本文主要是介绍毕业设计项目展示作品六:WPF、C#船舶动力定位模拟系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
开发工具:Visual Studio 2010
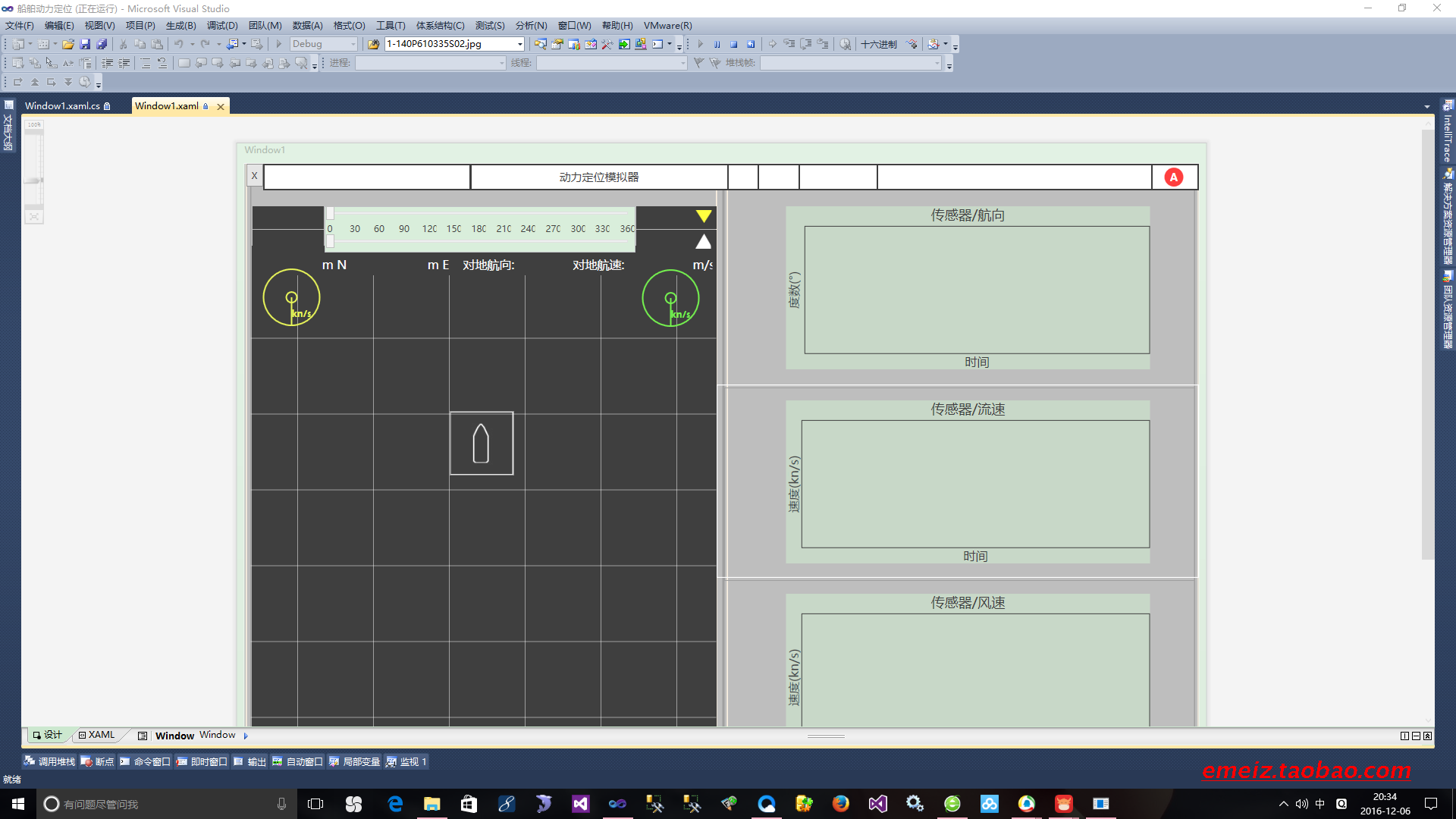
【友情提醒】:此项目难度较大,是可运行的项目。由于本人没有参与此项目,对此项目功能不熟悉,仅截图10张在此展示!!如果网络状况不佳,打开本博客图片显示不了,请稍后刷新多试几次!!

这篇关于毕业设计项目展示作品六:WPF、C#船舶动力定位模拟系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







