本文主要是介绍Vue全家桶:vue2+vue3全部搞懂:第六篇,了解Vue生命周期,如何一进页面就马上发送请求、渲染页面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前提,建议先学会前端几大基础:HTML、CSS、JS、Ajax,不然不好懂
这一专栏知识将一次性将vue、vue2、vue3全部讲明白
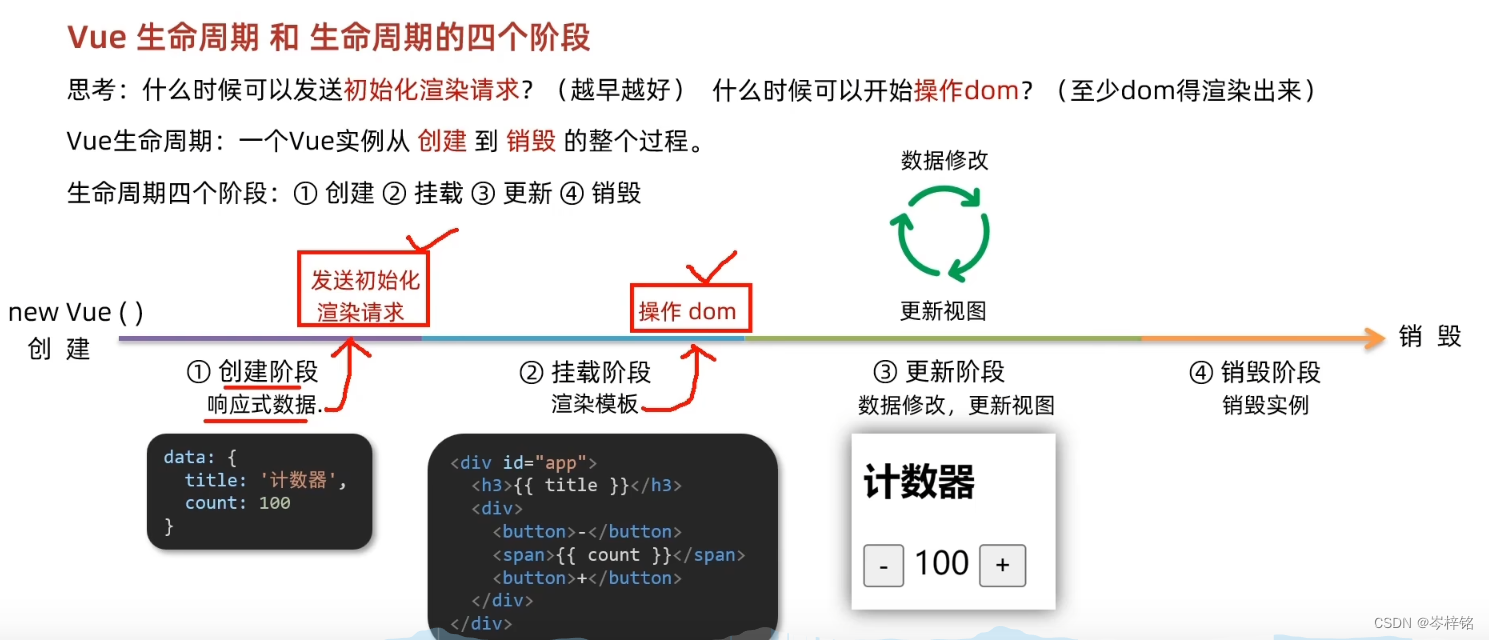
一、啥是Vue的生命周期,一个Vue生命周期有哪几个阶段?
简单来说生命周期就是从【你(new)创建一个Vue】到【你关了浏览器】为止就是一个Vue的生命周期,它干完了他该干完的事。
当然Vue也提供了一个命令【你这个Vue的变量名字 . $destory( )】,在浏览器的console控制台输入,就可以不关浏览器但是结束Vue的生命周期了。(不过这个方法你得用一个变量命名去接收这个Vue实例,比如const app = new Vue({...}) ,现在你就可以写【app.$destory()】了)
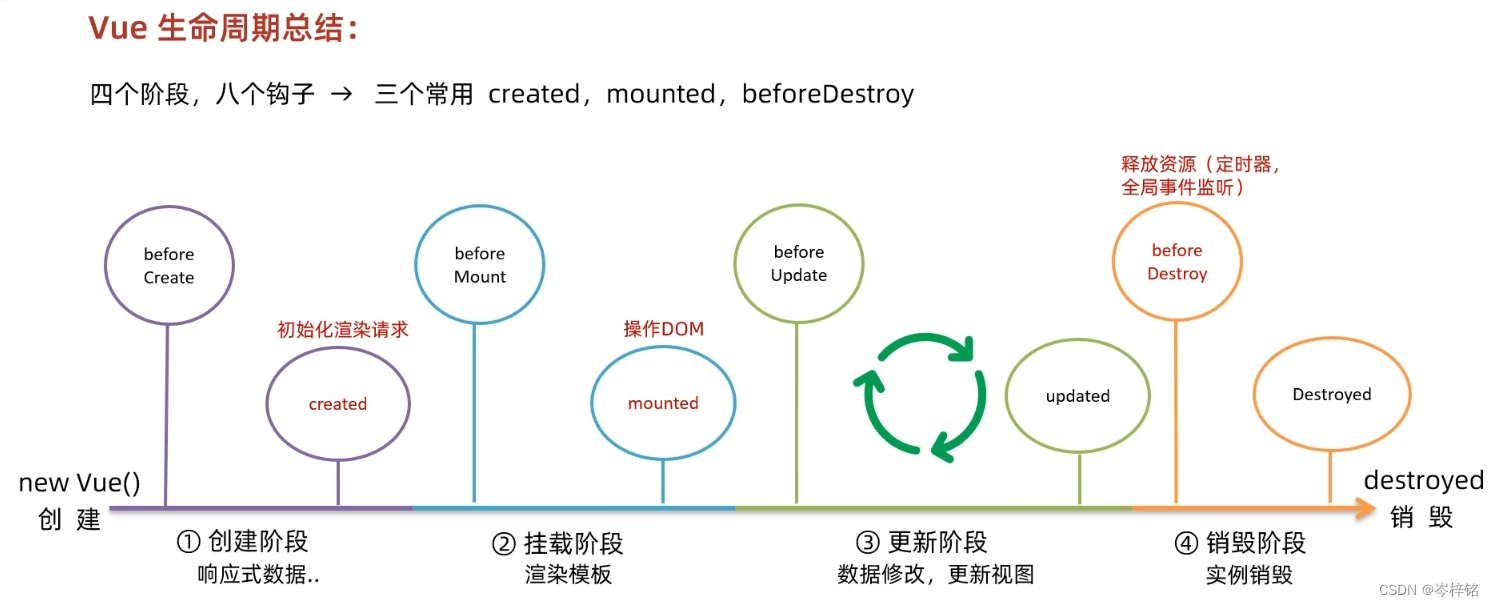
然后一个生命周期有4个阶段:
1、创建阶段
2、挂载阶段
3、更新阶段
4、销毁阶段

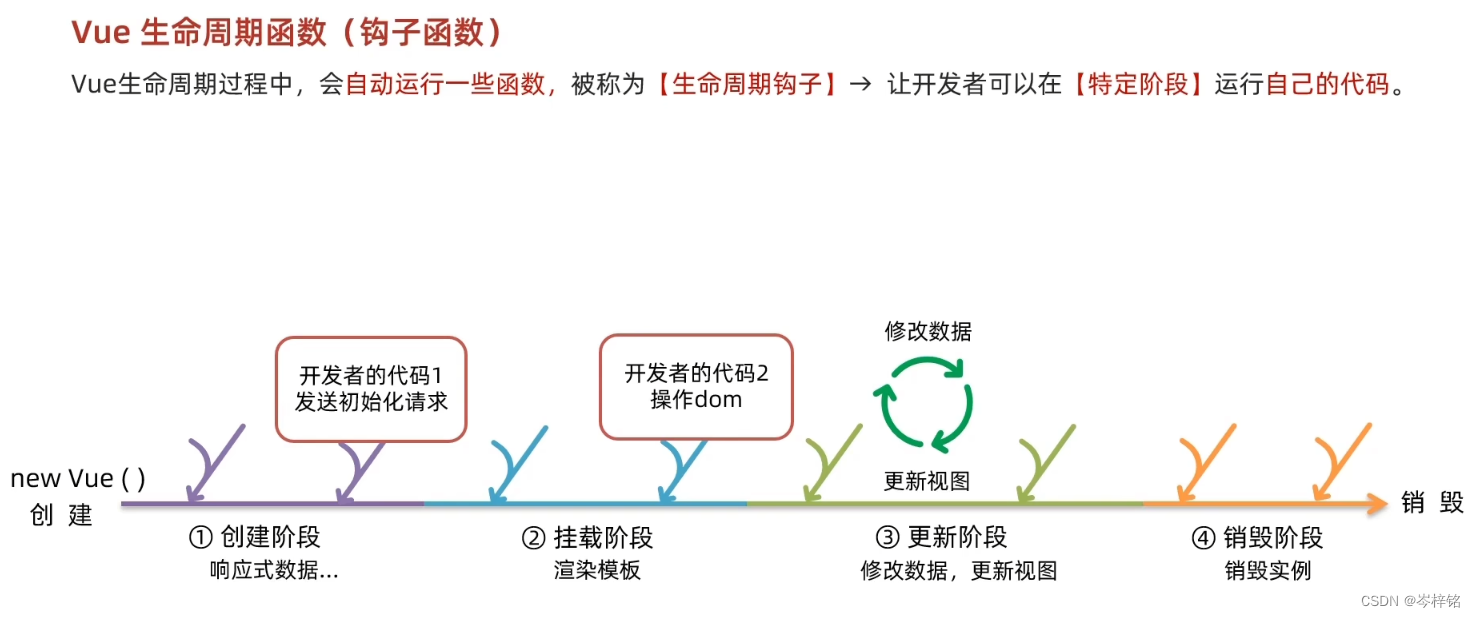
二、然后简单提一下生命钩子
不用认真研究,我也不知道为啥叫这么难听的名字,啥钩八......
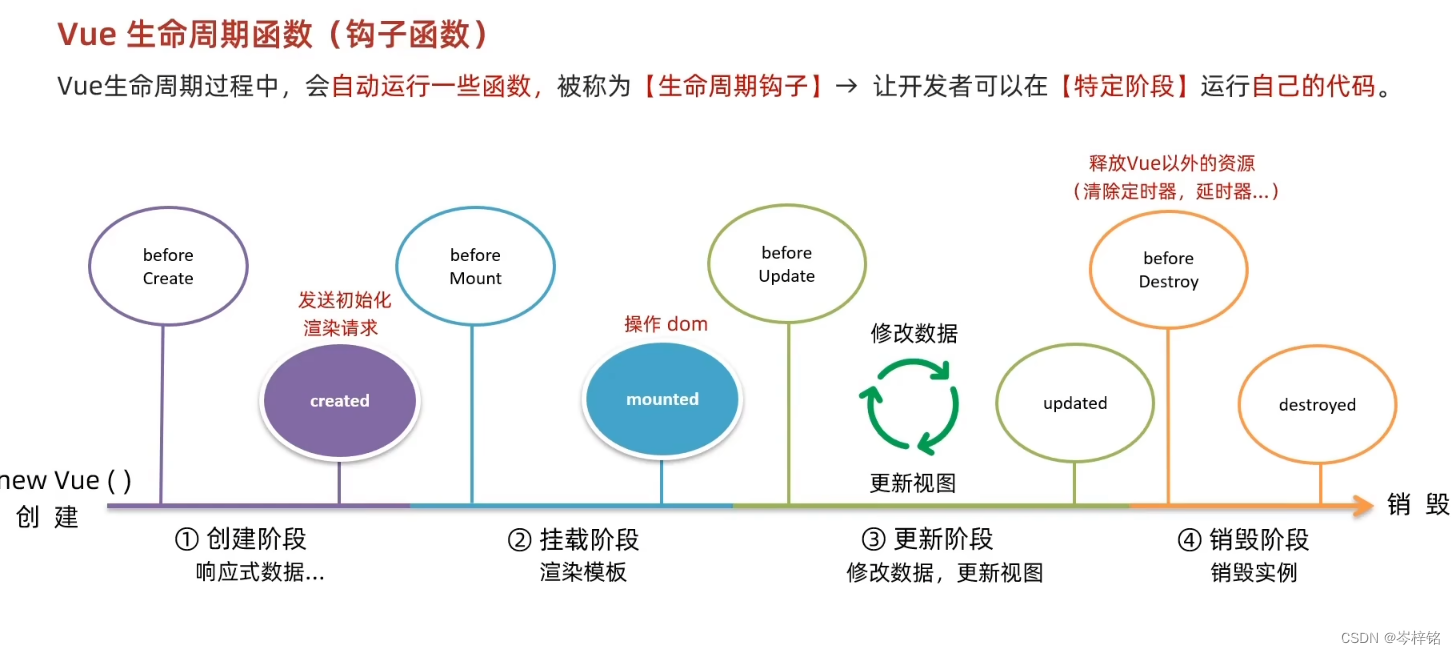
8个生命钩子,就是Vue在他的生命周期里会【自动】执行的8个【函数】
其中每个阶段有1个【预备函数】和1个【正式在阶段短期内的执行函数】,也就是说4个阶段对应了4个【预备函数】和4个【正式在阶段短期内的执行函数】。你不写这几个函数,Vue也会自动执行这些函数,如果你手动写了,就可以在的对应的阶段专门做某些事


在这8个阶段函数里你可以进行各自对应功能的操作,但是因为有4个函数是在阶段准备之前的【预备函数】,没啥用;所以我主要讲另外4个【正式在该阶段执行事情】的函数
【创建阶段】:(Vue对应的执行函数名叫:created( ))负责一进页面就发送请求
【挂载阶段】:(Vue对应的执行函数名叫:mounted( ))负责一进页面、等创建阶段完成后马上渲染DOM页面元素
【更新阶段】:(Vue对应的执行函数名叫:updated( ))没什么特别的,就是正常根据数据更新修改,对应进行DOM元素渲染,更新视图,一直循环直到Vue被销毁结束
【销毁阶段】:(Vue对应的执行函数名叫:destoryed( ))负责在结束Vue的生命之前,把一些留下的定时器啥的“垃圾”给清理掉,再go die
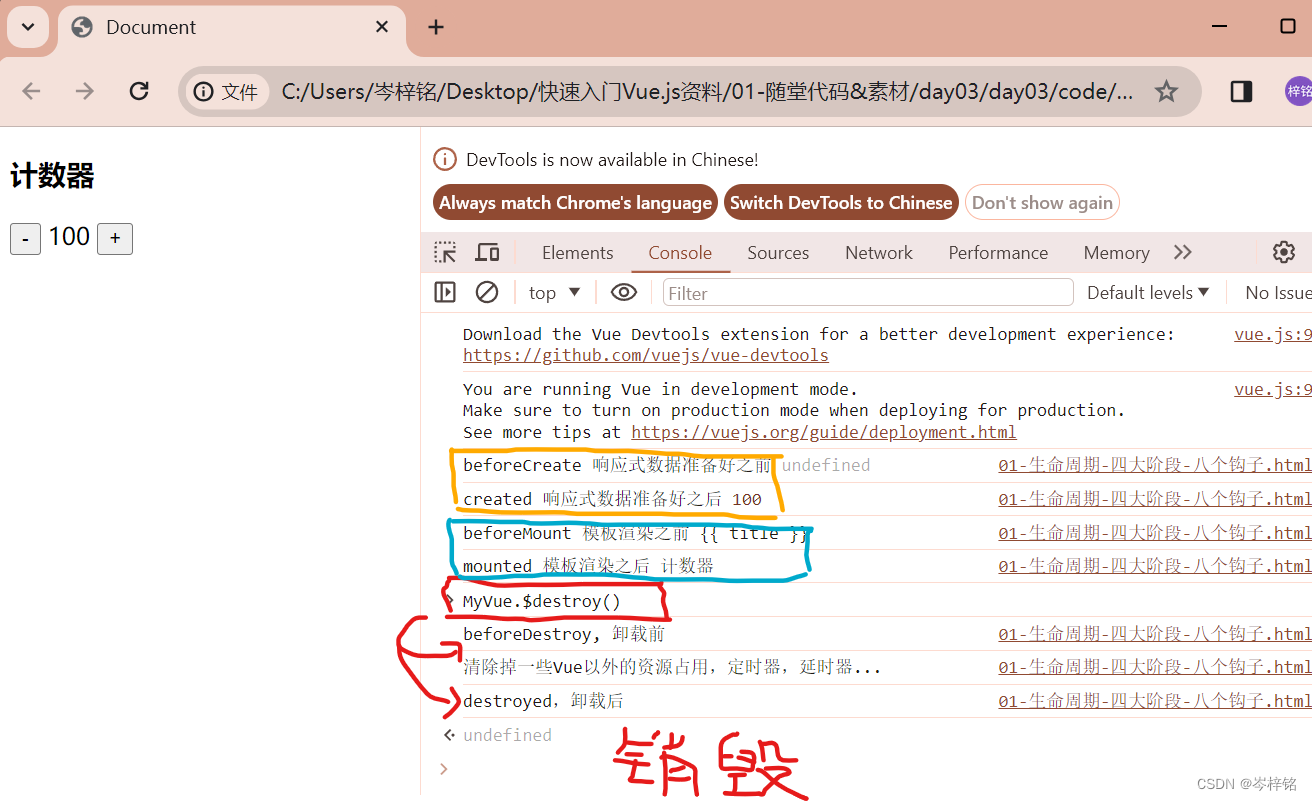
下面我结合代码让各位看一下这8个钩八函数具体有什么用
<div id="app"><h3>{{ title }}</h3><div><button @click="count--">-</button><span>{{ count }}</span><button @click="count++">+</button></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>//这里用一个叫MyVue的变量接收Vue实例,到时候就可以手动【MyVue.$destroy()】销毁它了const MyVue = new Vue({el: '#app',data: {count: 100,},// 1. 创建阶段(准备数据)beforeCreate () {//这个时期是准备数据阶段,我们要使用data里的数据的话就没用的,这个阶段还没有加载好数据console.log('beforeCreate 响应式数据准备好之前', this.count)},// (数据加载完毕,现在可以发送网络请求,也可以开始使用data的数据了)created () {console.log('created 响应式数据准备好之后', this.count)// this.数据名 = 请求回来的数据// 可以开始发送初始化渲染的请求了},// 2. 挂载阶段(准备Vue渲染阶段)beforeMount () {//此时检查会发现,HTML标签里设置的一些v-model、v-for都看不到,因为Vue还没开始渲染console.log('beforeMount 模板渲染之前', document.querySelector('h3').innerHTML)},//(Vue开始发挥渲染作用了)mounted () {console.log('mounted 模板渲染之后', document.querySelector('h3').innerHTML)// 可以Vue开始发挥v-model、v-for这些指令,来渲染、操作dom了},// 3. 更新阶段(修改数据 → 更新视图)beforeUpdate () {console.log('beforeUpdate 数据修改了,视图还没更新', document.querySelector('span').innerHTML)},updated () {console.log('updated 数据修改了,视图已经更新', document.querySelector('span').innerHTML)},// 4. 卸载阶段beforeDestroy () {console.log('beforeDestroy, 卸载前')console.log('清除掉一些Vue以外的资源占用,定时器,延时器...')},destroyed () {console.log('destroyed,卸载后')}})
</script>

三、结合实例看看有啥用
1、created( ),已创建阶段的执行函数
比如我们想要页面一进入,马上发送一个新闻服务器的网络请求,并根据网络返回的新闻数据马上显示在页面
那么只要用到【网络请求】、【网络请求返回的数据】、【调用data的数据】,就用created( )
然后我们的思路:
1、在HTML标签设置好对应一个新闻数据的容器布局和样式,然后用【v-for】循环Vue里的data数组,来达到动态显示多个类似容器的效果
2、在Vue的data里设置一个【数组】,用来接收【网络返回的数据】,并【渲染在DOM元素上】
3、在Vue里手动写上【created( )函数】,然后就可以在里面发送网络数据请求,并进行数据操作、并把数据绑定到DOM元素上了
<!-- HTML部分 -->
<div id="app"><ul><li v-for="(item, index) in list" :key="item.id" class="news"><div class="left"><div class="title">{{ item.title }}</div><div class="info"><span>{{ item.source }}</span><span>{{ item.time }}</span></div></div><div class="right"><img :src="item.img" alt=""></div></li></ul>
</div>//JavaScript部分
<script>// 接口地址:http://hmajax.itheima.net/api/news// 请求方式:getconst app = new Vue({el: '#app',data: {//list来装网络返回的数据,并渲染到页面list: []},//第一次看到这个async和await不懂的可以去看我的关于Peomise的文章//其实就是等于axios().then().catch(),一样的效果//既然是发送网络数据,并且要用【网络返回的数据】和【data的数据】,那就用created函数async created () {// 1. 发送请求获取数据const res = await axios.get('http://hmajax.itheima.net/api/news')// 2. 更新到 list 中,用于页面渲染 v-forthis.list = res.data.data}})
</script>2、mounted( ),已可以渲染阶段的执行函数
比如,正常的输入框要我们点一下才会有光标;现在我们想要页面一进入,搜索输入框就自动有“聚焦效果”,也就是有光标显示,这是就要用到mounted( )函数
只要想一进页面就操作、渲染某个DOM元素,就用mounted( )函数
思路(这里只考虑渲染的效果,不考虑输入框输入的内容传给Vue这些操作):
1、第一步就是在Vue手动设置mounted( )函数,在里面进行渲染操作就好了
2、想要他被【聚焦】只需要:【DOM元素.focus( )】即可
<div id="app"><input type="text" v-model="words" id="inp">
</div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>const app = new Vue({el: '#app',data: {},// 核心思路:// 1. 等input框渲染出来 mounted 钩子// 2. 让input框获取焦点 inp.focus()mounted () {document.querySelector('#inp').focus()}})
</script>这篇关于Vue全家桶:vue2+vue3全部搞懂:第六篇,了解Vue生命周期,如何一进页面就马上发送请求、渲染页面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







