本文主要是介绍php微信菜单点击跳转,微信公众号开发--获取网页受权并自定义菜单点击得到openid跳转...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
以前作了个自定义菜单的click事件,可是订阅号升级为服务号,相应的有了网页的基础受权(须要认证的服务号)php
其中使用到了自定义菜单接口:http://mp.weixin.qq.com/wiki/13/43de8269be54a0a6f64413e4dfa94f39.htmlhtml
网页受权获取用户基本信息接口:http://mp.weixin.qq.com/wiki/17/c0f37d5704f0b64713d5d2c37b468d75.htmljson

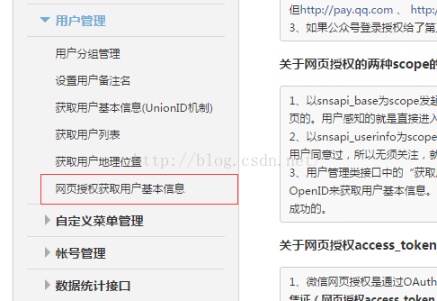
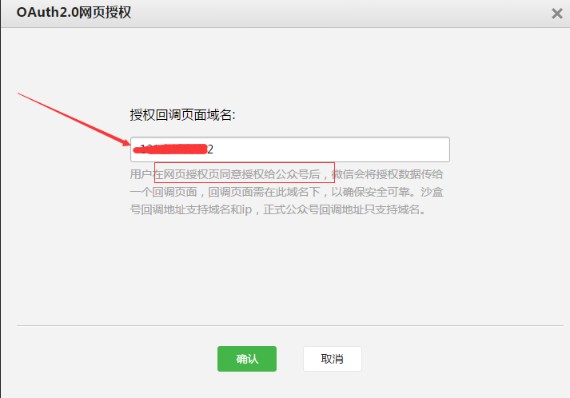
1、在接口处获取网页受权,并填写你的域名或ip(域名不须要协议 http://www.baidu.com而是www.baidu.com)api

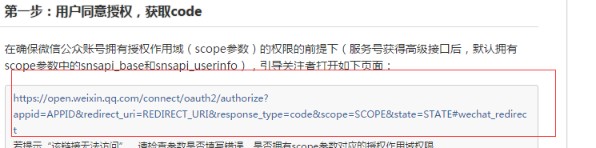
2、在自定义菜单出的url写入“第一步:用户赞成受权,获取code”的url,并将redirect_uri写成你的VIEW时间点击后须要跳转的路径,以下:微信

"button": [
{"type": "click","name": "图文获取","key": "图文"},
{"type": "view","name": "受权获取","url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx0738856156f7323c&redirect_uri=http://www.你的网址.com&response_type=code&scope=snsapi_base&state=1#wechat_redirect"}
]
}
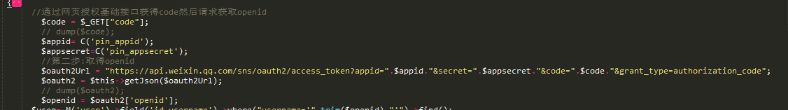
3、在请求成功后返回code并用来获取openidsession

经过code获取openid的参数如上,即在入口文件中为:app

/**
* @desc 向微信接口发送请求
**/
function getJson($url){
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($ch);
curl_close($ch);
return json_decode($output, true);
}
-------------------------------------------------------------------------------------我是分割线-------------------------------------------------------------------------------------------------curl
可是有些时候须要页面重定向出下面的效果:url

这时候就须要页面重定向:spa
①判断是否有$_GET['code'],若则将页面重定向到网页受权页面
$now_url='http://'.$_SERVER['HTTP_HOST'].$_SERVER['PHP_SELF'].'?'.$_SERVER['QUERY_STRING'];//获取当前url$judge= preg_match("/stat/",$now_url);//正则判断是否网页受权urlif(!$_SESSION['nowUrl'] && !$judge){//搜索到oauth2这个词不存在时,证实这个url不是通过处理的$_SESSION['nowUrl'] =$now_url;//生成session用于判断$url="https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx50090139912065bd&redirect_uri=http://xxx&response_type=code&scope=snsapi_base&stat";header("Location:$url");}
② 通过①,页面已重定向到网页受权页面,若是你不在微信打开就会出现:请在微信客户端打开连接,若是在微信打开则以下操做:
if($_SESSION['nowUrl']){$url=$_SESSION['nowUrl'];unset($_SESSION['nowUrl']);header("Location:$url");//销毁session后跳转回去}
这样咱们就作好了微信网页受权(可避免在微信外打开)-\-\
这篇关于php微信菜单点击跳转,微信公众号开发--获取网页受权并自定义菜单点击得到openid跳转...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





