七天专题
测试开发面经分享,面试七天速成 DAY 1
1. get、post、put、delete的区别 a. get请求: i. 用于从服务器获取资源。请求参数附加在URL的查询字符串中。 ii. 对服务器的请求是幂等的,即多次相同的GET请求应该返回相同的结果。 iii. 可以被缓存,可以被收藏为书签。 iv. 对于敏感数据不太适用,因为数据会暴露在URL中。 b. post请求: i. 用于向服务器提交数据,通常用于创建新
【VUE3 element时间选择器默认选择七天】
VUE3 element时间选择器默认选择七天 <el-date-pickerv-model="form.timeRange"type="datetimerange"start-placeholder="开始时间"end-placeholder="结束时间"format="YYYY-MM-DD HH:mm:ss"date-format="YYYY/MM/DD ddd"time-format="
七天进阶elasticsearch[two]
批量保存 批量保存是通过_bulk API来实现的 请求方式 post 请求地址 _bulk 通过_bulk操作文档,一般至少有两行参数 第一行用于确定要干什么(插入,修改还是删除) 第二行才是操作的数据; 当然以上是标准操作,也可以不遵循标准操作,使用不同的请求方式来完成 批量保存demo: localhost:9200/_bulk post请求{"create":{"_in
七天进阶elasticsearch[one]
elasticSearch 概述 Elasticsearch是一个近实时的搜索平台。这意味着,从索引一个文档直到这个文档能够被搜索到有一个很小的延迟(通常是一秒) 集群 一个集群就是由一个或多个节点组织在一起, 它们共同持有你全部的数据, 并一起提供索引和搜索功能。 一个集群由一个唯一的名字标识, 这个名字默认就是“elasticsearch”。 这个名字很重要, 因为一个节点只能通过指定
七天进阶elasticsearch[Three]
排序与分页 localhost:9200/book/_search get请求{"query":{"match_all": {}},"sort": [{"price": {"order": "desc"}}], "from":0,"size":3}简化body{"query": {"bool": {"should":[{"match":{"_index":"book"}}]}},"sort"
七天进阶elasticsearch
elasticSearch 概述 Elasticsearch是一个近实时的搜索平台。这意味着,从索引一个文档直到这个文档能够被搜索到有一个很小的延迟(通常是一秒) 集群 一个集群就是由一个或多个节点组织在一起, 它们共同持有你全部的数据, 并一起提供索引和搜索功能。 一个集群由一个唯一的名字标识, 这个名字默认就是“elasticsearch”。 这个名字很重要, 因为一个节点只能通过指定
2009玩得疯海岛夏令营(七天)
Wonderful! 2009玩得疯海岛夏令营(七天) 鹿栏晴沙 日全食 【夏令营主题】 快乐 生存 成长 超越 【夏令营特色】 集注意力矫正、军事化训练、团队游戏、增强户外知识为一体,让孩子过一个快乐而有收获的假期,认
mysql中当前时间,七天之前时间(当前时间减去7天)
select now() 当前时间 2 select DATE_FORMAT(DATE_SUB(NOW(), INTERVAL 7 DAY),’%Y-%m-%d’) 七天之前 3.select CONCAT(DATE_FORMAT(DATE_SUB(NOW(), INTERVAL 7 DAY),’%Y-%m-%d’),’ 00:00:00’) 七天之前格式化
C站认证七天初体验-致敬CSDN
C站认证七天初体验-致敬CSDN 上周有幸参加了CSDN软件工程师能力认证的学习和测试,从一个小白到对软件技术有了初步的认识,从计算机进制转换到网络IP组网,从HTML常用标签和样式到表单表格,通过闯关的模式,完成了C1认证的四个任务,近距离体验了一下编程的基础知识。 推出C站软件工程师能力认证的目的 当前,企业招聘软件工程师通常按照简历筛选、笔试、面试、试用期等环节筛选人才,笔试合格后主要以与
H5+CSS3移动商城界面.七天从零实战课程-会员_首页
欢迎大家收看我的视频课程:H5+CSS3移动商城界面.七天从零实战课程 黄老师QQ:45157718 ,前端交流群群 147415688 https://edu.csdn.net/course/detail/24836
H5+CSS3移动商城界面.七天从零实战课程-会员_注册
欢迎大家收看我的视频课程:H5+CSS3移动商城界面.七天从零实战课程 黄老师QQ:45157718 ,前端交流群群 147415688 https://edu.csdn.net/course/detail/24836
H5+CSS3移动商城界面.七天从零实战课程-会员_订单列表
欢迎大家收看我的视频课程:H5+CSS3移动商城界面.七天从零实战课程 黄老师QQ:45157718 ,前端交流群群 147415688 https://edu.csdn.net/course/detail/24836
H5+CSS3移动商城界面.七天从零实战课程-会员_密码修改
欢迎大家收看我的视频课程:H5+CSS3移动商城界面.七天从零实战课程 黄老师QQ:45157718 ,前端交流群群 147415688 https://edu.csdn.net/course/detail/24836
H5+CSS3移动商城界面.七天从零实战课程-会员_我的收藏
欢迎大家收看我的视频课程:H5+CSS3移动商城界面.七天从零实战课程 黄老师QQ:45157718 ,前端交流群群 147415688 https://edu.csdn.net/course/detail/24836
阿里云ECS七天训练营(day5)
目录 【在线实验】ECS之初体验(Linux) 【在线实验】云服务器的数据备份和恢复 【在线实验】云数据库管理初体验 【在线实验】数据库上云迁移的实现 【在线实验】云存储OSS使用初体验 【在线实验】使用OSS API上传和下载文件 【在线实验】负载均衡使用初体验 【在线实验】高并发访问时流量分发和会话保持的实现 【在线实验】安骑士初体验 【在线实验】云监控初体验
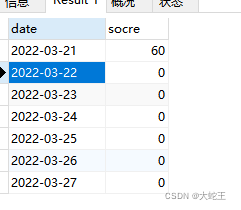
mysql 日期取近七天、当前周七天 数据(补全空数据) 简单案例
首先我们新建一张测试表格,date_day为日期,score为成绩,表格名ceshi。 我们如果取近七天的每天总成绩数据,常用的sql应该是: SELECT date_day,sum(score) as score FROM ceshi WHERE DATE_SUB(CURDATE(), INTERVAL 7 DAY) <= date(date_day) GROUP BY date_day
HTML5:七天学会基础动画网页9
在进行接下来的了解之前我们先来看一下3d的xyz轴,下面图中中间的平面就相当于电脑屏幕,z轴上是一个近大远小的效果。 3d转换属性 transform 2D或3D转换 transform-origin 改变旋转点位置 transform-style 嵌套元素在3D空间如何显 示,是否是3D效果取
HTML5:七天学会基础动画网页8
2D缩放:scale scale(x,y) 2D缩放转换,改变元素的宽度和 高度,值为缩放的倍数。 scaleX(n) 2D缩放转换,改变元素的宽度。 scaleY(n) 2D播放转换,改变元素的高度。 跟前面提到的平移同理,后面这两个只能有一个生效,上面的会被下面的覆盖。 例:我们随便给个div <style>
sql语句查询当天/最近七天/一个月的数据
今天的所有数据:select * from 表名 where DateDiff(day,datetime字段,getdate())=0昨天的所有数据:select * from 表名 where DateDiff(day,datetime字段,getdate())=17天内的所有数据:select * from 表名 where DateDiff(day,datetime字段,getdate())
HTML5:七天学会基础动画网页7
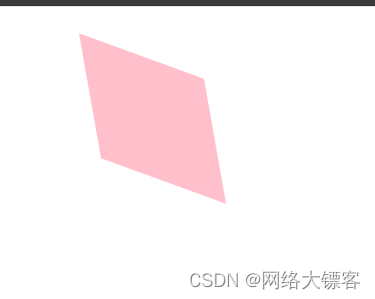
CSS3高级特效 2D转换方法 移动:translate() 旋转:rotate() 缩放:scale() 倾斜:skew() 属性:transform 作用:对元素进行移动,旋转,缩放,倾斜。 2D移动 设定元素从当前位置移动到给定位置(x,y) 方法 说明 translate(x,y) 2D转换 沿X轴和Y轴移动元素 tr
HTML5:七天学会基础动画网页6
CSS3自定义字体 ①:首先需要下载所需字体 ②:把下载字体文件放入 font文件夹里,建议font文件夹与 css 和 image文件夹平级 ③:引入字体,可直接在html文件里用@font-face引入字体,分别是字体名字和路径 例: <style> p{ width: 200px; height: 100px;
HTML5:七天学会基础动画网页4
backgorund-size 值与说明 length(单位像素):设置背景图片高度和宽度,第一个值设置宽度,第二个值设置高度,如果只给出一个值,第二个是设置为auto。 percentage(百分比):以父元素的百分比来设置背景图像的宽度和高度,第一个值设置宽度,第二个值设置高度,如果只给出一个值,第二个是设置为auto。 cover:把背景图片扩展至足够大,使背景图像完全覆盖背景区域,
国潮邂逅养生,七天素养助你开启新中式健康生活
伴随国潮的兴起以及人们健康意识的提高,现代年轻人对中式滋补品的好感度与购买力持续跃升,并开始赶超进口保健品的既有市场。在此背景下,不少新中式健康品牌和产品也开始在养生市场流行起来! 作为专注时尚东方养生科技的新锐国潮品牌,七天素养通过多年研发,推出七天素养「衡」套装,来满足现代年轻人的“中式养生”需求。它是在继承东方养生智慧的基础上,结合现代营养科学,历经5年专研,300+产品实验,35+项目检
JS根据当前时间计算出过去七天的日期
项目场景:JS根据当前时间计算出过去七天的日期 提示:近七天场景 问题描述: 提示:正向就是未来,负向就是过去可操作空间还是可以的(年份被我注释掉了): 例如: let date = new Date();this.getLastOrNextFewDateBy(date)// 获取过去七天日期包含今天getLastOrNextFewDateBy (value) {this.timeLi
七天入门大模型 :来,亲手做一个AI应用!
内容提纲 七天入门大模型已完成了6篇,喜欢记得收藏、关注、点赞。 七天入门大模型 :LLM大模型基础知识最全汇总七天入门大模型 :提示词工程 Prompt Engineering,最全的总结来了!七天入门大模型 :LLM和多模态模型高效推理实践七天入门大模型 :大模型LLM 训练理论和实战最强总结!七天入门大模型 :大模型自动评估理论和实战七天入门大模型 :大模型量化及低成本部署最佳实
七天爆肝flink笔记
一.flink整体介绍及wordcount案例代码 1.1整体介绍 从上到下包含有界无界流 支持状态 特点 与spark对比 应用场景 架构分层 1.2示例代码 了解了后就整个demo吧 数据源准备 这里直接用的文本文件 gradle中的主要配置 group = 'com.example'version = '0.0.1-SNAPSHOT'java {sourceComp


![七天进阶elasticsearch[two]](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=image.png&pos_id=img-o1pk5ZBC-1717636553968)
![七天进阶elasticsearch[one]](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=.%5Cpic%5C1716887925609.png&pos_id=img-jarqX7Zy-1717580146667)
![七天进阶elasticsearch[Three]](/front/images/it_default.jpg)