本文主要是介绍图标填充色和背景色一起变,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
实现图标填充色和背景色一起变
- 一、需求
- 二、实现
- 1、 在矩形中添加图标和菜单名称
- 2、 分情况实现
- (1) 绑定组合
- (2) 不绑定组合
- 三、 结果
- 1、 元件绑定组合:统一改变
- 2、 元件未绑定组合,效果未实现
- 四、 总结
提示:以下是本篇文章正文内容,下面案例可供参考
一、需求
菜单中含有图标,实现选中时菜单背景和图标一起变色
二、实现
1、 在矩形中添加图标和菜单名称
可自定义图标与内容

2、 分情况实现
(1) 绑定组合
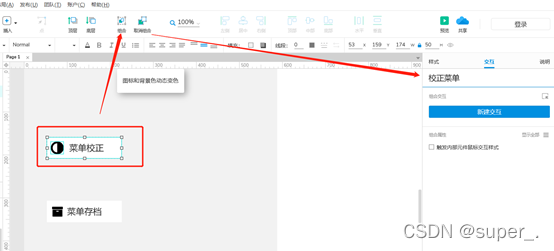
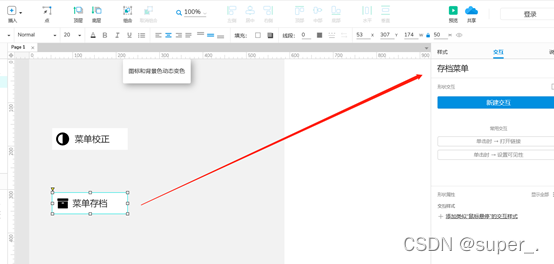
①将图标与矩形绑定组合,并给组合命名

②给元件绑定“单击–选中”事件

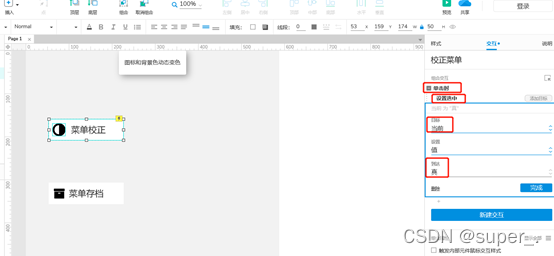
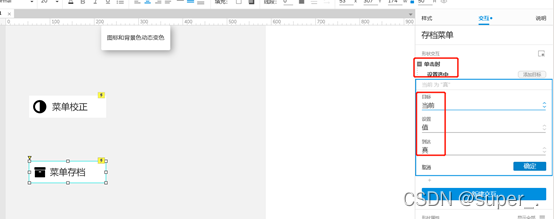
当前设置为真,其余为假

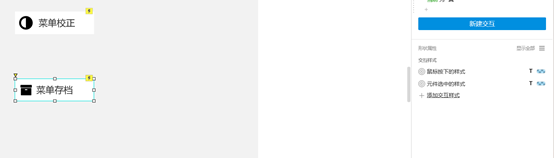
③给组合元件设置鼠标按下和选中样式(自定义样式)

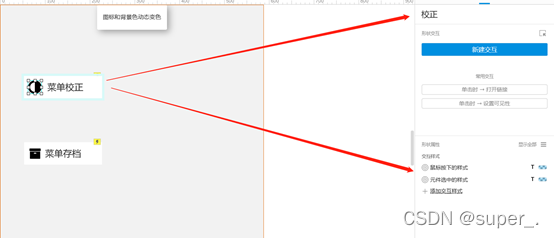
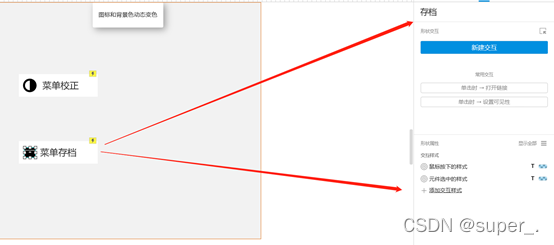
④给图标元件命名并设置鼠标按下和选中样式(与组合元件样式一致),交互样式可一键复制粘贴

(2) 不绑定组合
①图标与矩形不绑定组合,给元件命名

②给元件绑定“单击–选中”事件
 当前设置为真,其余为假
当前设置为真,其余为假

③给元件设置鼠标按下和选中样式(自定义样式)
 ④给图标元件命名并设置鼠标按下和选中样式(与上述元件样式一致),交互样式可一键复制粘贴
④给图标元件命名并设置鼠标按下和选中样式(与上述元件样式一致),交互样式可一键复制粘贴

三、 结果
1、 元件绑定组合:统一改变

2、 元件未绑定组合,效果未实现

四、 总结
将元件与图标绑定组合并都设置成一致的交互样式,方可实现图标与菜单元件填充色同时变色
这篇关于图标填充色和背景色一起变的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



![[环境配置]ubuntu20.04安装后wifi有图标但是搜不到热点解决方法](https://i-blog.csdnimg.cn/blog_migrate/c40e82403b25f0299fe82b03f60cabcb.png)




