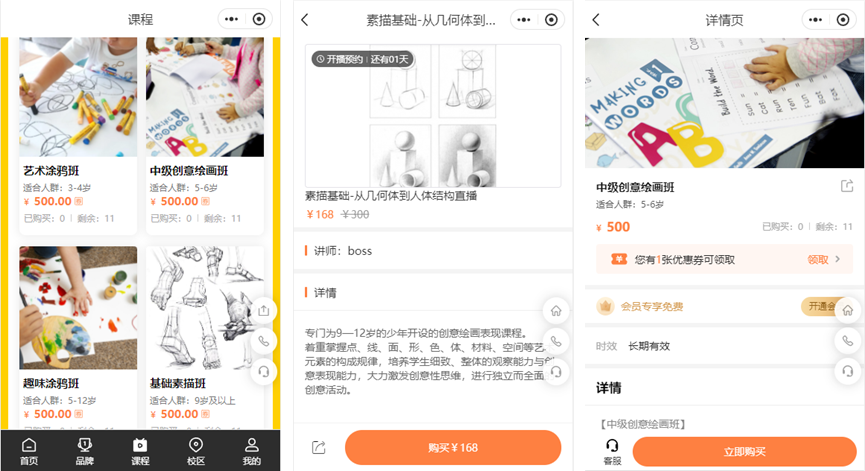
线下课程销售可设置呈现多种信息,学员可到小程序中购课并到线下学习,当然还有线上课程(视频、图文、音频、电子书及专栏),上架方便同样多种信息呈现和学员随时上课,并有课外预约等场景。
小程序内模块分类精美展示课程,学员购课快速学习。
2、学员管理与教务赋能
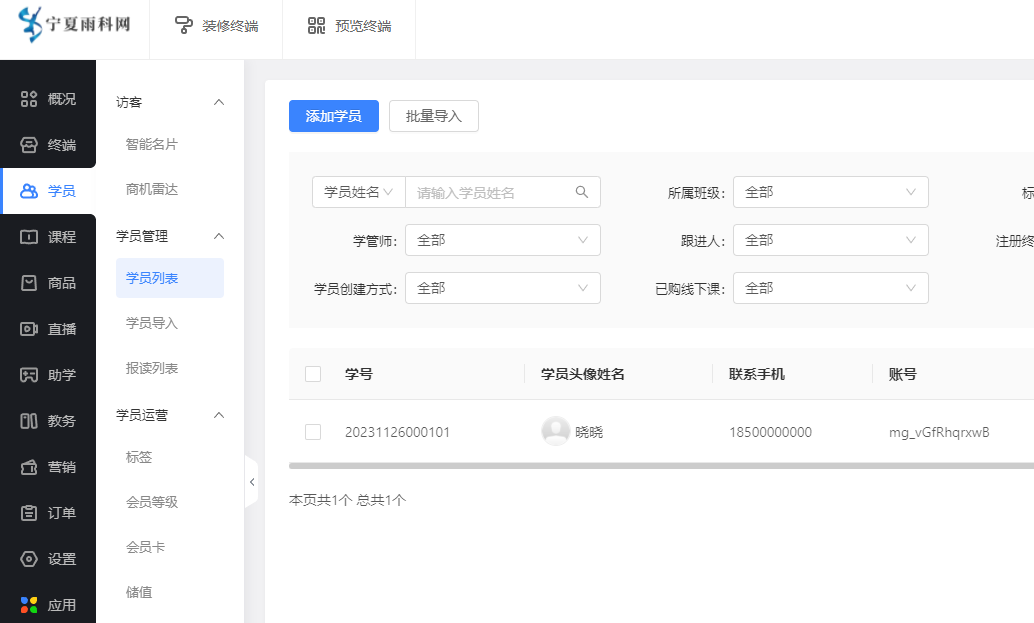
多种注册形式及信息收集方式,机构后台学员管理、新增、信息查看等。尤其画画课程多数以青少年为主,更应该精细化管理,还有商机雷达获取潜客线索、智能名片展示师资等。

长期运营场景下,机构可开启会员卡、储值、积分、等级体系进行会员管理,机构可从中获得更多收益、留存和锁定,学员也能获得更多优惠。

同时美术课程需要大量工具,且消耗率较高,机构还可售卖商品(同城配送、到店自提、快递配送)满足多场景学员快速买到符合自己需求的商品。
在线上学习场景中,还可借势小程序/视频直播随时教学和管理,多种设置无论老师上课还是学员学习都非常方便、互动等。

还有机构教务系统分班、排课、约课、签到等,让机构线下教育更加方便、教学资源高效运转。设置和视图、编辑等打造数字化教学场景。
3、助学和营销
美术画画属于长期教学教育,需要机构长期跟进与了解,针对性开展生意,如答题、作业、打卡、留言、投票、查询、证书等助学体系,都可以帮助机构了解学员学习情况,同时也让学员知道自身的不足等。

而在卖课营销环节,还有表单、优惠券、新人礼、拼团、转介绍、助力、推广员、互动游戏等,灵活设置规则与课程绑定等,促进课程销售率和裂变学员拉新等。
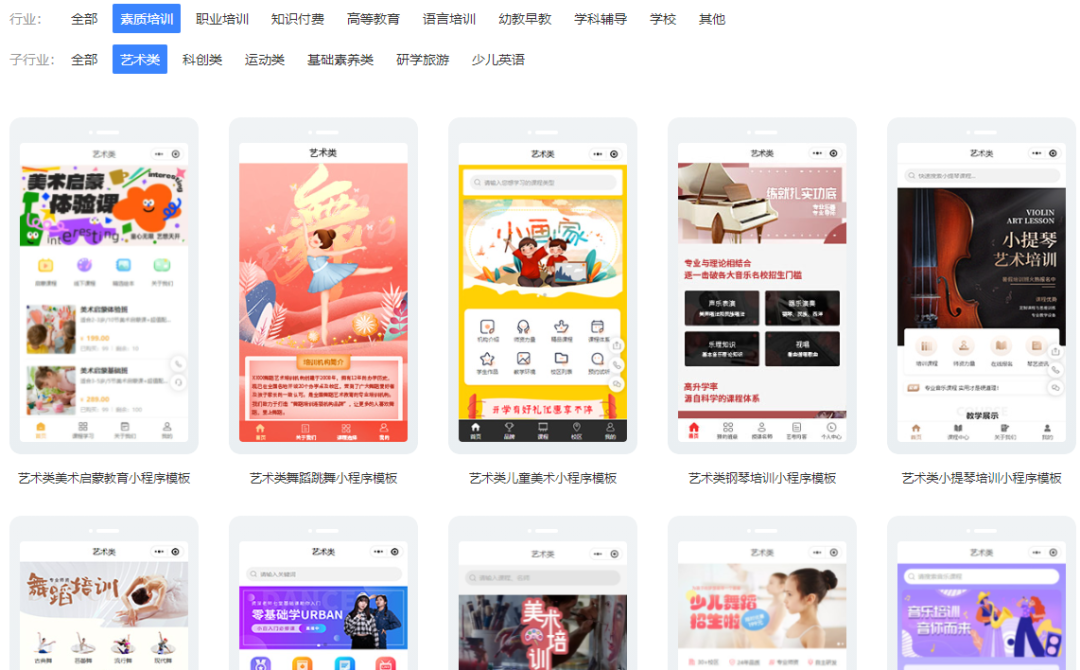
包括订单、数据等都可轻松管理,后台多种功能体系。同时精美素质教育行业小程序模板直接使用替换内容和修改设计,即可快速完成上线使用。

现在就搜索【雨科】平台注册搭建美术课程教培系统吧。

↓↓↓点击“官网”直达
这篇关于美术画画课程知识教培小程序的效果如何的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






