本文主要是介绍echarts绘制日本地图geojson(未完,部分数据还没处理),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
国内下载坐标数据要么得花钱单独购买,要么就得充值vip,我真哒服喽。
git上有现成的,直接下载就行。GitHub - smartnews-smri/japan-topography: 日本の行政区画(市区町村)・選挙区の地形ファイルをTopoJSONとGeoJSONで公開します。
只用翻译软件看个大概,暂时没有看到版权限制(主要是上git时网络时好时坏的,不太记得上传时间了)。
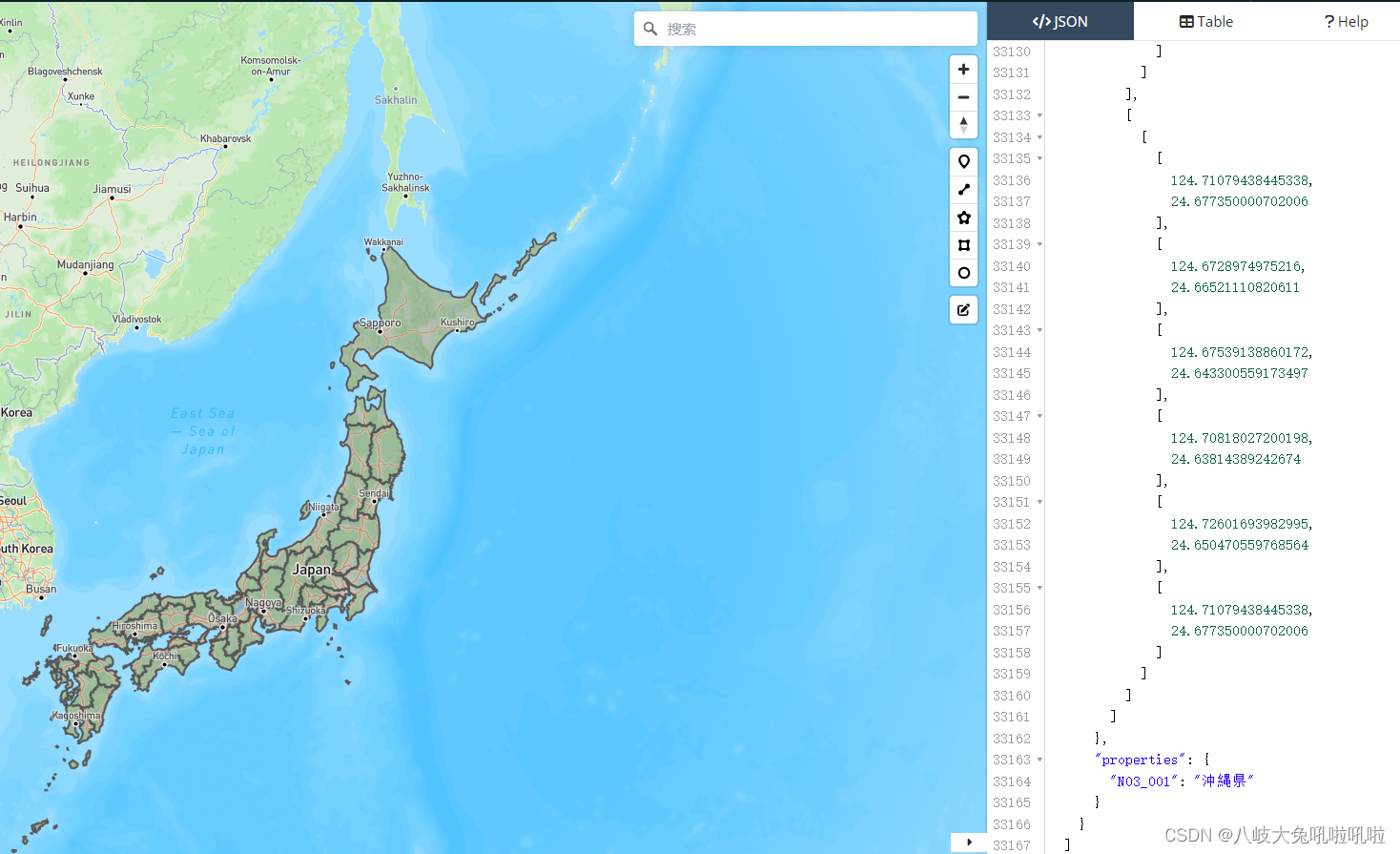
数据真实性还可以,使用这个网站能查看geojson.io | powered by Mapbox

1、初步绘制地图
在git上拉取代码后,将文件尾缀.jeojson改成.json
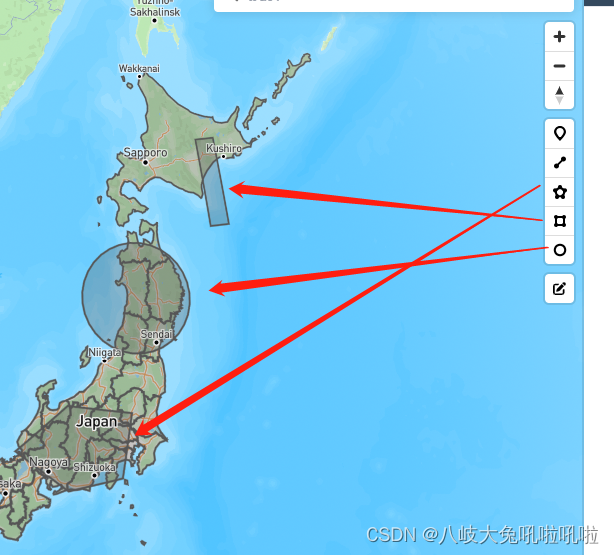
2、绘制自定义区域
网站geojson.io | powered by Mapbox
工具效果如下图,再把数据粘出来替换.json文件的数据就可以了,代码都不用便。
或者也可以建第二个图层防止自定义区域的数据。

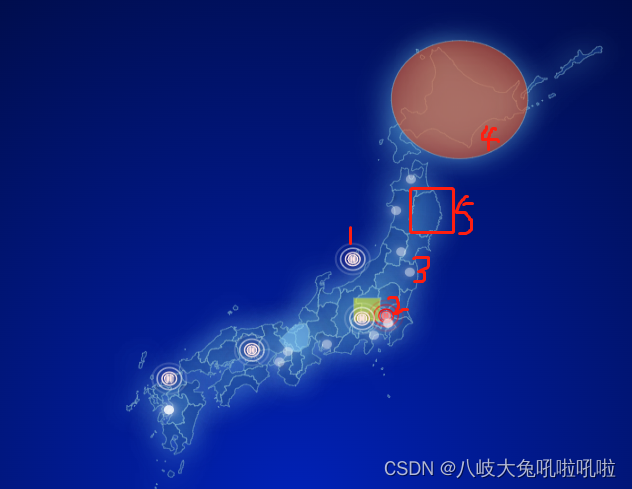
3、绘制中心点与门店的关系线(多中心点+多门店)
4、点击中心点,显示该中心点与门店间的关系

5、省级内地图和国家地图互相切换
6、特殊数据预警提醒(下图2)

| 支持的功能 | 使用配置 |
| 1、工厂+门店分布点:散点图(需要坐标) | series_scatter |
| 2、特殊数据警告/提醒:涟漪图做特效(需要坐标) | series_effectScatter |
| 3、都府支持单选和多选:鼠标事件+配置项。 切换市级地图时,相当于单选,多选设置无效。 | geo_selectedMode |
| 4、都府切换市级地图需要重新创建地图,同样的,需要有当前市级地图geojson(调查使用的是geojson,其他格式具体实现方式不详)。是目前最全的日本地图数据。但是取都府名字的key名不同,需要在json文件中修改 ‘N03_001’替换为name(echasrts自带的属性)即可,或者echarts中有修改name定义为其他key的方式。 | geo_nameProperty,默认值name |
| 5、表示工厂和门店的关系:迁徙图连线(需要始终坐标)。 | series_lines |
| 6、支持自定义绘制地图区域,自定义区域绘制的数据来源。 但不支持线上实时绘制(模拟实时生成可以实现,)。 | 和japan.json数据放一起,网址会处理好的。页面的value和json的value一致就能自动找到并绘制。 geo_regions |
| 7、页面上能看到的文字、地图整体、地图区域、散点、连线、选中都府、鼠标移入移出点击等事件、工具栏图标等等的样式和内容,都可以自定义。 | |
| 8、地图区域放大缩小。 | geo_scaleLimit |
| 9、点击不同工厂坐标,显示其与相关门店的对应关系:涟漪图+echarts事件+迁徙图 | 迁徙图:series_lines 涟漪图:series_effectScatter 鼠标事件:mapCharts.on('click', (params) => { }) |
数据涉及到部分业务,整理后放代码。
这篇关于echarts绘制日本地图geojson(未完,部分数据还没处理)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




