本文主要是介绍font-spider按需生成字体文件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
font-spider可以全局安装,也可以单个项目内安装,使用npm run xxxx的形式
npm i font-spider
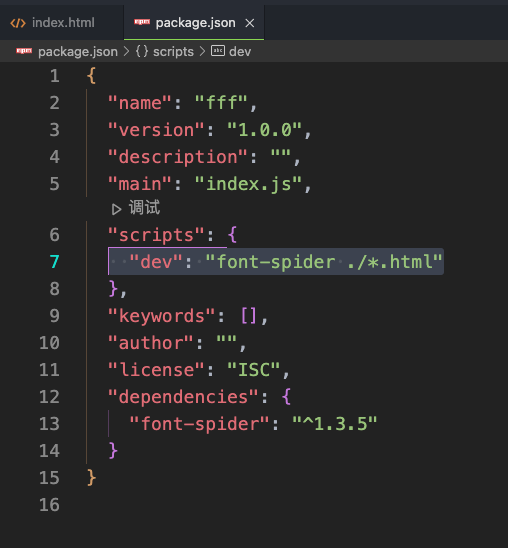
"dev": "font-spider ./*.html"
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/*声明 WebFont*/@font-face {font-family: 'happy-font';src:url('./zz.ttf') format('truetype');}.cd{font-family: 'happy-font';}</style>
</head>
<body><div class="cd">字</div><div class="">字</div>
</body>
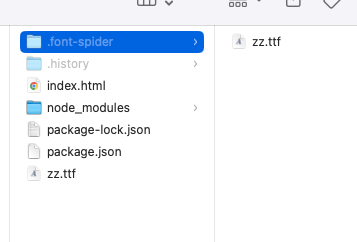
</html>运行npm run dev后,原字体文件会被移动至.font-spider文件夹内

这篇关于font-spider按需生成字体文件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







