本文主要是介绍使用font-spider提取文字,压缩文字,减小文件大小,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目中遇到有特殊字体要求,且中文字体文件包比较大的时候,为了压缩字体文件一般有两种思路
一、让设计根据常用字将原文件筛选字体子集,只需要给出所需文字的字体包就好。
二、用font-spider对文字进行筛选子集生成新的字体文件-- 官网:font-spider.org - font spider 资源和信息。font-spider.org 是关于 font spider 信息的第一个最佳来源。在此,您还会发现与普遍关心的问题有关的话题。我们希望您找到您正在寻找的内容!![]() http://font-spider.org/
http://font-spider.org/
以下为简单(如果项目使用的webpack打包,可以采用配置的方式更为方便)的操作步骤:
1、全局下载font-spider:
npm install font-spider -g2、检查font-spider是否下载成功:控制台输入font-spider -V ; 注意这里的-V必须大写;
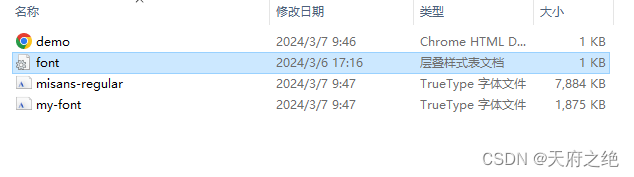
font-spider -V3、新建一个文件夹,准备以下文件:demo.html 、font.css、字体源文件

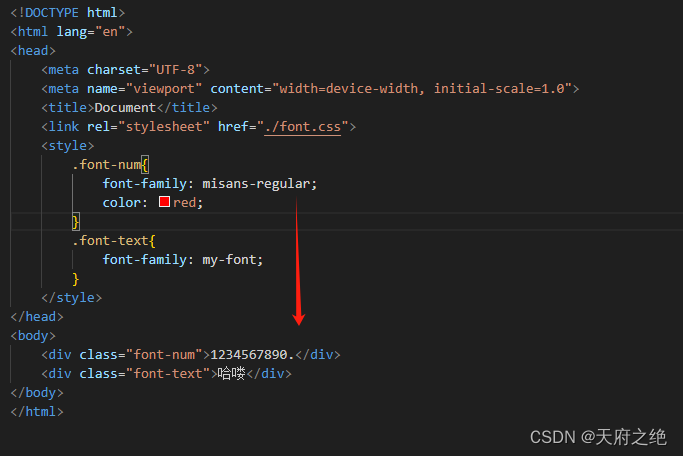
4、编写demo.html:具体那些字需要用到该字体就在对应写入对应的字,此处misans-regular这个字体仅数字需要用到,故仅写入1234567890.;

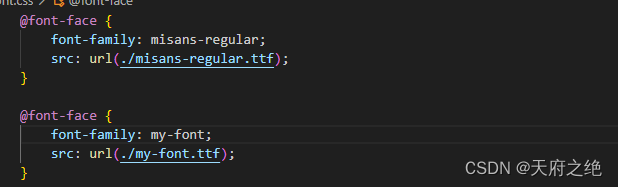
5、编写font.css

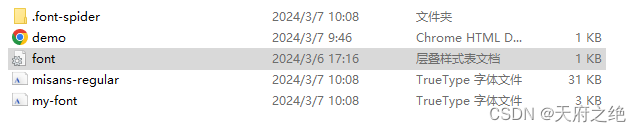
6、在命令行输入:font-spider demo.html ; 然后就可以生成对应的字体文件了

注意: 压缩后的字体文件会替换字体的源文件,并且将源文件放到.font-spider文件夹里面;我们需要的字体文件是在外面这两更小的文件
这篇关于使用font-spider提取文字,压缩文字,减小文件大小的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






