本文主要是介绍使用plasmo框架开发浏览器插件,注入contents脚本和给页面添加UI组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

plasmo:GitHub - PlasmoHQ/plasmo: 🧩 The Browser Extension Framework
plasmo是一个开发浏览器插件的框架,支持使用react和vue等技术,而且不用手动管理manifest.json文件,框架会根据你在框架中的使用,自动生成manifest.json文件,而且做了大量的封装,让你可以快速开发浏览器插件,而且还支持很多浏览器。
想要通过plasmo给网页注入一些自己的js脚本,来修改控制网页内容,屏蔽网页广告,监听页面变化和拦截请求都是非常方便的。今天就讲一下使用plasmo给页面注入js脚本和给页面添加UI功能。也可以看官方文档,讲的比较详细:Content Scripts – Plasmo
注入脚本
内容脚本运行在独立世界的网页上下文中。这允许来自不同扩展的多个内容脚本共存,而不会与其他扩展的执行发生冲突,并且与页面的 JavaScript 保持隔离。使用的时候,只需要在框架根目录添加content.ts即可,或者你想注入多个脚本,就需要创建一个contents文件夹,将脚本都放进去即可:
// 默认匹配多有的页面并注入脚本
export {}console.log("You may find that having is not so pleasing a thing as wanting. This is not logical, but it is often true."
)想要注入多个脚本,就创建一个contents文件夹:

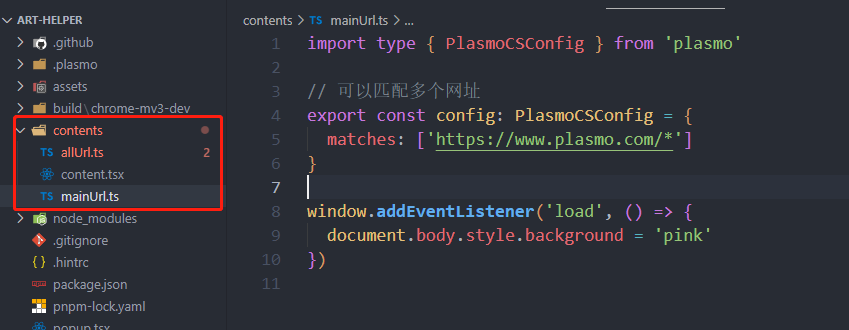
只想给指定的网页注入,就添加配置:
import type { PlasmoCSConfig } from 'plasmo'// 可以匹配多个网址
export const config: PlasmoCSConfig = {matches: ['https://www.plasmo.com/*']
}注入UI标签
Plasmo 拥有将 React、 Svelte3或 Vue3组件安装到当前网页的一流支持。这个特性称为内容脚本 UI (CSUI)。只需要在contents文件夹中创建一个tsx组件,然后导出组件即可:
export {}const CustomButton = () => {return <button>Custom button</button>
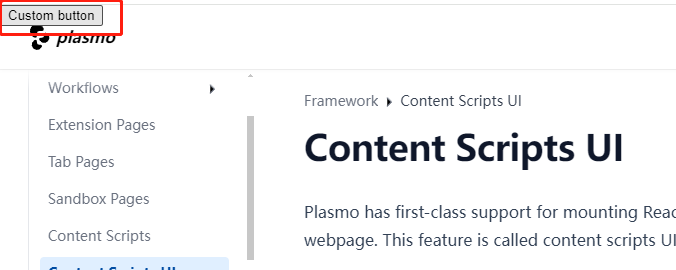
}export default CustomButton然后重新加载插件就可以看到:

这篇关于使用plasmo框架开发浏览器插件,注入contents脚本和给页面添加UI组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







