本文主要是介绍【办公类-25-01】20240304 UIBOT上传 ”班级主页-主题知识“,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作品展示:
一、背景需求:
本学期制作了 “信息窗+主题说明”合并A4内容
【办公类-22-07】周计划系列(3-1)“信息窗+主题知识(提取)” (2024年调整版本)-CSDN博客文章浏览阅读797次,点赞7次,收藏16次。【办公类-22-07】周计划系列(3-1)“信息窗+主题知识(提取)” (2024年调整版本)https://blog.csdn.net/reasonsummer/article/details/136281042![]() https://blog.csdn.net/reasonsummer/article/details/136281042【办公类-22-07】周计划系列(3-2)“信息窗+主题知识(优化)” (2024年调整版本)-CSDN博客【办公类-22-07】周计划系列(3-2)“信息窗+主题知识(优化)” (2024年调整版本)https://blog.csdn.net/reasonsummer/article/details/136354870?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22136354870%22%2C%22source%22%3A%22reasonsummer%22%7D
https://blog.csdn.net/reasonsummer/article/details/136281042【办公类-22-07】周计划系列(3-2)“信息窗+主题知识(优化)” (2024年调整版本)-CSDN博客【办公类-22-07】周计划系列(3-2)“信息窗+主题知识(优化)” (2024年调整版本)https://blog.csdn.net/reasonsummer/article/details/136354870?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22136354870%22%2C%22source%22%3A%22reasonsummer%22%7D![]() https://blog.csdn.net/reasonsummer/article/details/136354870?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22136354870%22%2C%22source%22%3A%22reasonsummer%22%7D
https://blog.csdn.net/reasonsummer/article/details/136354870?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22136354870%22%2C%22source%22%3A%22reasonsummer%22%7D

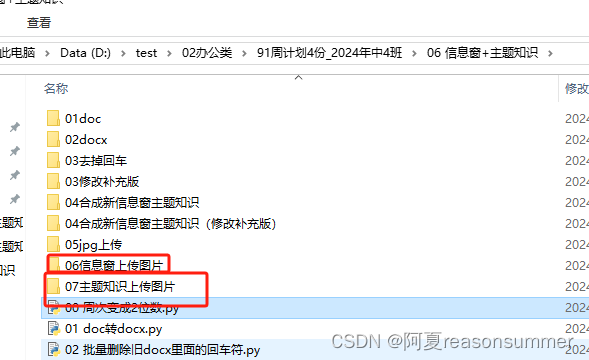
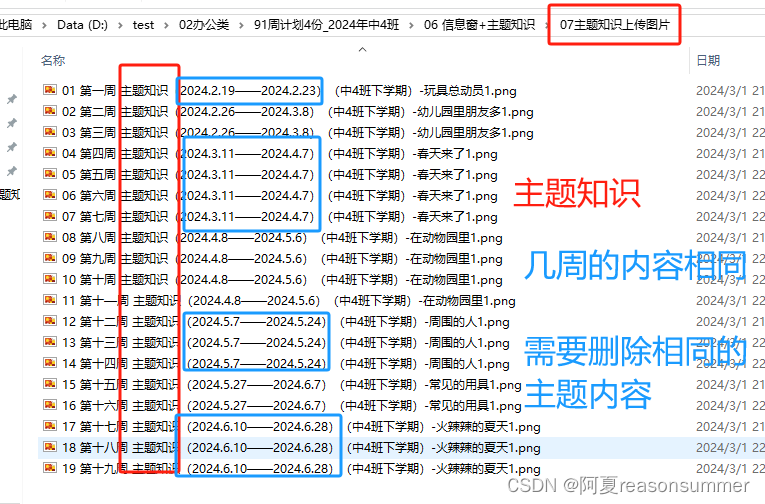
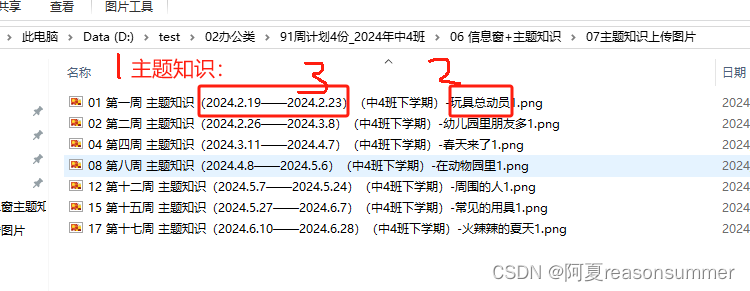
程序切割成“信息窗”19张图片和“主题说明19张图片”



二、制作过程:——批量上传“主题知识”
1、工具准备



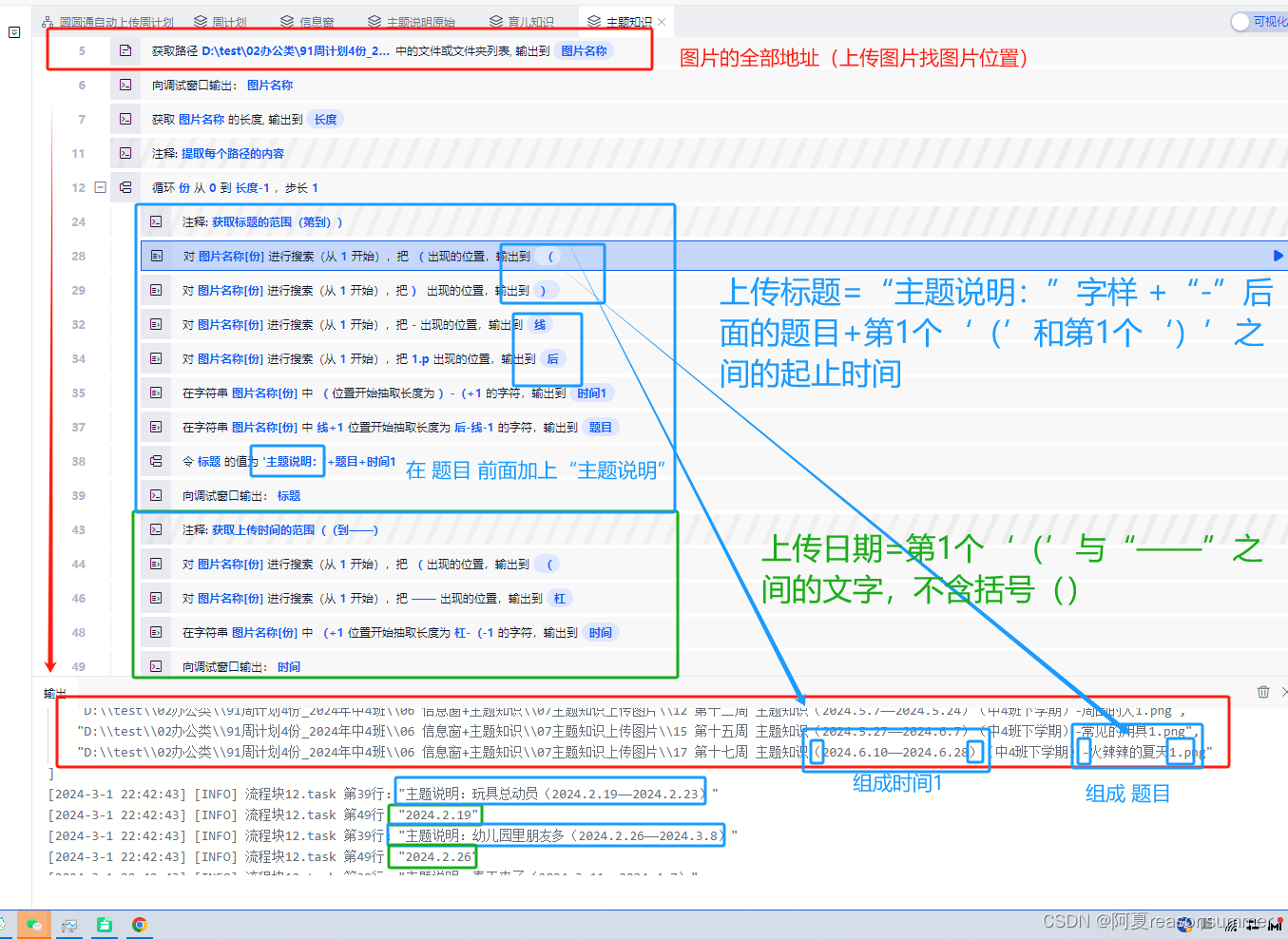
二、代码解析



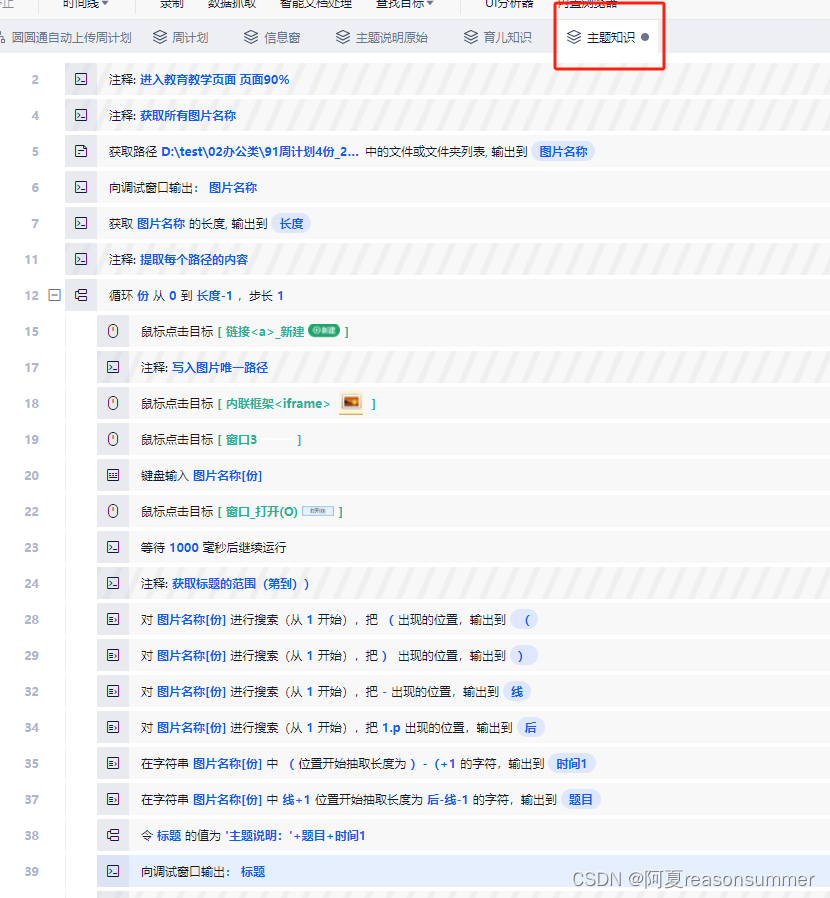
Dim sRet,sName,arrayRet,iRet,标题,bRet,第,temp,),横,时间1,尾,(,杠
Rem 进入教育教学页面 页面90%Rem 获取所有图片名称
图片名称=File.DirFileOrFolder('''D:\test\02办公类\91周计划4份_2024年中4班\06 信息窗+主题知识\07主题知识上传图片''',"fileandfolder",{"hasPath":true})
TracePrint(图片名称)
长度=Len(图片名称)// TracePrint(长度)Rem 提取每个路径的内容
For 份 = 0 To 长度-1 step 1
// TracePrint(份)Mouse.Action(@ui"链接<a>_新建","left","click",10000,{"bContinueOnError": false, "iDelayAfter": 300, "iDelayBefore": 200, "bSetForeground": true, "sCursorPosition": "Center", "iCursorOffsetX": 0, "iCursorOffsetY": 0, "sKeyModifiers": [],"sSimulate": "simulate", "bMoveSmoothly": false})Rem 写入图片唯一路径
Mouse.Action(@ui"内联框架<iframe>","left","click",10000,{"bContinueOnError": false, "iDelayAfter": 300, "iDelayBefore": 200, "bSetForeground": true, "sCursorPosition": "Center", "iCursorOffsetX": 0, "iCursorOffsetY": 0, "sKeyModifiers": [],"sSimulate": "simulate", "bMoveSmoothly": false})
Mouse.Action(@ui"窗口3","left","click",10000,{"bContinueOnError": false, "iDelayAfter": 300, "iDelayBefore": 200, "bSetForeground": true, "sCursorPosition": "Center", "iCursorOffsetX": 0, "iCursorOffsetY": 0, "sKeyModifiers": [],"sSimulate": "simulate", "bMoveSmoothly": false})
Keyboard.Input(图片名称[份],{"iDelayAfter": 100, "iDelayBefore": 100, "sSimulate": "message"})Mouse.Action(@ui"窗口_打开(O)","left","click",10000,{"bContinueOnError": false, "iDelayAfter": 300, "iDelayBefore": 200, "bSetForeground": true, "sCursorPosition": "Center", "iCursorOffsetX": 0, "iCursorOffsetY": 0, "sKeyModifiers": [],"sSimulate": "simulate", "bMoveSmoothly": false})
Delay(1000)
Rem 获取标题的范围(第到))
// TracePrint(第)(=InStr(图片名称[份],'(',1,false)
)=InStr(图片名称[份],")",1,false)
// TracePrint())线=InStr(图片名称[份],"-",1,false)后=InStr(图片名称[份],"1.p",1,false)
时间1=SubStr(图片名称[份],(,)-(+1)题目=SubStr(图片名称[份],线+1,后-线-1)
标题 = '主题说明:'+题目+时间1
TracePrint(标题)Rem 获取上传时间的范围((到——)
(=InStr(图片名称[份],'(',1,false)
// TracePrint(()
杠=InStr(图片名称[份],"——",1,false)
// TracePrint(杠)
时间=SubStr(图片名称[份],(+1,杠-(-1)
TracePrint(时间)Keyboard.InputText(@ui"输入控件<input>_2023-04-3015:35",时间,true,20,10000,{"bContinueOnError": false, "iDelayAfter": 300, "iDelayBefore": 500, "bSetForeground": true, "sSimulate": "message", "bValidate": false, "bClickBeforeInput": false})
Keyboard.InputText(@ui"输入控件<input>",标题,true,20,10000,{"bContinueOnError": false, "iDelayAfter": 300, "iDelayBefore": 500, "bSetForeground": true, "sSimulate": "message", "bValidate": false, "bClickBeforeInput": false})Delay(1000)Mouse.Action(@ui"链接<a>_发布","left","click",10000,{"bContinueOnError": false, "iDelayAfter": 300, "iDelayBefore": 200, "bSetForeground": true, "sCursorPosition": "Center", "iCursorOffsetX": 0, "iCursorOffsetY": 0, "sKeyModifiers": [],"sSimulate": "simulate", "bMoveSmoothly": false})Mouse.Action(@ui"按钮<button>_确定","left","click",10000,{"bContinueOnError": false, "iDelayAfter": 300, "iDelayBefore": 200, "bSetForeground": true, "sCursorPosition": "Center", "iCursorOffsetX": 0, "iCursorOffsetY": 0, "sKeyModifiers": [],"sSimulate": "simulate", "bMoveSmoothly": false})Delay(10000)Next三、运行展示:
20240301Uibot 批量上传图片(主题说明)
感悟:
花了4分半钟上传7张主题说明图片,高效快捷,精准。
这篇关于【办公类-25-01】20240304 UIBOT上传 ”班级主页-主题知识“的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





