本文主要是介绍HTML5:七天学会基础动画网页9,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
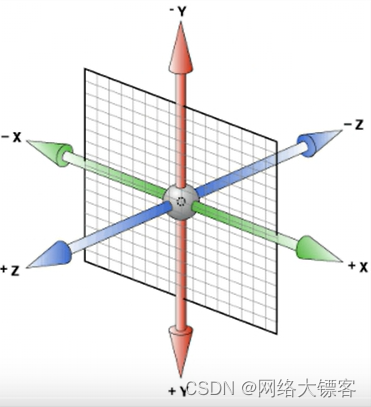
在进行接下来的了解之前我们先来看一下3d的xyz轴,下面图中中间的平面就相当于电脑屏幕,z轴上是一个近大远小的效果。

3d转换属性
transform 2D或3D转换
transform-origin 改变旋转点位置
transform-style 嵌套元素在3D空间如何显 示,是否是3D效果取决于它
perspective 视距,规定3D元素的透视效 果
perspective-origin 视角,规定3D元素的底部 位置
3D移动:translate3d
方法 说明
translate3d(x,y,z) 3d转换
translateX(x) 2d和3d转换中x轴的值
translateY(y) 2d和3d转换中y轴的值
translateZ(z) 2d和3d转换中z轴的值
在写例子之前我们还要先了解一下视距这个属性:perspective,没有视距,没有参照,就没有远小近大的效果。
perspective:1000px;表示物体到浏览器的距离是1千像素,需要注意的是,视距这个属性要写在被观察元素的父元素上,如果Z值大于等于视距,物体相当于超出参照观察之外,物体就会消失。
例:
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 100px;
height: 100px;
background-color: seagreen;
margin: 200px auto;
perspective: 1000px;
}
.small{
width: 100%;
height: 100%;
background-color: skyblue;
}
.small:hover{
transform: translate3d(0px,0px,500px); }
</style>
</head>
<body>
<div class="box">
<div class="small"></div>
</div>
</body>

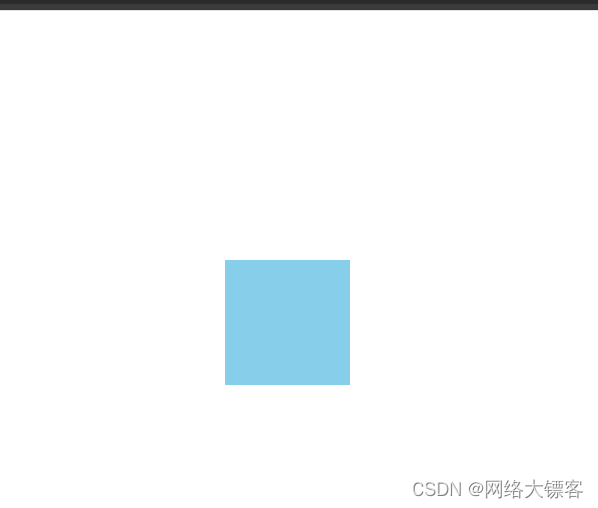
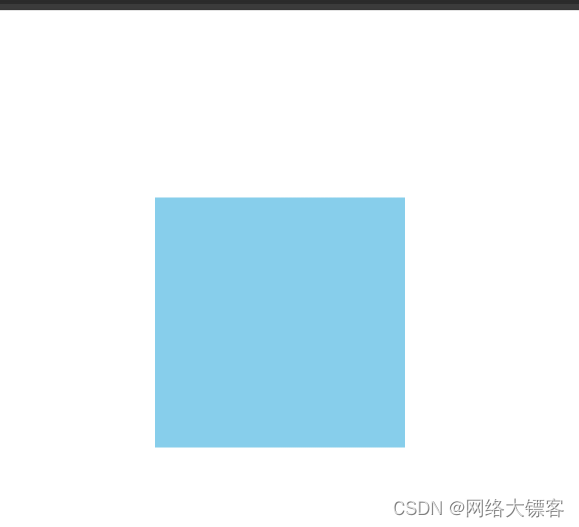
放置后效果变为:

效果是一个近大远小的效果,元素大小并没有改变,而是元素向前平移了
3D缩放:scale3d
方法 说明
scale3d(x,y,z) 3D转换缩放
scaleX(x) 3D转换X轴的值
scaleY(y) 3D转换Y轴的值
scaleZ(z) 3D转换Z轴的值
例:transfrom:scale3d(2,2,2)
意思是元素的x轴y轴z轴都变为原来的两倍。
这个3d缩放一般不用,因为本来就有远小近大的效果,缩放完后,比例就会被破坏,效果会变差。
这篇关于HTML5:七天学会基础动画网页9的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






