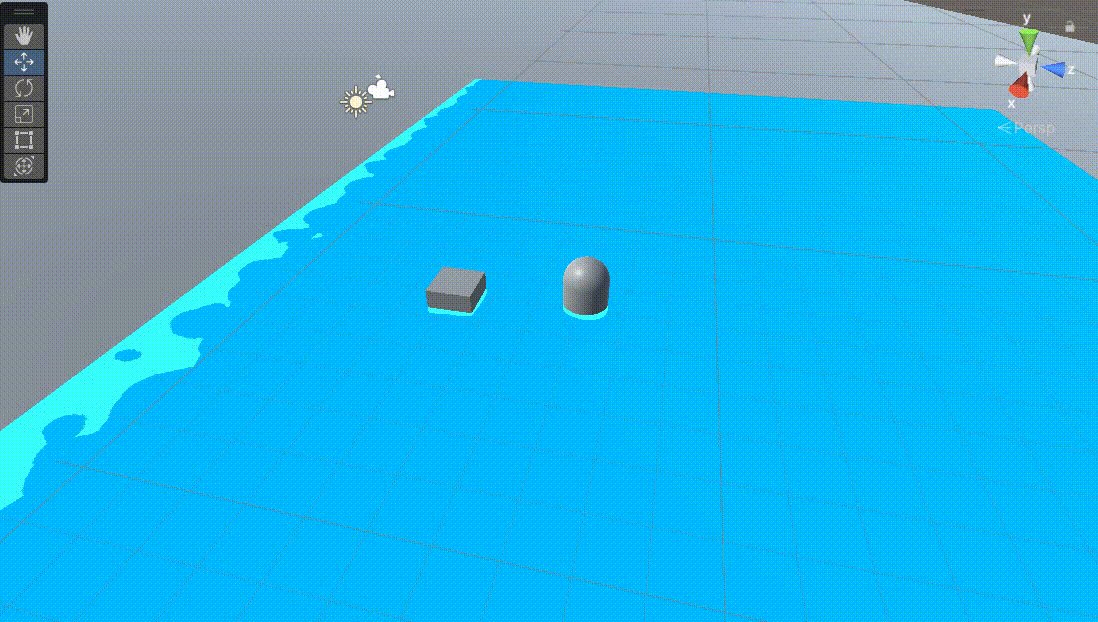
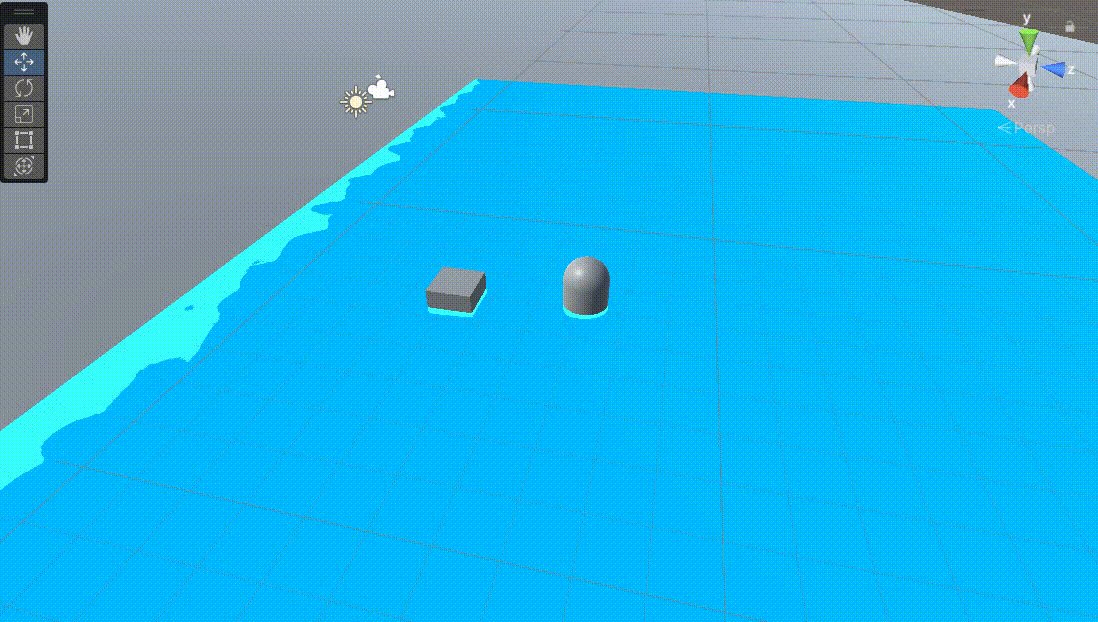
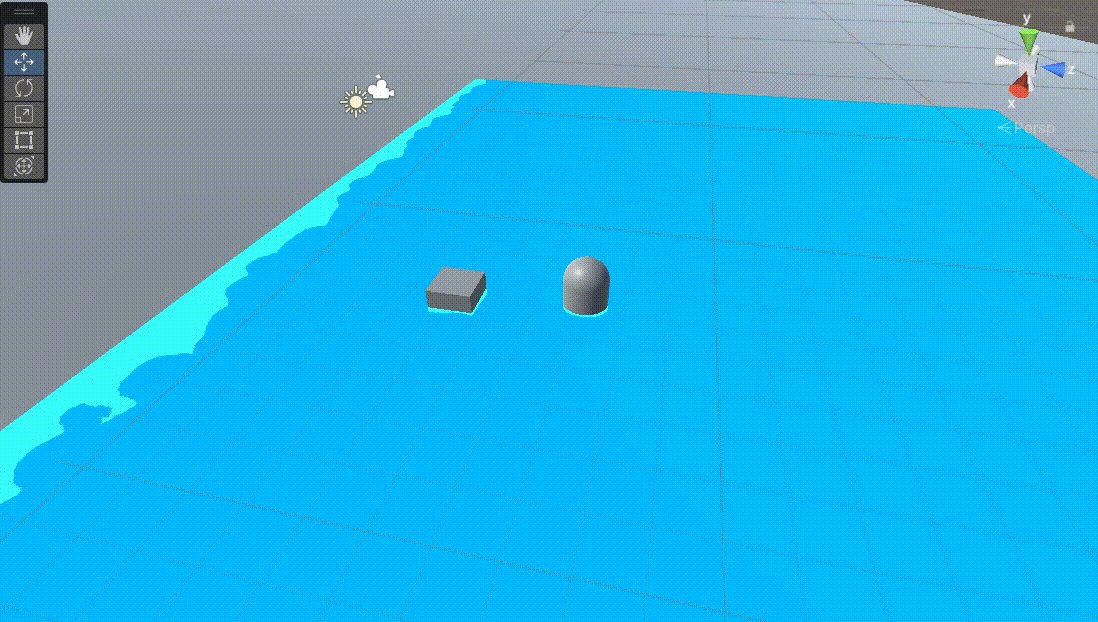
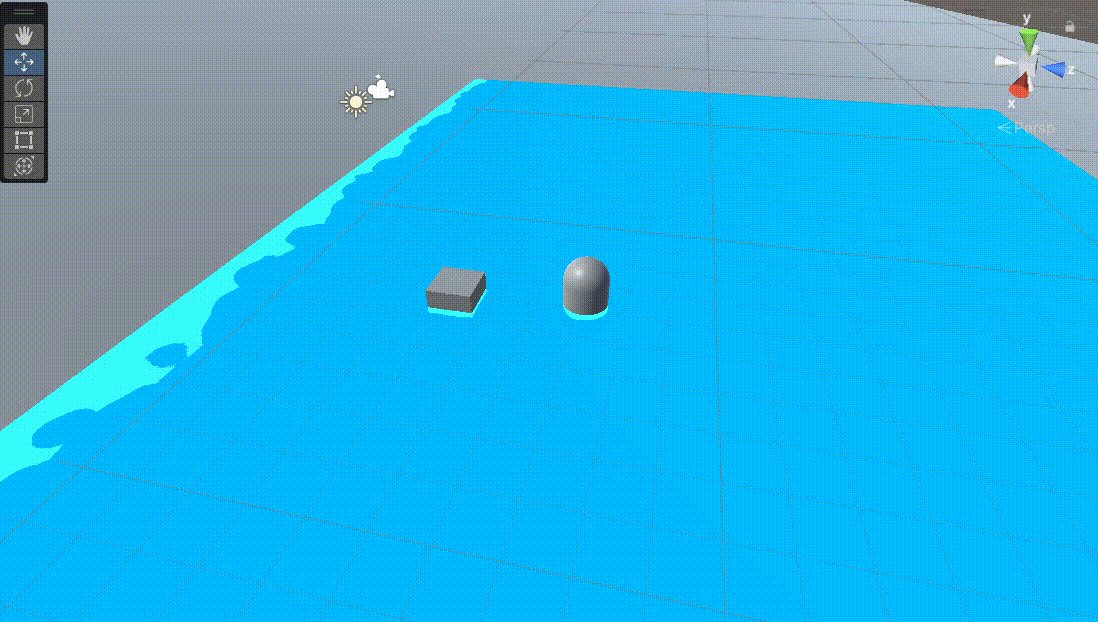
本文主要是介绍Unity中URP实现水体效果(泡沫),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言
- 一、给水上色
- 1、我们在属性面板定义两个颜色
- 2、在常量缓冲区申明这两个颜色
- 3、在片元着色器中,使用深度图对这两个颜色进行线性插值,实现渐变的效果
- 二、实现泡沫效果
- 1、采样 泡沫使用的噪波纹理
- 2、控制噪波效果强弱
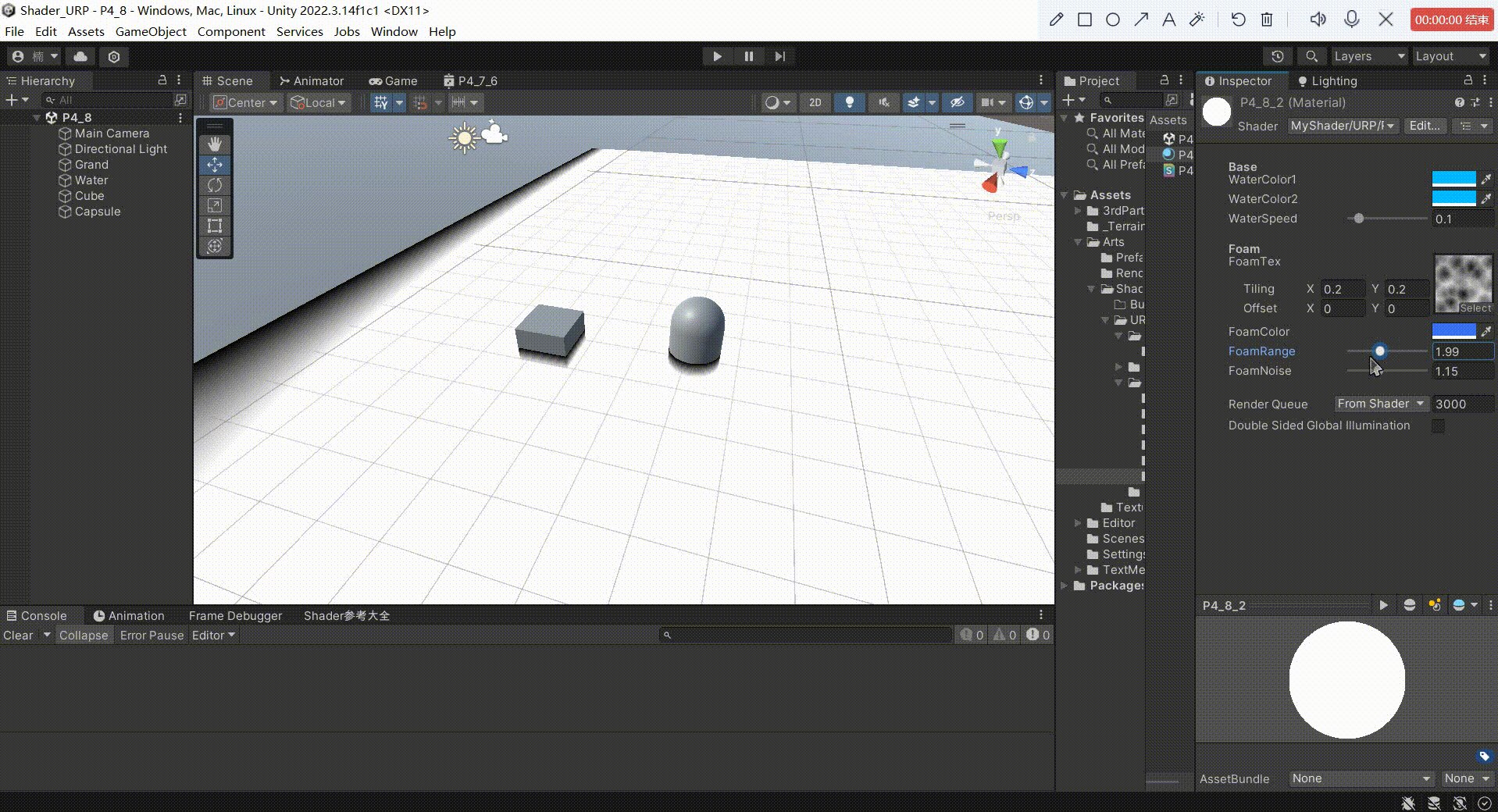
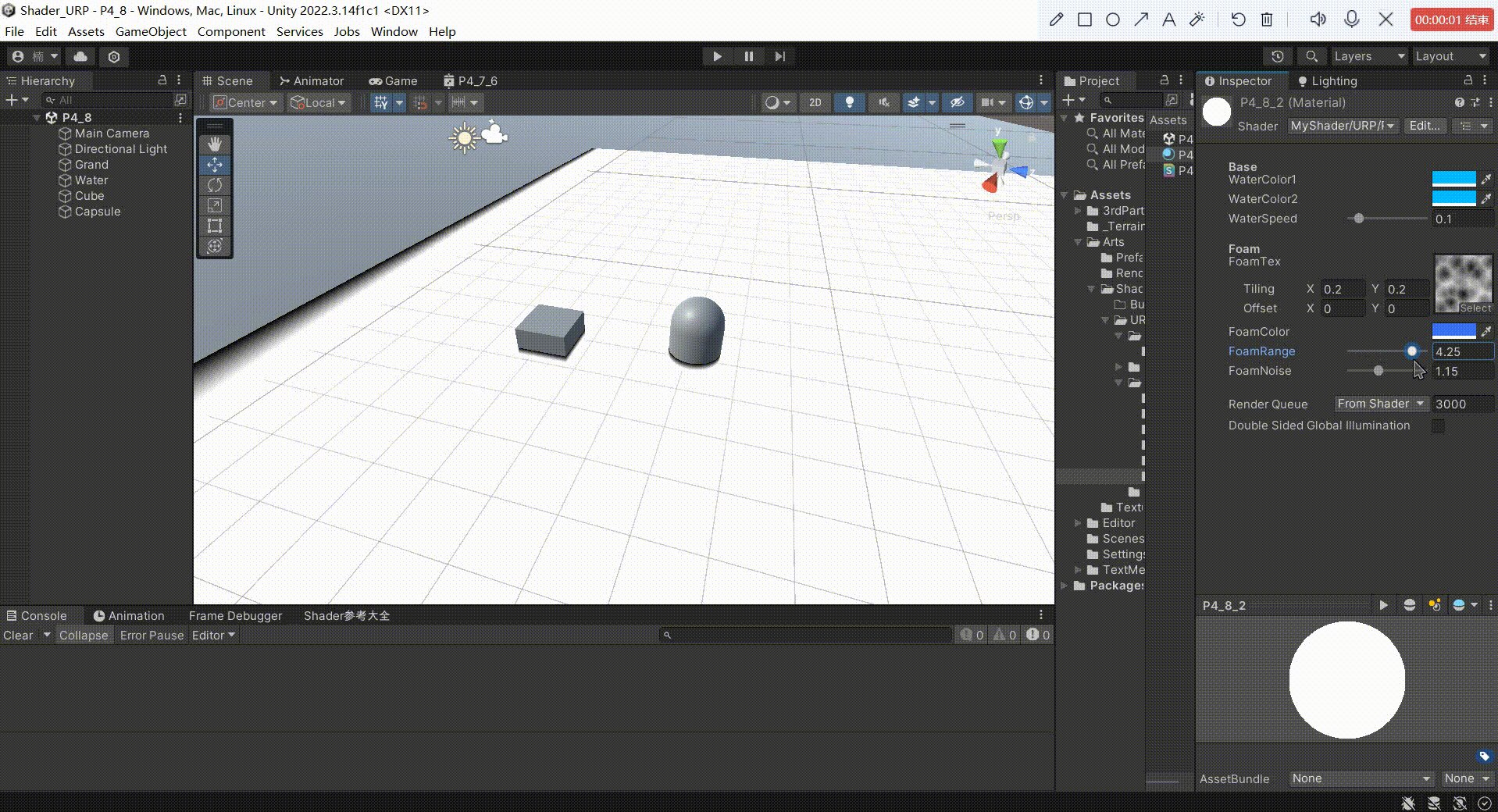
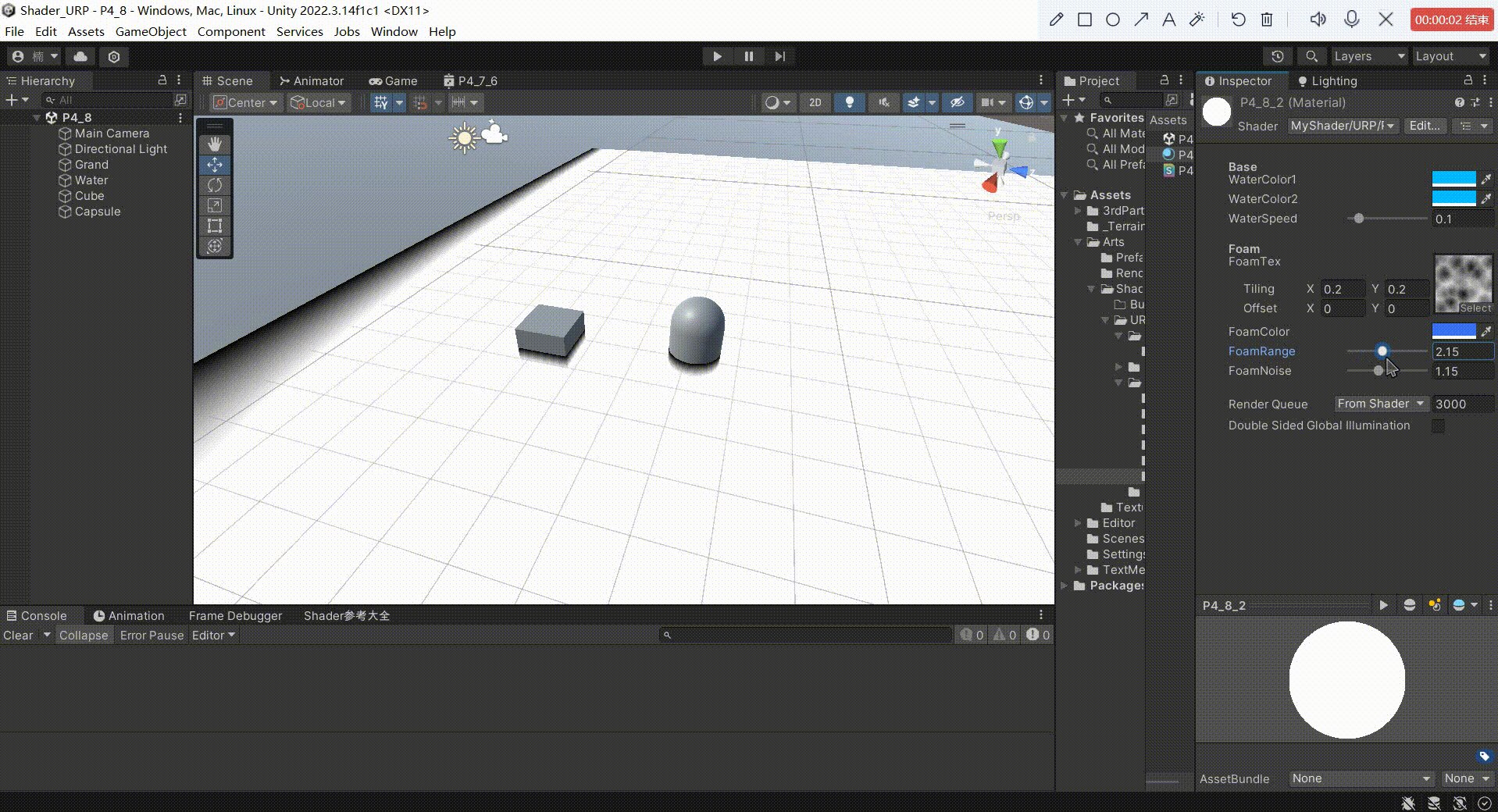
- 3、定义_FoamRange来控制深度图范围
- 4、使用 泡沫纹理 和 深度图范围 比较得到卡通泡沫效果
- 5、定义_FoamColor作为泡沫颜色
- 6、用 泡沫颜色 和 水的颜色相加输出
- 三、最终代码
前言
在上篇文章中,我们实现了水体的深度。
- Unity中URP实现水体效果(水的深度)
在这篇文章中,我们来使用上篇文章采样后的深度图来实现水中的泡沫效果。
一、给水上色
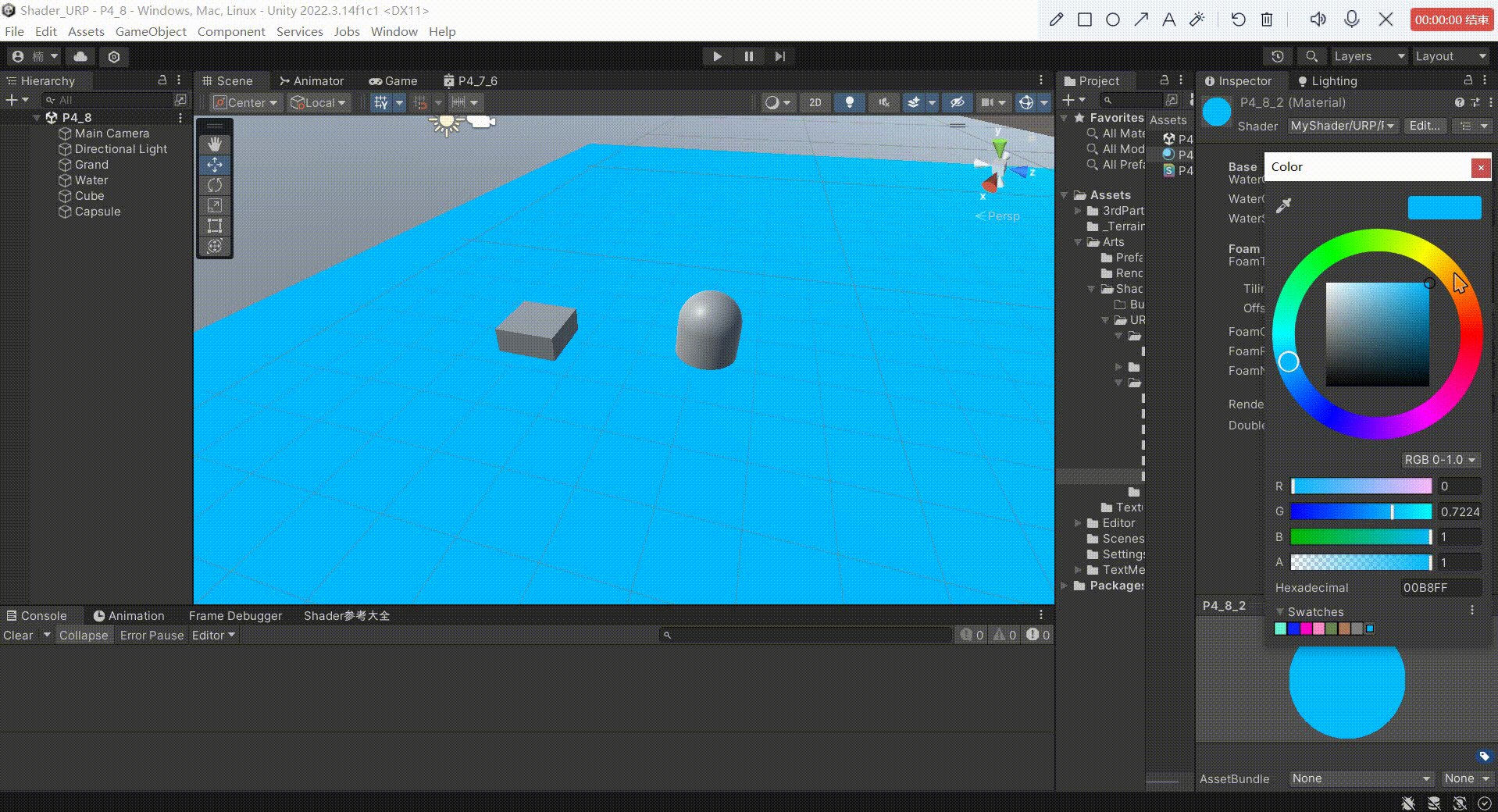
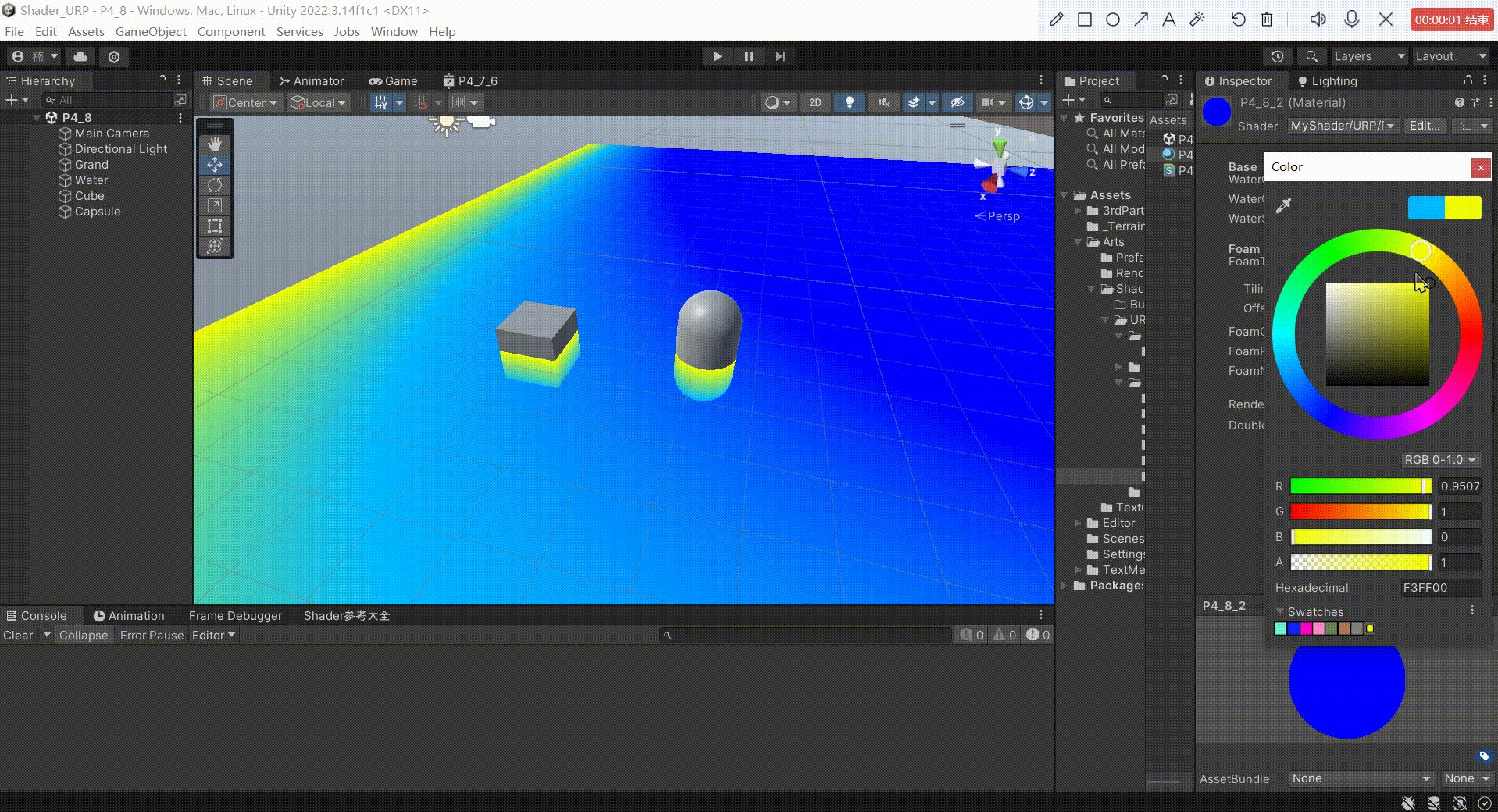
1、我们在属性面板定义两个颜色
- 分别用于水正常的颜色 和 水接触物体的高亮色
_WaterColor1(“WaterColor1”,Color) = (1,1,1,1)
_WaterColor2(“WaterColor2”,Color) = (1,1,1,1)
2、在常量缓冲区申明这两个颜色
CBUFFER_START(UnityPerMaterial)
half4 _WaterColor1;
half4 _WaterColor2;
CBUFFER_END
3、在片元着色器中,使用深度图对这两个颜色进行线性插值,实现渐变的效果
half4 waterColor = lerp(_WaterColor1,_WaterColor2,depthWater);

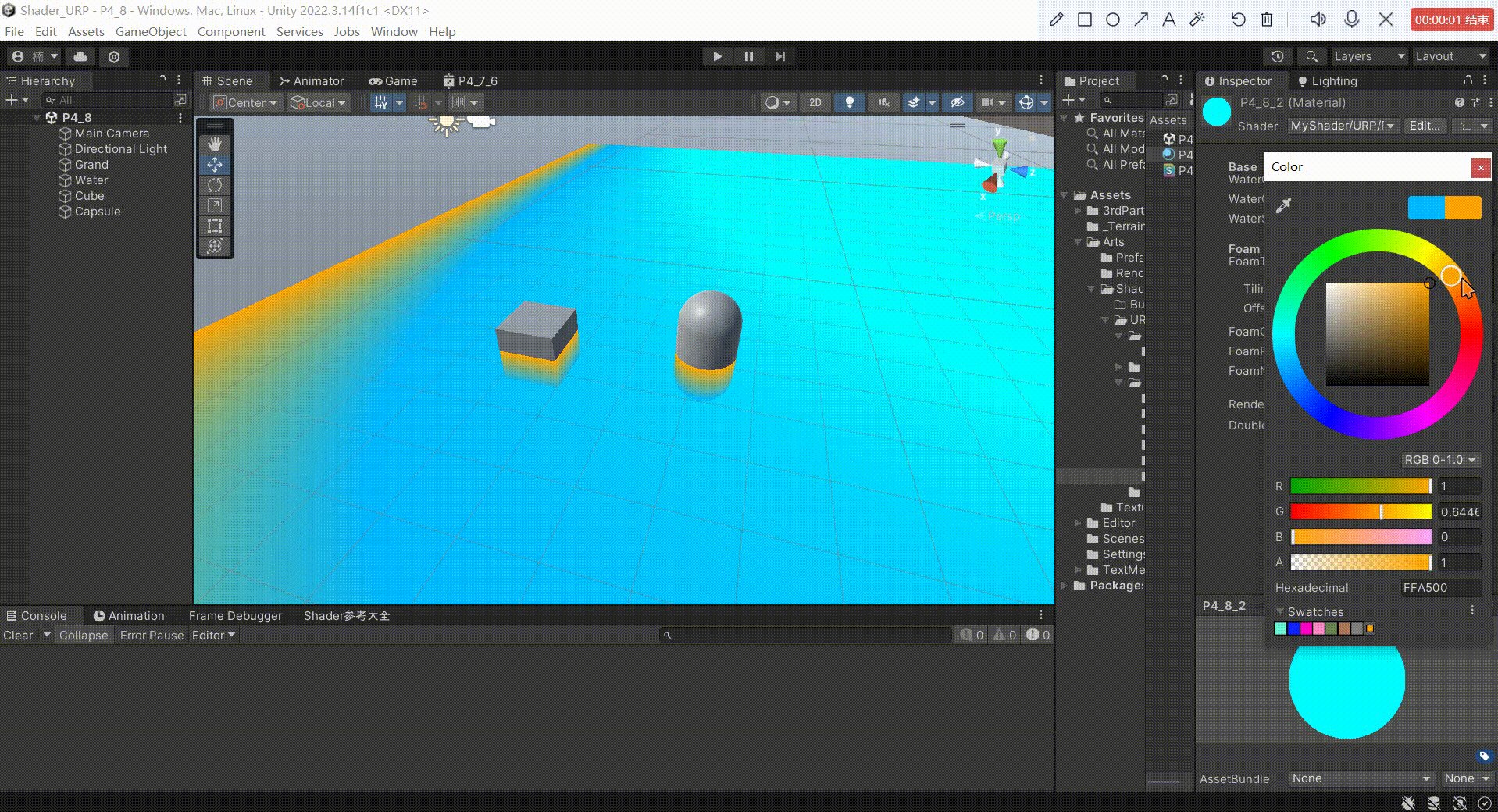
二、实现泡沫效果
1、采样 泡沫使用的噪波纹理
- 在属性面板定义接收
_FoamTex(“FoamTex”,2D) = “white”{}
- 在Pass中定义 纹理 和 采样器
TEXTURE2D(_FoamTex);SAMPLER(sampler_FoamTex);
-
在常量缓冲区定义,_FoamTex_ST 用于控制 Tilling 和 Offset
-
在Varying结构体中,修改uv为四维变量,xy存放正常的uv值,zw存放世界空间下的xz值
-
在顶点着色器中,使用顶点在世界空间下的xz坐标,作为采样的uv(为了实现ST的功能 和 泡沫的流动性做了以下操作,_WaterSpeed为控制速度的变量)
o.uv.zw += o.positionWS.xz *_FoamTex_ST.xy + _Time.y * _WaterSpeed;
- 在片元着色器中,进行纹理采样
half4 foamTex = SAMPLE_TEXTURE2D(_FoamTex,sampler_FoamTex,i.uv.zw);

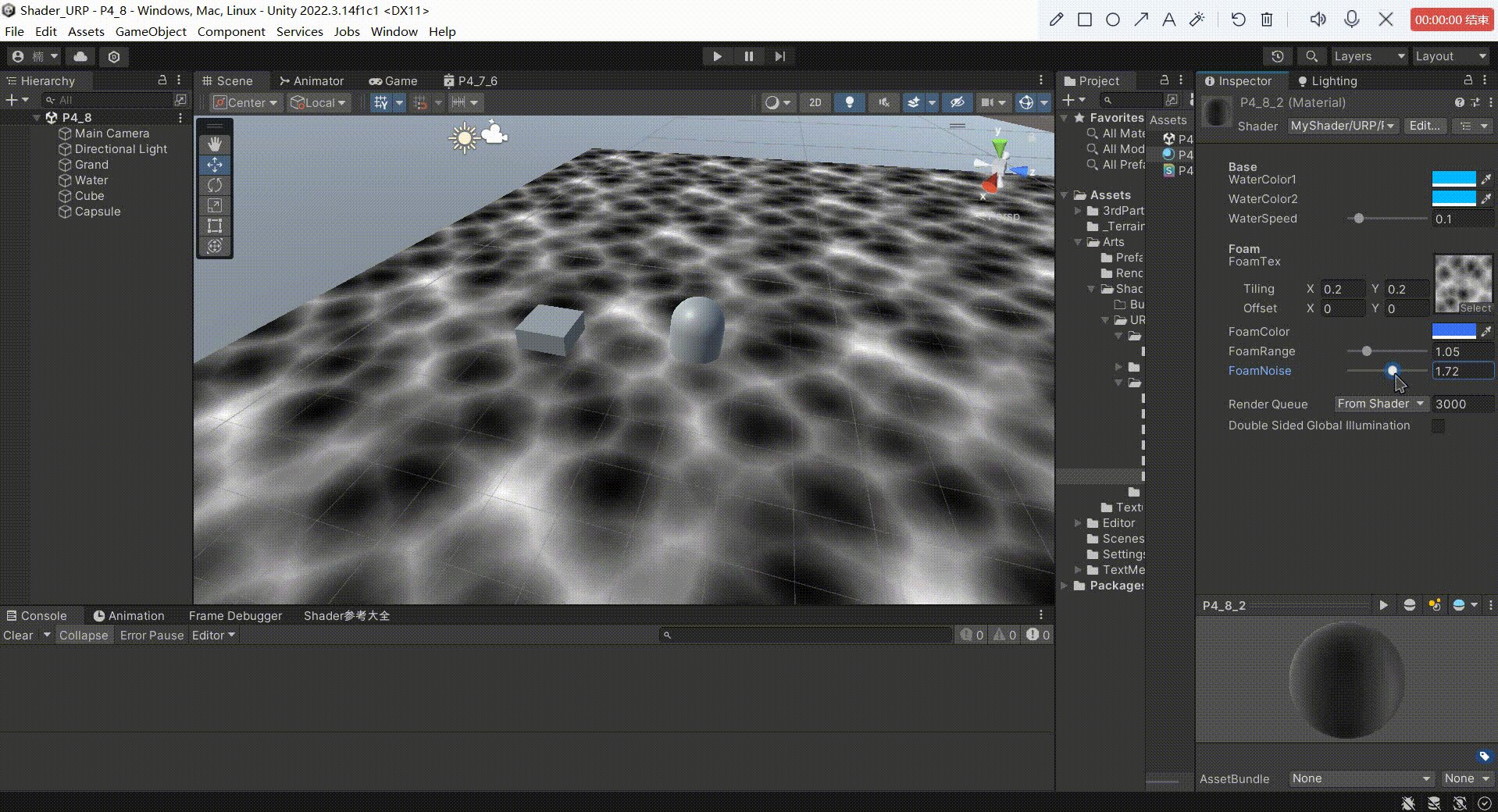
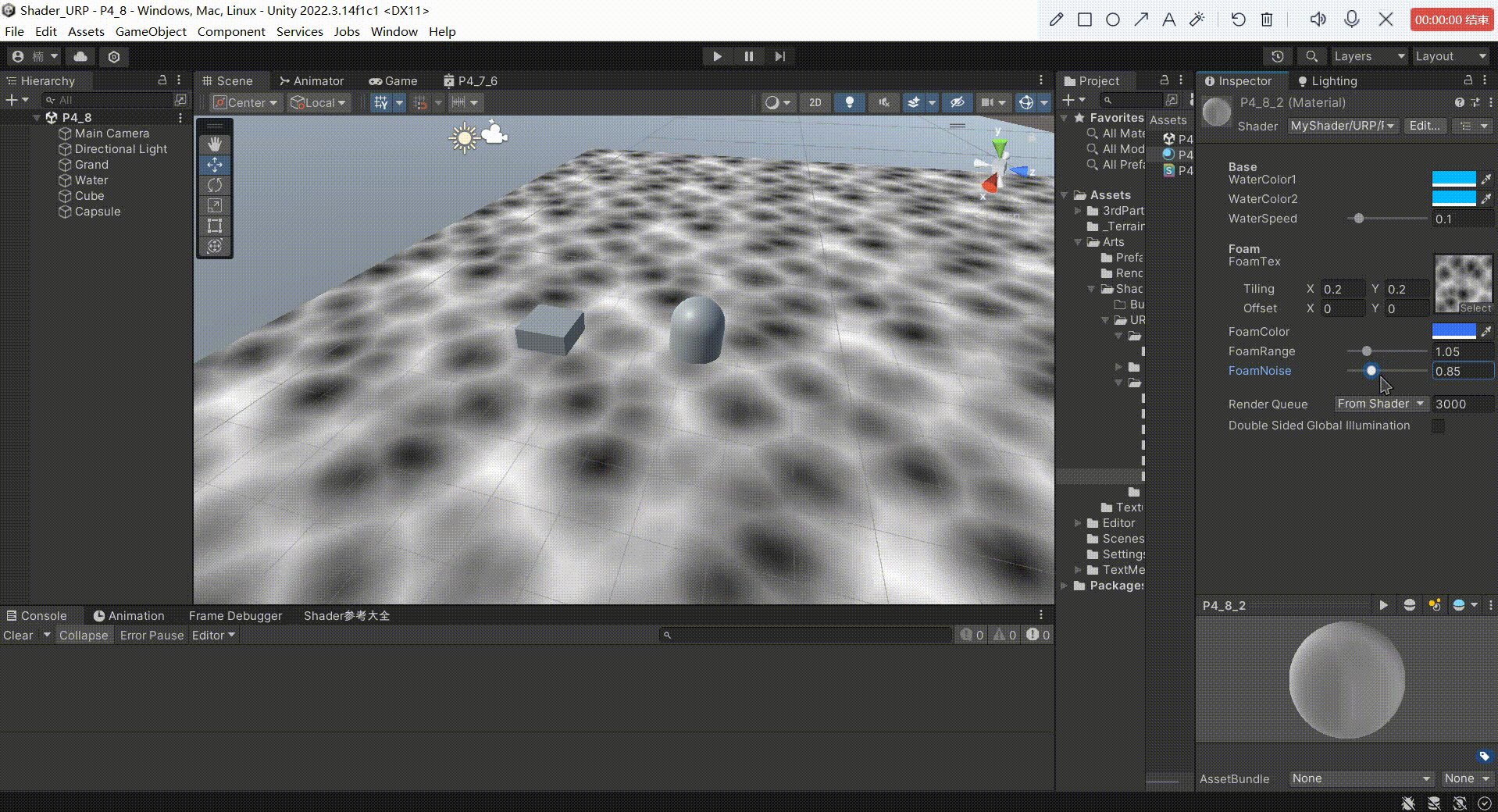
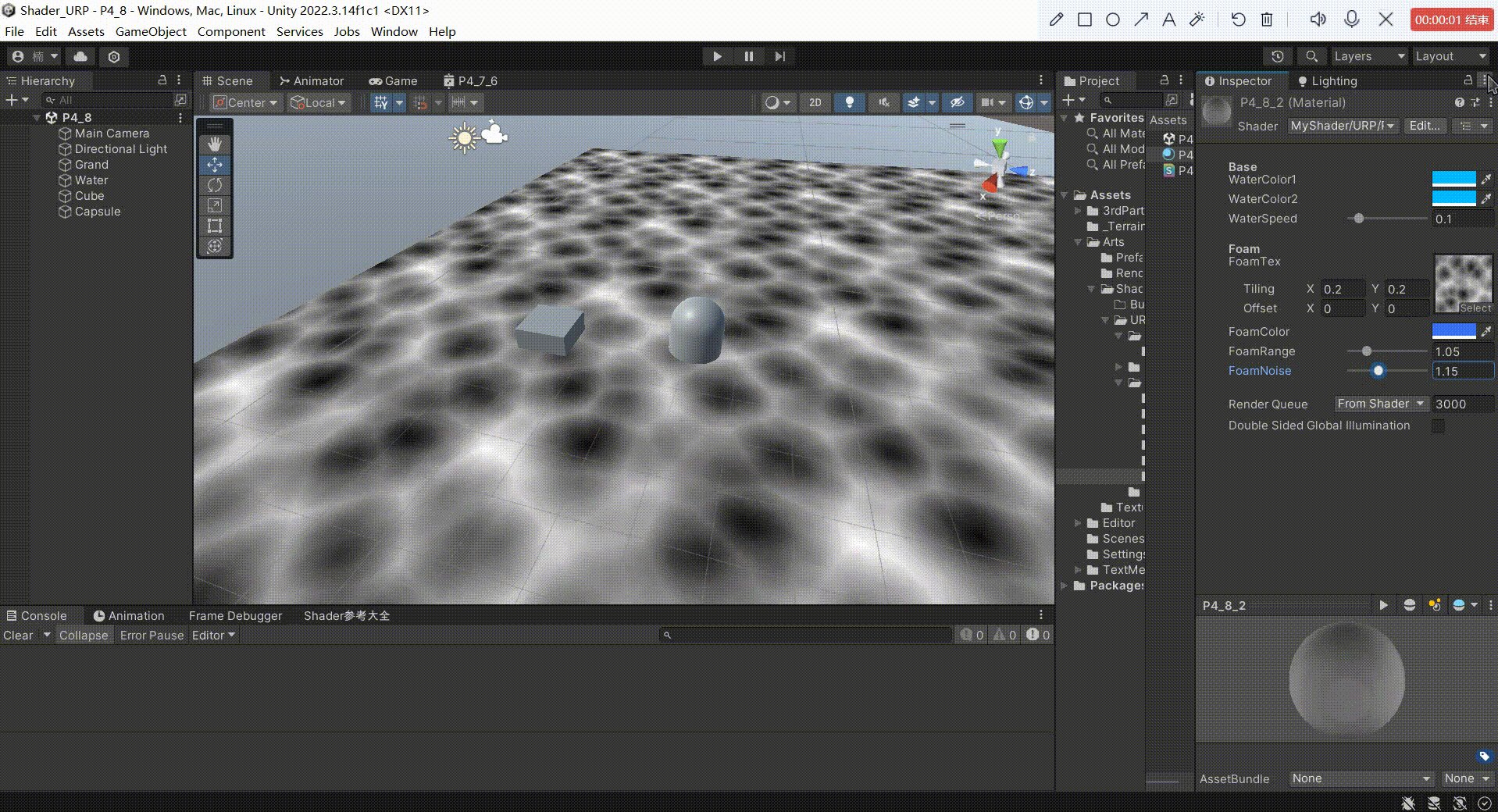
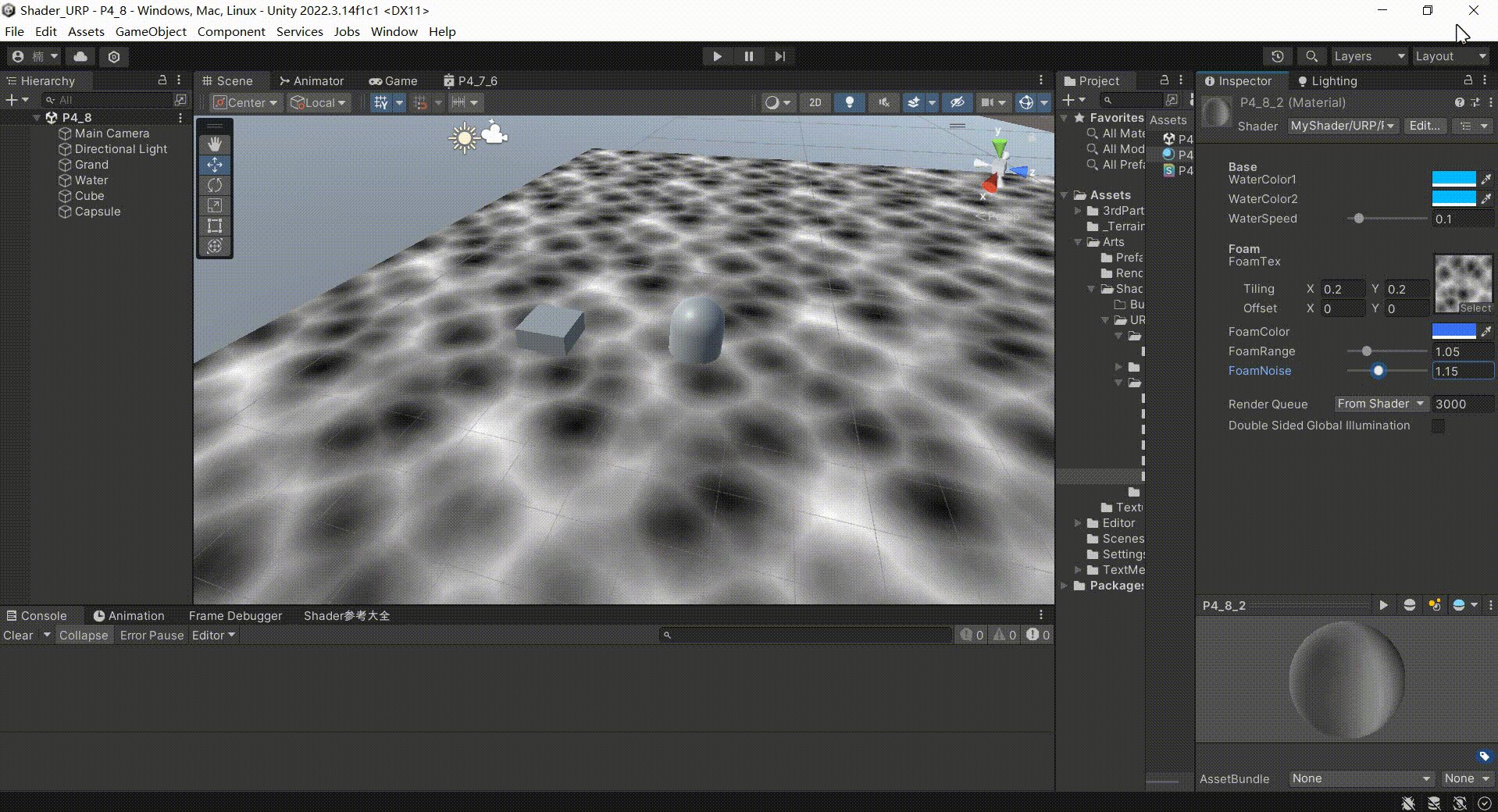
2、控制噪波效果强弱
- 定义一个 _FoamNoise 变量,用pow函数控制噪波效果
foamTex = pow(foamTex,_FoamNoise);

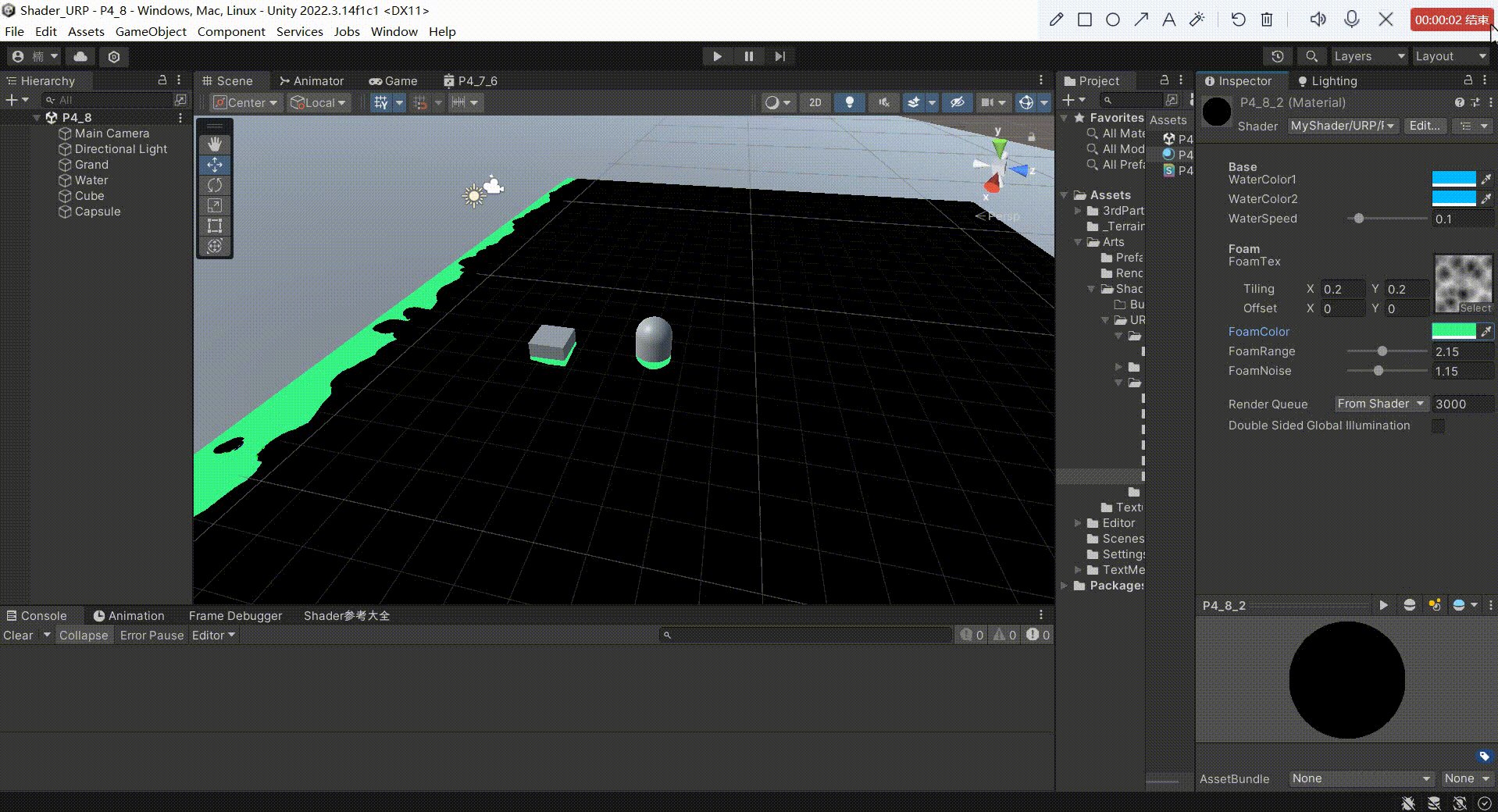
3、定义_FoamRange来控制深度图范围
half4 foamRange = depthWater * _FoamRange;

4、使用 泡沫纹理 和 深度图范围 比较得到卡通泡沫效果
half4 foamMask = step(foamRange,foamTex);

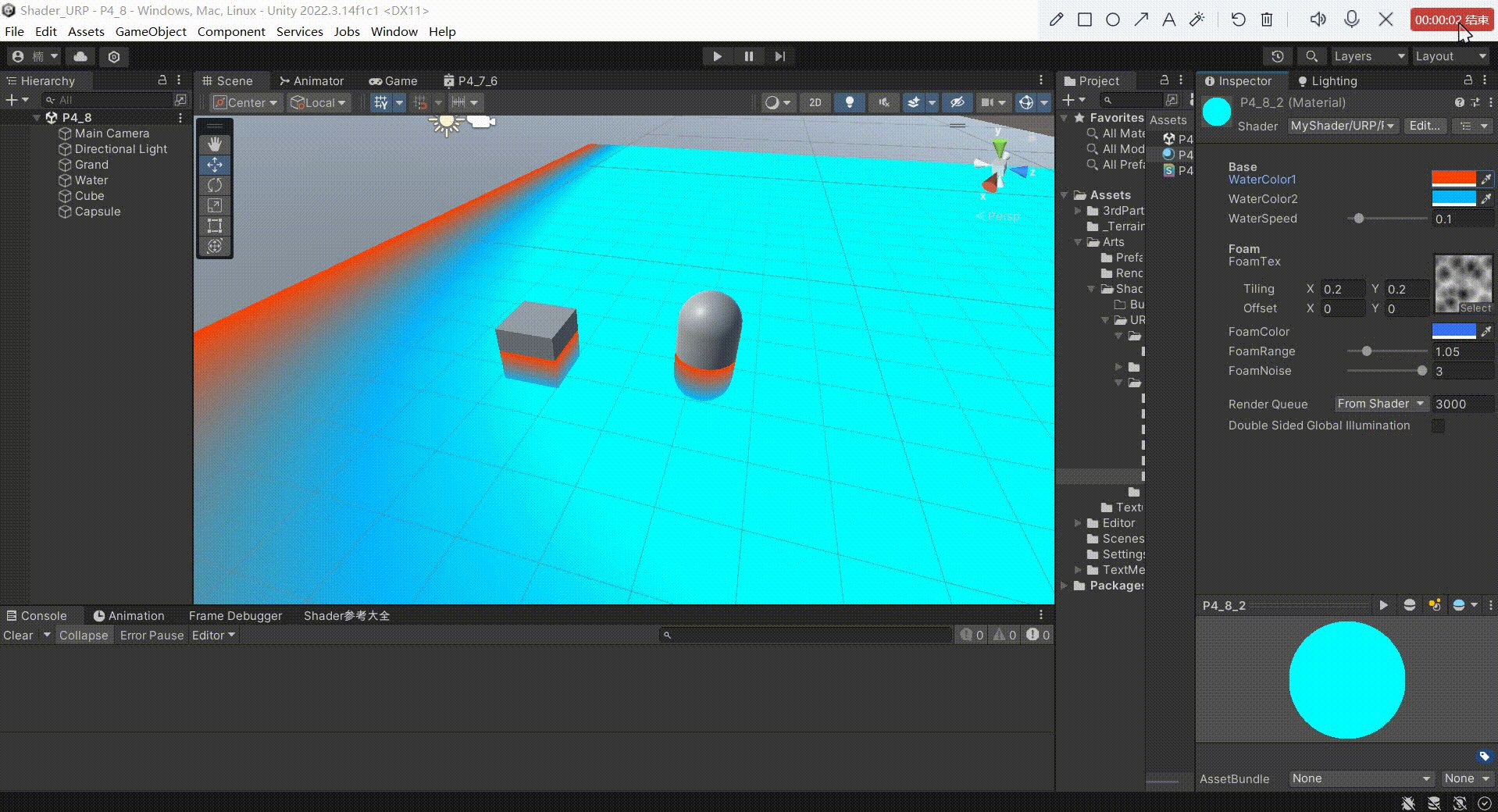
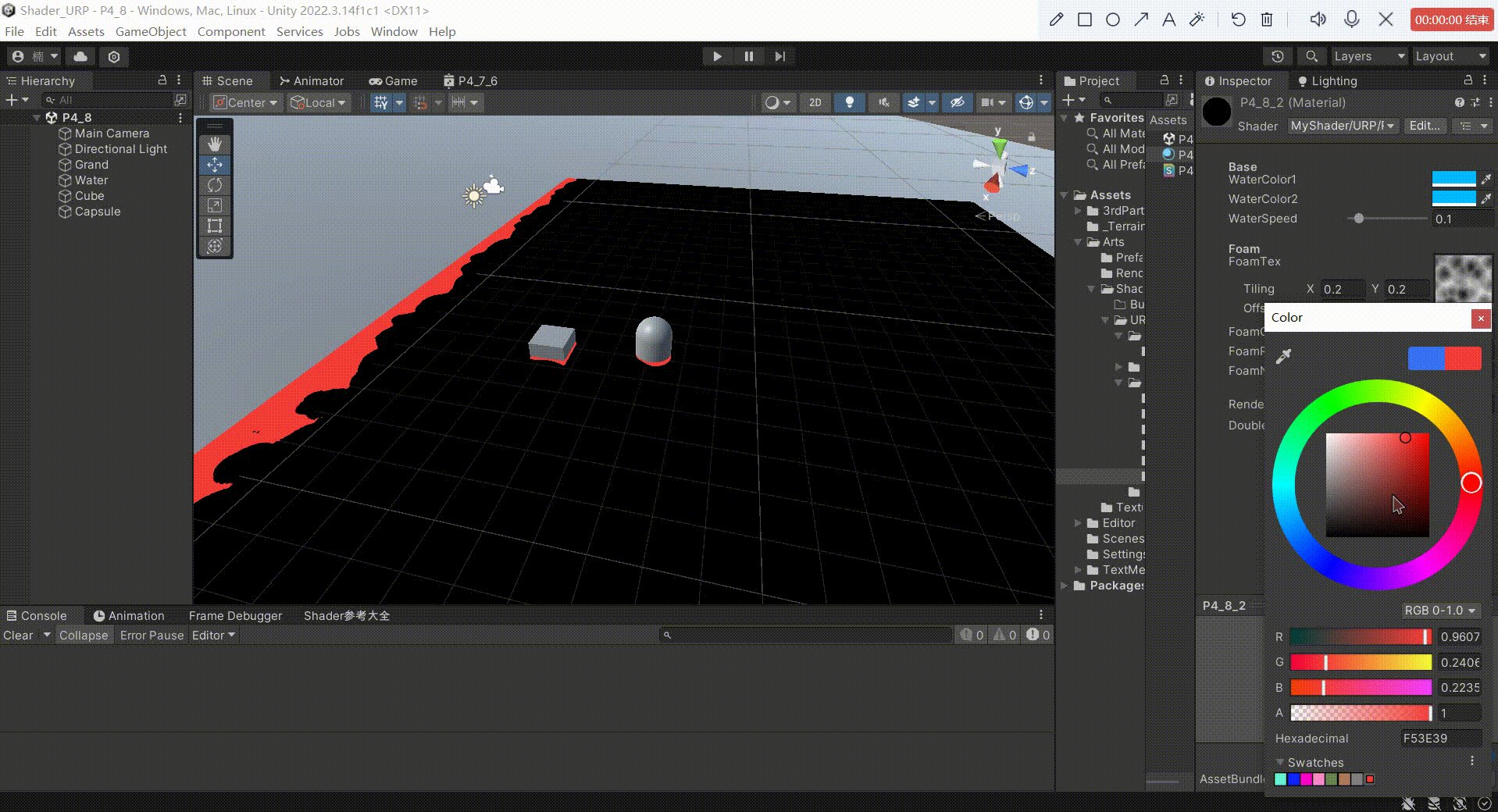
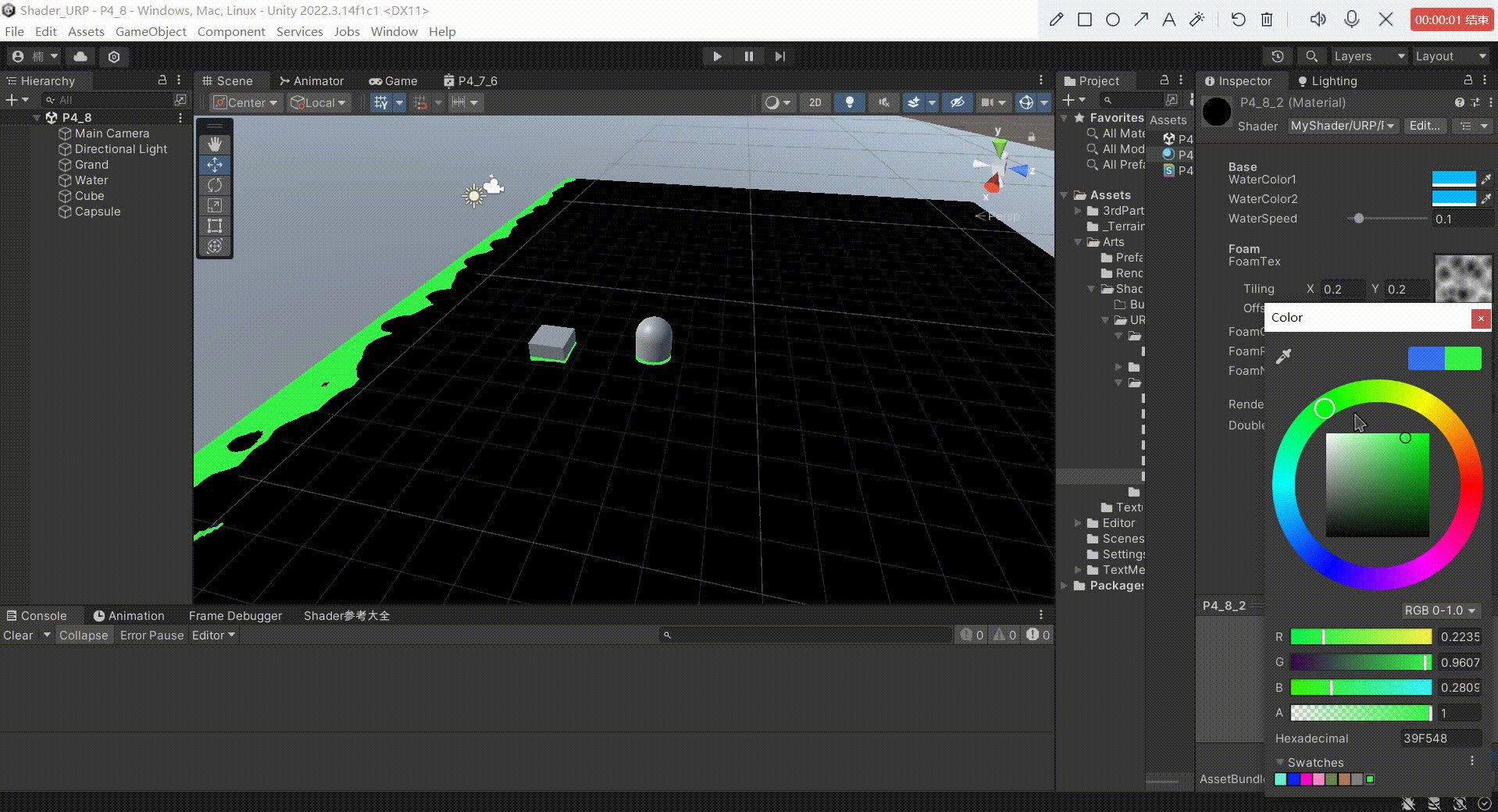
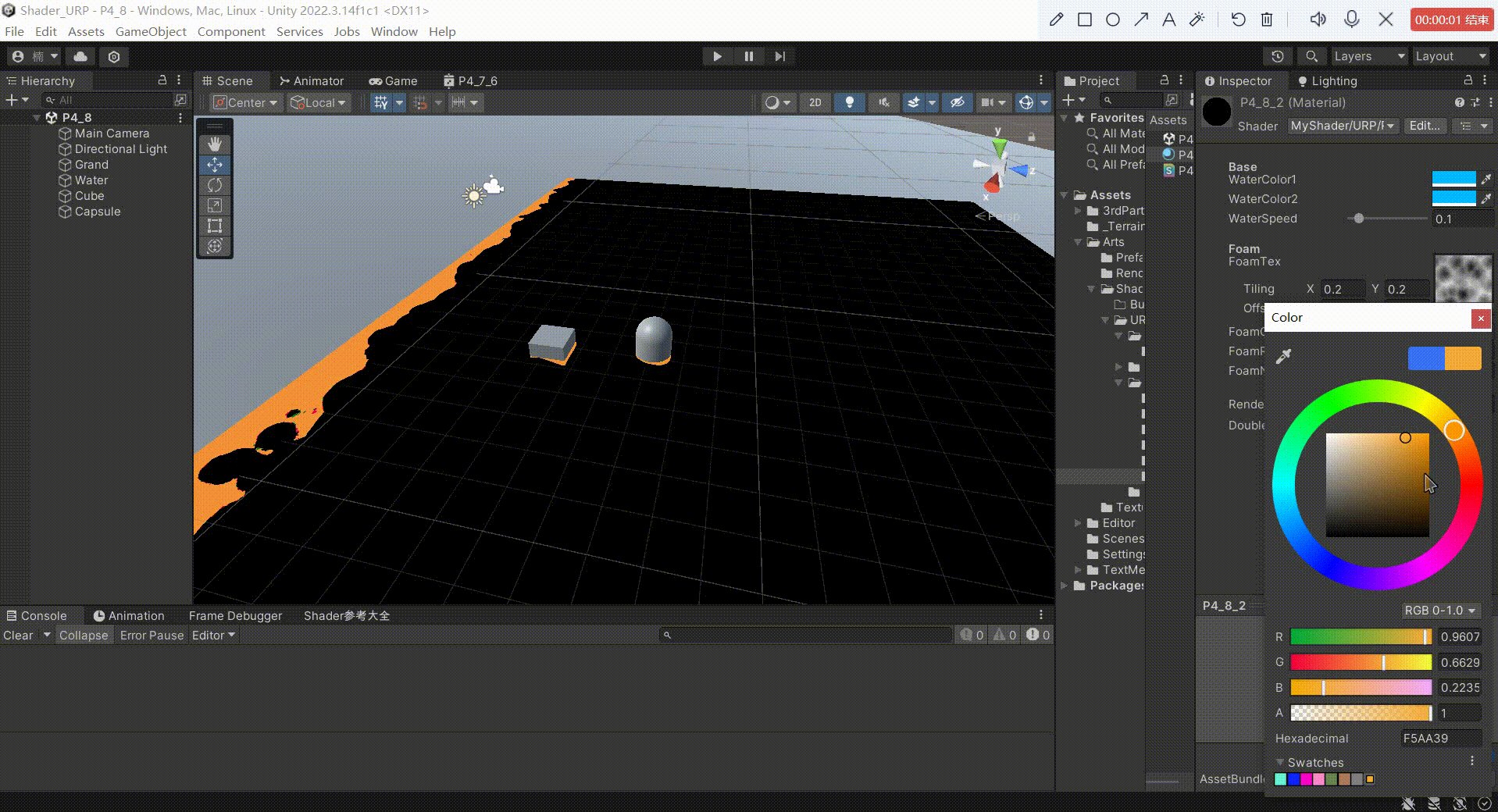
5、定义_FoamColor作为泡沫颜色
half4 foamColor = foamMask * _FoamColor;

6、用 泡沫颜色 和 水的颜色相加输出
half4 col = foamColor + waterColor;

三、最终代码
//水的深度
Shader "MyShader/URP/P4_8_2"
{Properties {[Header(Base)]_WaterColor1("WaterColor1",Color) = (1,1,1,1)_WaterColor2("WaterColor2",Color) = (1,1,1,1)_WaterSpeed("WaterSpeed",Range(0,1)) = 0.1[Header(Foam)]_FoamTex("FoamTex",2D) = "white"{} _FoamColor("FoamColor",Color) = (1,1,1,1)_FoamRange("FoamRange",Range(0,5)) = 1_FoamNoise("FoamNoise",Range(0,3)) = 1}SubShader{Tags{//告诉引擎,该Shader只用于 URP 渲染管线"RenderPipeline"="UniversalPipeline"//渲染类型"RenderType"="Transparent"//渲染队列"Queue"="Transparent"}//Blend One OneZWrite OffPass{Name "Unlit"HLSLPROGRAM#pragma vertex vert#pragma fragment frag// Pragmas#pragma target 2.0// Includes#include "Packages/com.unity.render-pipelines.core/ShaderLibrary/Color.hlsl"#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Core.hlsl"#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Input.hlsl"CBUFFER_START(UnityPerMaterial)half4 _WaterColor1;half4 _WaterColor2;half _FoamRange;half _WaterSpeed;half4 _FoamColor;half _FoamNoise;half4 _FoamTex_ST;CBUFFER_ENDTEXTURE2D(_CameraDepthTexture);SAMPLER(sampler_CameraDepthTexture);TEXTURE2D(_FoamTex);SAMPLER(sampler_FoamTex);//struct appdata//顶点着色器的输入struct Attributes{float3 positionOS : POSITION;float2 uv : TEXCOORD0;};//struct v2f//片元着色器的输入struct Varyings{float4 positionCS : SV_POSITION;float4 uv : TEXCOORD0;// xy = uv,zw = foamUVfloat4 screenPos : TEXCOORD1;float3 positionVS : TEXCOORD2;float3 positionWS : TEXCOORD3;};//v2f vert(Attributes v)//顶点着色器Varyings vert(Attributes v){Varyings o = (Varyings)0;o.positionWS = TransformObjectToWorld(v.positionOS);o.positionVS = TransformWorldToView(o.positionWS);o.positionCS = TransformWViewToHClip(o.positionVS);o.screenPos = ComputeScreenPos(o.positionCS);//计算得到泡沫纹理采样需要的顶点世界空间下的坐标值的流动效果o.uv.zw += o.positionWS.xz *_FoamTex_ST.xy + _Time.y * _WaterSpeed;return o;}//fixed4 frag(v2f i) : SV_TARGET//片元着色器half4 frag(Varyings i) : SV_TARGET{//1、水的深度//获取屏幕空间下的 UV 坐标float2 screenUV = i.positionCS.xy / _ScreenParams.xy;half depthTex = SAMPLE_TEXTURE2D(_CameraDepthTexture,sampler_CameraDepthTexture,screenUV).x;//深度图转化到观察空间下float depthScene = LinearEyeDepth(depthTex,_ZBufferParams);//获取水面模型顶点在观察空间下的Z值(可以在顶点着色器中,对其直接进行转化得到顶点观察空间下的坐标)float4 depthWater = depthScene + i.positionVS.z;//2、水的颜色,线性插值得到水 和 接触物体的水的 颜色的过度half4 waterColor = lerp(_WaterColor1,_WaterColor2,depthWater);//3、水面泡沫//对泡沫纹理进行采样(这里使用顶点世界空间下的坐标进行纹理采样,防止水体缩放影响泡沫的平铺和重复方式)half4 foamTex = SAMPLE_TEXTURE2D(_FoamTex,sampler_FoamTex,i.uv.zw);foamTex = pow(foamTex,_FoamNoise);//这里增加一个调整深度图范围的功能half4 foamRange = depthWater * _FoamRange;//使用泡沫纹理 和 泡沫范围 比较得到泡沫遮罩half4 foamMask = step(foamRange,foamTex);//给泡沫加上颜色half4 foamColor = foamMask * _FoamColor;half4 col = foamColor + waterColor;//水的高光//水的反射//水的焦散//水下的扭曲return col;}ENDHLSL}}FallBack "Hidden/Shader Graph/FallbackError"
}
这篇关于Unity中URP实现水体效果(泡沫)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





