本文主要是介绍Godot实践日记(一):刀光拖尾,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文借鉴了https://www.bilibili.com/video/av61331486?from=search&seid=1196091174690076470
以上的视频,结合食用更佳。
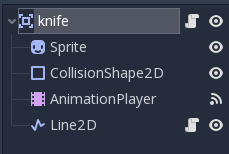
结构节点树结构如下:

动画就自己去AnimationPlayer里面去搞吧!反正就是记录一个起点角度,一个终点角度。
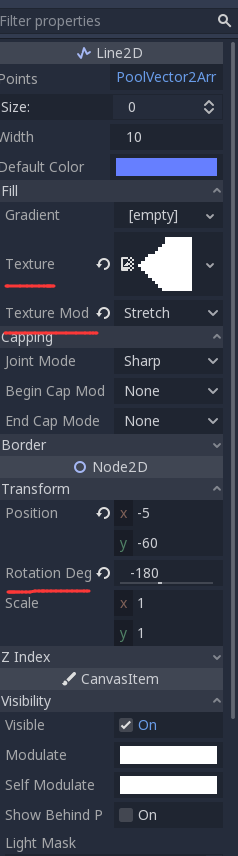
我们的刀光效果要使用的到东西就是Line2D。
下面是Line2D的代码
extends Line2Dvar glo_pos_history=Vector2()var knife=nullfunc _ready():glo_pos_history=global_positionset_process(false)pass # Replace with function body.func _process(delta):add_point(Vector2(0,0))#增加一个起始点for i in range(get_point_count()-1):#循环路径次set_point_position(i,get_point_position(i)+glo_pos_history-global_position)if get_point_count()>10:remove_point(0)global_rotation_degrees=0#这是重点,一定要把全局角度设置为0,否则它的角度随着他的上级节点,就会出现各种各样的转动glo_pos_history=global_positionfunc start_draw(tmp_kinife):set_process(true)#停止绘制
func stop_draw():set_process(false)clear_points()Line2D的设置如下:

画红线的地方就是我改过的地方,你们根据自己的需求自己调整,位置属性什么的就不用我说了吧。
然后就是效果:

这篇关于Godot实践日记(一):刀光拖尾的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



