本文主要是介绍微信小程序开发学习笔记《19》uni-app框架-配置小程序分包与轮播图跳转,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
微信小程序开发学习笔记《19》uni-app框架-配置小程序分包与轮播图跳转
博主正在学习微信小程序开发,希望记录自己学习过程同时与广大网友共同学习讨论。建议仔细阅读uni-app对应官方文档
一、配置小程序分包
分包可以减少小程序首次启动时的加载时间
为此,我们在项目中,把 tabBar相关的4个页面放到主包中,其它页面(例如:商品详情页、商品列表页)置分包的步骤如下:
- 在项目根目录中,创建分包的根目录,命名为subpkg
- 在 pages.json中,和 pages 节点平级的位置声明subPackages节点,用来定义分包相关的结构:
// page.json配置文件中
"subPackages": [{"root": "subpkg", "pages": []}],
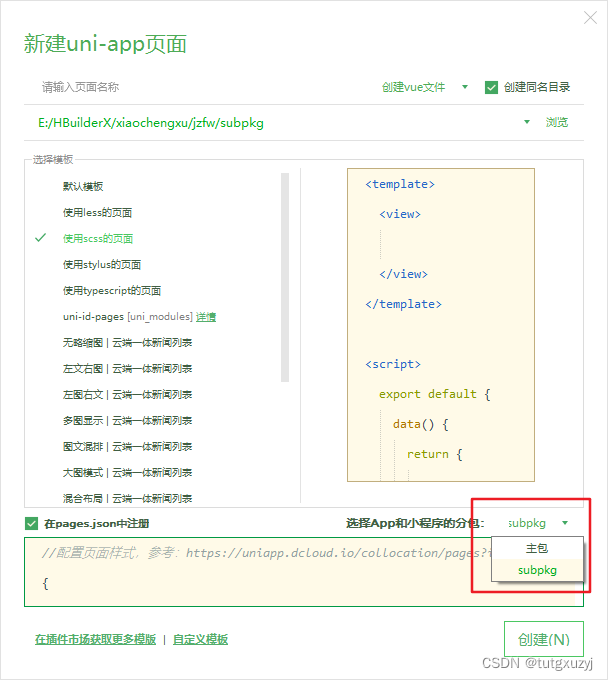
- 在 subpkg目录上鼠标右键,点击新建页面选项,并填写页面的相关信息:

二、点击轮播图跳转到商品详情页面
将节点内的view组件,改造为navigator导航组件,并动态绑定url属性的值。
- 改造之前的ui结构:
<template><view><!--轮播图区域.可以通过uswp快捷生成模板!--><swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000" :circular="true"><!--循环渲染轮播图的item项--><swiper-item v-for="(item,i) in swiperList" :key="i"><view class="swiper-item"><!--动态绑定图片的 src属性--><image :src="item.image_src"></image></view></swiper-item></swiper></view>
</template>
- 改造之后的ui结构
<template><view><!--轮播图区域.可以通过uswp快捷生成模板!--><swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000" :circular="true"><!--循环渲染轮播图的item项--><swiper-item v-for="(item,i) in swiperList" :key="i"><navigator class= "swiper-item" :url="'/subpkg/goods_detail/goods_detail?goods_id=' + item.goods_id"> <!--传参了--><!--动态绑定图片的 src属性--><image :src="item.image_src"></image></navigator></swiper-item></swiper></view>
</template>
三、封装uni.$showMsg()方法
当数据请求失败之后,经常需要调用uni.showToast({ /配置对象/ })方法来提玩用户。此时,可以在全局封装一个uni.$showNsg()方法,来简化uni.showToast()方法的调用。(就是经常要用的东西,可以在全局封装好,不需要每次都写完整)
具体的改造步骤如下:
- 在 main.js 中,为uni对象挂载自定义的$showMsg()方法:
//封装的展示消息提示的方法
uni.$showMsg = function (title = '数据加载失败! ', duration = 1500){uni.showToast( {title,duration,icon : 'none',})
}
- 今后,在需要提示消息的时候,直接调用uni.$showMsg()方法即可:
// 3.2 请求失败
// if (res.meta.status !== 200) {
// return uni.showToast({ //wx.showToast就是消息提示框
// title: '数据请求失败! ',
// duration: 1500,
// icon: 'none', //不需要图标
// })
// }
// 简化写法,将上面的消息弹窗进行一次封装
if (res.meta.status !== 200) return uni.$showMsg()
以上学习笔记都是博主在B站学习黑马程序员课程时的学习笔记,如果有什么问题,烦请联系我删除。
这篇关于微信小程序开发学习笔记《19》uni-app框架-配置小程序分包与轮播图跳转的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






