本文主要是介绍[ExtJS5学习笔记]第十七节 Extjs5的panel组件增加accodion成为折叠导航栏,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文地址:http://blog.csdn.net/sushengmiyan/article/details/39102335
官方例子: http://dev.sencha.com/ext/5.0.1/examples/window/layout.html?theme=neptune
本文作者:sushengmiyan
------------------------------------------------------------------------------------------------------------------------------------
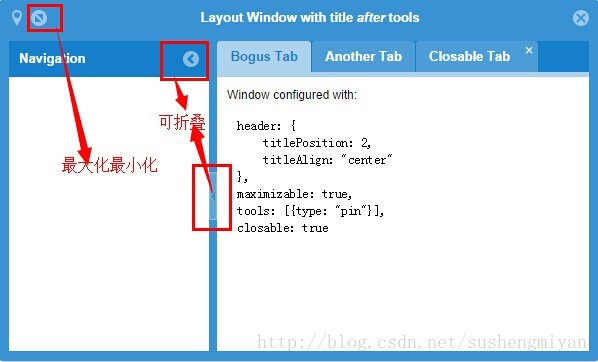
做一个系统的话,一般都需要有导航栏啊,工具条啊这些东西。看到Ext官方例子中有个window的layout window ,看了下效果看起来蛮不错,就学习了下,加入到了我之前做的extjs5登录系统中。这样看起来就像是一个系统了。
先看下官方例子的效果吧,看起来很不错的哟:
看下官方给的代码:
代码地址:http://dev.sencha.com/ext/5.0.1/examples/window/layout.js
代码内容:
Ext.require(['Ext.tab.*','Ext.window.*','Ext.tip.*','Ext.layout.container.Border'
]);
Ext.onReady(function(){var win,button = Ext.get('show-btn');button.on('click', function(){if (!win) {win = Ext.create('widget.window', {title: 'Layout Window with title <em>after</em> tools',header: {titlePosition: 2,titleAlign: 'center'},closable: true,closeAction: 'hide',maximizable: true,animateTarget: button,width: 600,minWidth: 350,height: 350,tools: [{type: 'pin'}],layout: {type: 'border',padding: 5},items: [{region: 'west',title: 'Navigation',width: 200,split: true,collapsible: true,floatable: false}, {region: 'center',xtype: 'tabpanel',items: [{// LTR even when example is RTL so that the code can be readrtl: false,title: 'Bogus Tab',html: '<p>Window configured with:</p><pre style="margin-left:20px"><code>header: {\n titlePosition: 2,\n titleAlign: "center"\n},\nmaximizable: true,\ntools: [{type: "pin"}],\nclosable: true</code></pre>'}, {title: 'Another Tab',html: 'Hello world 2'}, {title: 'Closable Tab',html: 'Hello world 3',closable: true}]}]});}button.dom.disabled = true;if (win.isVisible()) {win.hide(this, function() {button.dom.disabled = false;});} else {win.show(this, function() {button.dom.disabled = false;});}});
});看起来是不是跟官方的差不多呀,哈哈。这就是模仿咯,能知道如何看官方的例子了,感觉就来啦,可以顺利上手的样子了。
哈哈。
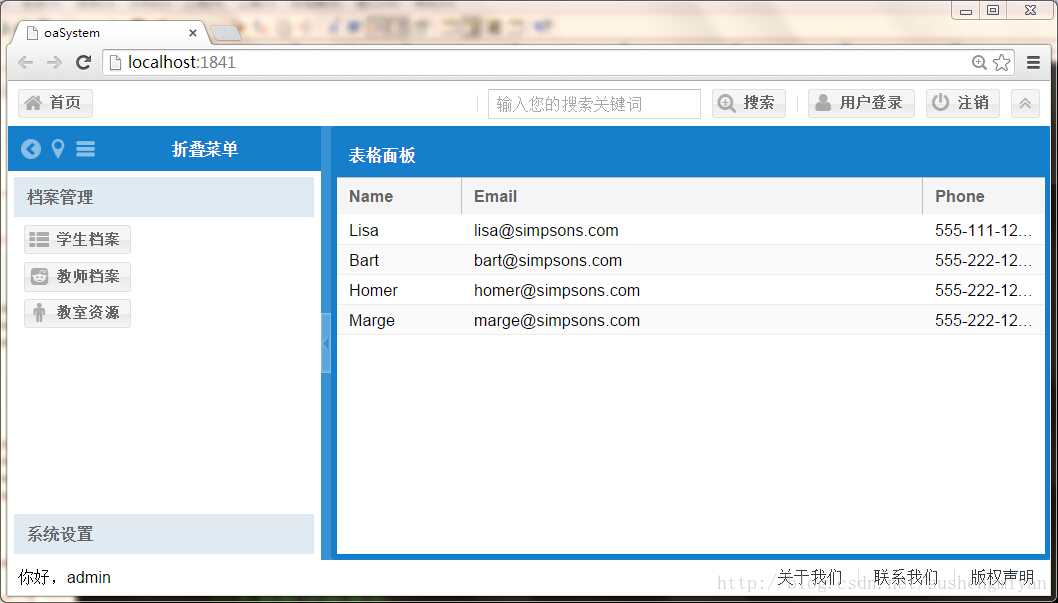
看看需要做哪些就可以达到如上效果吧!
1.增加菜单项的内容,就是 学生档案、教室档案那些,这个我们暂时放在mainmodel下的data里面,这个自己制定,可以直接在panel的items定死也是可以的,这里动态获取一下。
/*** 应用程序主要视图.author: sushengmiyan*blog: http://blog.csdn.net/column/details/sushengextjs5.html*/
Ext.define('oaSystem.view.main.MainModel', {extend: 'Ext.app.ViewModel',alias: 'viewmodel.main',//数据模块 ViewModel中的data可以在指定当前ViewModel的地方获取data: {name: 'oaSystem',// 左边菜单的加载NavigationMenu : [{text : '档案管理',// 菜单项的名称description : '', // 菜单项的描述expanded : true,// 在树形菜单中是否展开items : [{text : '学生档案',// 菜单条的名称module : 'StudentArchives',// 对应模块的名称glyph : 0xf00b // 菜单条的图标字体},{text : '教师档案',module : 'TeacherArchives',glyph : 0xf1a2},{text : '教室资源',module : 'RoomArchives',glyph : 0xf183}]},{text : '系统设置', description : '', items : [{text : '系统参数', module : 'SytemInfo', glyph : 0xf0f7}, {text : '高级设置',module : 'HigherSetting',glyph : 0xf02e}]} ]}, //增加 data, formulas and/or methods 来支持你的视图
});Ext.define(//左侧导航条'oaSystem.view.main.region.Left',{extend: 'Ext.panel.Panel', alias: 'widget.mainleft', title: '折叠菜单', glyph: 0xf0c9, split: true,collapsible: true,floatable: false, tools: [{type: 'pin'}],header: {titlePosition: 2,titleAlign: 'center'},maximizable: true,layout: { type: 'accordion', animate: true, //点击的时候有动画动作 titleCollapse: true,enableSplitters: true,hideCollapseTool: true,}, viewModel: 'main', //指定后可获取MainModel中data数据块 initComponent: function() { this.items = []; var menus = this.getViewModel().get('NavigationMenu'); for (var i in menus) {//先获取分组显示var group = menus[i]; var leftpanel = { menuAccordion : true, xtype: 'panel', title: group.text, bodyStyle: { padding: '10px' }, layout: 'fit', dockedItems: [{ dock : 'left', xtype : 'toolbar', items : [] }], glyph: group.glyph };//遍历分组下的菜单项 for (var j in group.items) { var menumodule = group.items[j]; leftpanel.dockedItems[0].items.push({ text: menumodule.text, glyph: menumodule.glyph, handler: 'onMainMenuClick' }); } this.items.push(leftpanel); } this.callParent(arguments); }, });uses:['oaSystem.view.main.region.Top', 'oaSystem.view.main.region.Bottom','oaSystem.view.main.region.Left'],在items中增加这个折叠导航:
,{ xtype : 'mainleft', region : 'west', // 左边面板 width : 250, split : true }OK,完工。现在就可以有个折叠导航啦
这篇关于[ExtJS5学习笔记]第十七节 Extjs5的panel组件增加accodion成为折叠导航栏的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!