font专题
Vue 2 项目中配置 Tailwind CSS 和 Font Awesome 的最佳实践举例
《Vue2项目中配置TailwindCSS和FontAwesome的最佳实践举例》:本文主要介绍Vue2项目中配置TailwindCSS和FontAwesome的最... 目录vue 2 项目中配置 Tailwind css 和 Font Awesome 的最佳实践一、Tailwind CSS 配置1. 安
前端开发_HTML5_CSS部分-文字(font)/文本(text)
文字(font)/文本(text)属性 1.引入 上一节课我们讲解了有关边框的问题,接下来我们来学习一下有关文字的相关属性,文字的相关属性主要有两个,一个是文字属性:font,另一个则是文本属性:text 。 2.文字属性(font) font文字常用属性1.font-size:用于定义文字的字体大小,一般情况取值为:12px和18px,如:font-size:12px。2.font
解决Font size和Display size设置到最大,显示异常的问题
前言 Android7.0的设置里面有一个显示模块,里面有字体大小和显示大小的设置,调节的时候可能会造成显示异常的问题。 具体问题复现路径有两种 1. 大小之间的转换(包括设置字体和显示),看你的应用是否显示正常 2. 设置成最小,清除缓存,进入自己的应用,然后进入设置,将字体和显示均调成最大,这时再进入应用看看,看显示是否正常 解决方法 其实这两个归根结底,原因都是没有完全重绘,
CSS 的font-variant属性
font-variant CSS 属性用于控制小型大写字母(small-caps)的渲染。它主要用于在需要强调文本或改变文本风格时,提供一种视觉上更加优雅的展示方式。然而,需要注意的是,并非所有字体都支持小型大写字母的渲染,这取决于字体的具体设计和支持情况。 语法 font-variant: normal | small-caps | inherit; normal:默认值,表示文本使用正
了解一下 CSS 的了解font-variant-alternates属性
font-variant-alternates 是 CSS Fonts 模块中的一个属性,它允许你控制字体的变体(variants)和替代字形(alternate glyphs)的显示。这个属性提供了比 font-variant 更细粒度的控制,特别是当字体包含多种样式或变体时。 然而,需要注意的是,font-variant-alternates 属性的具体实现和可用值可能因浏览器和字体的不同而
CSS的font-stretch属性与字符胖瘦控制
font-stretch CSS 属性用于选择字体的一个更宽(expanded)或更窄(condensed)的版本,以控制字符的“胖瘦”。然而,需要注意的是,并非所有的字体都支持多种拉伸变体(stretch variants)。如果指定的字体没有可用的拉伸变体,那么浏览器将使用字体的默认样式。 font-stretch 属性可以设置为以下几种值之一,这些值按照从窄到宽的顺序排列: normal
CSS 的font-synthesis属性与中文体验增强
CSS的font-synthesis属性与中文体验增强的关系主要体现在字体样式的合成与控制上。然而,需要注意的是,font-synthesis属性主要是用来控制浏览器是否应该合成缺少的粗体、斜体等字体样式的,它并不直接针对中文体验的优化,但它对于确保中文文本在字体样式不足时能够有更好的展示效果具有一定的作用。 font-synthesis属性的基本作用 font-synthesis属性用于指定
深入CSS字体的DNA:@font-face规则全解析
标题:深入CSS字体的DNA:@font-face规则全解析 CSS的@font-face规则是实现自定义字体功能的核心,它允许网页设计师使用几乎任何字体来增强网页的视觉表现力。本文将详细解释@font-face规则的工作原理,并通过代码示例展示如何在网页设计中应用这一强大的CSS特性。 1. @font-face规则简介 @font-face规则允许你定义自己的字体样式和字体来源,通过指定
CSS 的文字平滑属性font-smooth
在CSS中,并没有直接名为font-smooth的属性来控制文字的平滑度。然而,开发者们经常希望改善网页上文字的可读性和外观,特别是字体渲染的平滑度。虽然CSS没有直接提供font-smooth这样的属性,但可以通过一些间接的方法来实现类似的效果。 一种常见的方法是使用text-rendering属性,它虽然不是专门用于控制字体平滑度的,但可以通过设置optimizeLegibility值来提示
canvas_font,基础
<canvas width="800" height="600" id="can" οnclick="img_click(this)"></canvas> //800px ,加不加单位都是可以的 一个页面 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>canvas_font</title> <styl
CSS中font-family:中文字体对应的英文名称
中文字体对应英文字体宋体SimSun黑体SimHei微软雅黑Microsoft YaHei微软正黑体Microsoft JhengHei新宋体NSimSun新细明体PMingLiU细明体MingLiU标楷体DFKai-SB仿宋FangSong楷体KaiTi仿宋_GB2312FangSong_GB2312楷体_GB2312KaiTi_GB2312华文黑体:STHeiti华文楷体STKaiti华文
font-spider按需生成字体文件
font-spider可以全局安装,也可以单个项目内安装,使用npm run xxxx的形式 npm i font-spider"dev": "font-spider ./*.html" <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=d
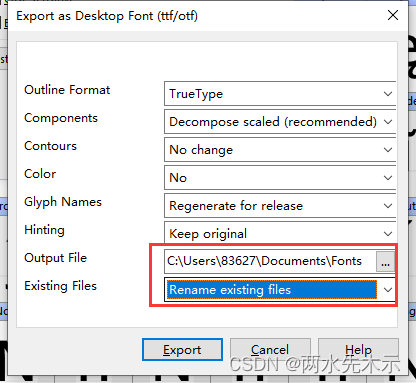
Font Creator使用方法,将第三方.ttf字符拷贝至自定义ttf字体
网上官网下载FontCreator,打开,使用免费版,直接拖拽.ttf进入工程 拷贝Google字库ttf到自定义Custom字库方法: 完成后导出 导出配置我保持默认的,路径选下就好了
导入页面字体@font-face
@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,IE4已支持 语法 @font-face {font-family: <YourWebFontName>;src: <source> [<format>][,<source> [<format>]]*;[font-weight: <weight>];[font-sty
No ‘ChromeSansMM’ font 错误解决
No ‘ChromeSansMM’ font 错误解决 错误 class com.spire.ms.System.Exception: No 'ChromeSansMM' font found! 背景 在使用 Spire.PDF 库处理 PDF 文件时,遇到了以下错误: class com.spire.ms.System.Exception: No 'ChromeSansMM' font
font server: PHP中$_SERVER的详细参数与说明
PHP编程中经常需要用到一些服务器的一些资料,特把$_SERVER的详细参数整理下,方便以后使用。 $_SERVER['PHP_SELF'] #当前正在执行脚本的文件名,与 document root相关。 $_SERVER['argv'] #传递给该脚本的参数。 $_SERVER['argc'] #包含传递给程序的命令行参数的个数(如果运行在命令行模式)。 $_SERVER['
微软2016实习生笔试--第一题Font Size
#1288 : Font Size 时间限制: 10000ms 单点时限: 1000ms 内存限制: 256MB 描述 Steven loves reading book on his phone. The book he reads now consists of N paragraphs and the i-th paragraph contains ai cha
<font color=Red>某灰产收费虚拟定位APP逆向破解教程之破解弹窗强制更新</font>
写在前面 声明:本文仅供学习交流使用,所涉及的技术请勿用于非法活动,否则所带来的一切后果自负。 环境工具 环境 Windows 10Android 13JDK 17List item 工具 NP管理器(MT管理器) ---- 用于修改代码,签名APKjadx-1.5.0-iyue ---- 主要手机篇幅有限,查看反编译代码 破解过程 打开就看见更新弹窗,不可取消状态,点击更新跳
不能用 字体大小(font-size) + padding 计算元素的高度
不能用 字体大小(font-size) + padding 计算元素的高度,font-size ie7浏览器呈现出的高度有差别 比如 font-size:16px;Google 如果不定义行高,那么行高默认为 16 +2px;即高度 = 行高18px; ie7 为16px;
Its width is W and height is H. As a result, if the font size of characters is S then it can only sh
描述Steven loves reading book on his phone. The book he reads now consists of N paragraphs and the i-th paragraph contains ai characters.Steven wants to make the characters easier to read, so he decide
如何在HTML中使用图标字体 - icon font
日期:2012-8-27 来源:GBin1.com 在线演示 本地下载 主要特性 使用icon font来生成图标相对于基于图片的图标来说,有如下的好处: 自由的变化大小自由的修改颜色添加阴影效果IE6也可以支持支持图片图标的其它属性,例如,透明度和旋转等等可以添加text-stroke和background-clip:text等属性,只要浏览器支持 如何使用? 文字修饰
生成自定义图标字体工具 - Font Custom
日期:2012-12-5 来源:GBin1.com 网络上有很多漂亮的图标字体 ,有付费和免费的两种不同类型版本。使用图标字体 通常要比使用传统标准图标要灵活的多。然而,它们却有一个非常大的弱点,每个图标字体 通常都是一个单一的字体 文件,如果要是使用在某一个项目中,即使我们只需要其中部分的图标,仍然需要加载整个文件。 可能你使用过Fontello ,它允许我们通过网络界面创建自定义
免费素材-Helium (AI, EPS, SVG, Icon Font)
在线演示 在线演示 本地下载 我很高兴和大家分享今天的素材-Helium。它有多种格式可供下载(AI, EPS, SVG, Icon Font) ,内容包含曲线、飞行器、上传下载、喇叭等类型。
Glyphicon图标无法显示问题?Failed to decode downloaded font
浏览器中一直报不能下载的URL错误 Failed to decode downloaded font 搞来搞去,最后是因为吧fonts下面的各种字体直接复制到IDEA中,是不算的。 所以要被IDEA承认你的文件, 查看是否文件已经被添加的: project structure -- modules -- sources folder 没有的话添加: File ->
本地预览 @mdi/font Material Design Icons 字体图标库
目录 知识前提@mdi/font 字体图标库安装本地预览 @mdi/font 知识前提 会使用 Node npm 命令安装库 @mdi/font 字体图标库安装 进入项目目录,指定淘宝镜像源安装,并添加到发布依赖中: npm install --save @mdi/font --registry=https://registry.npm.taobao.org 本地预览
Python报错:OSError: unable to read font file '.......\lib\site-packages\pygame\freesansbold.ttf'
在通过pygame编写游戏代码过程中, 通过pygame.font.SysFont(None, 48)去创建渲染字体时,提示报错: "F:\编程资料\python\python project\alien\venv\Scripts\python.exe" "F:/编程资料/python/python project/alien/alien_invasion.py"pygame 1.9.