本文主要是介绍【Azure 架构师学习笔记】- Azure Databricks (7) --Unity Catalog(UC) 基本概念和组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文属于【Azure 架构师学习笔记】系列。
本文属于【Azure Databricks】系列。
接上文 【Azure 架构师学习笔记】- Azure Databricks (6) - 配置Unity Catalog
前言
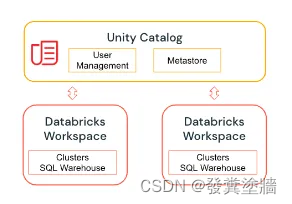
在以前的Databricks中,主要由Workspace和集群、SQL Warehouse组成, 这两年Databricks公司推出了Unity Catalog(UC)之后,整个Databricks架构都有了不一样的改变。它在Workspace之上添加了一层UC, 包含了用户管理(User Management)和元存储(Metastore)。

概念
UC 的出现是为了应对数据的日益广泛使用,提供治理功能,由于企业数据源的多渠道,多样性导致数据的管理越来越困难。因此Databricks提供UC,作为集中式的精细化访问控制解决方案。
通过UC可以管理所有workspace中的数据和元数据访问,同时通过Delta Sharing 这种内置到UC 的开放协议来进行安全的数据共享。
Catalog
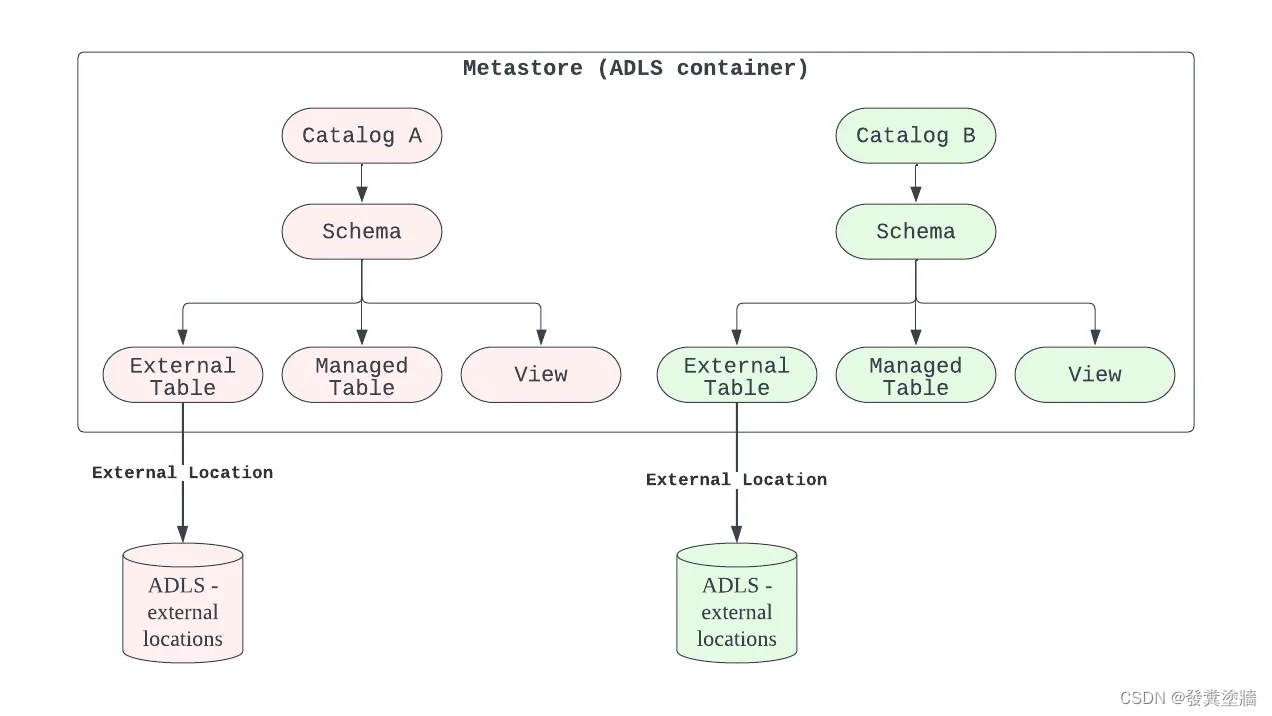
UC 的C就是Catalog的意思,它作为UC 启用后的最顶层,把传统的访问方式变成了3层结构:Catalog.schema.table。

每个UC 的metastore会映射到一个ADLS container上。这个container用于存储这个UC 的元存储的元数据和托管表。 而外部数据(业务数据)则存储在另外一个ADLS (上图中最下面的两个圆柱形)。
默认情况下,每个region只能创建一个UC 元存储。每个workspace只能附加到一个UC metastore,一个UC 则可以用于多个workspace,也就是UC 和workspace是一对多的关系。
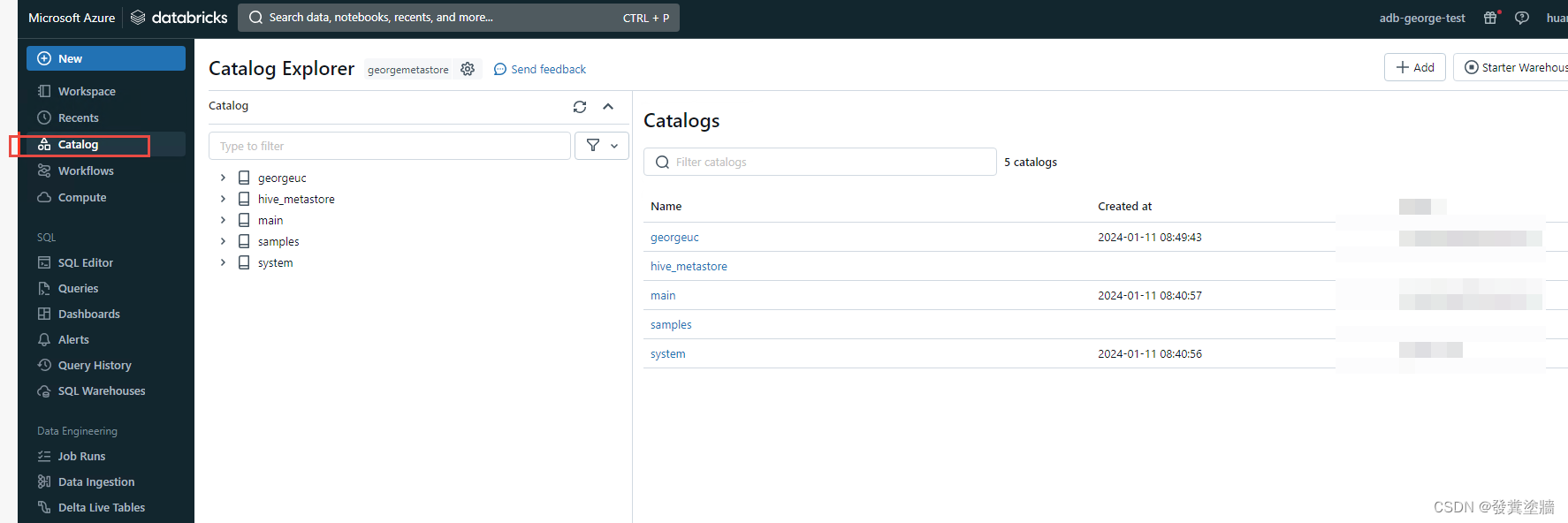
当附加成功后,可以在workspace的“Catalog”下面看到类似的的样子:

上面的catalog有几个是默认创建的:hive_metastore, main, samples, system。 不建议对他们进行过多的操作。
管理角色
当配置了UC之后,机会出现两个新的管理角色:Account Admins和Metastore Admins。
Account Admin:管理account 范围的资源比如UC metastore, 附加metastore给workspace等。 第一个Account Admin是由AAD Global Admin登录Account Console时,自动变成Account Admin。 后续得account admin账号则不需要AD Global Admin role。
Metastore Admin : 管理metastore对象的ACL, 授权访问如Catalog, schema, tables, views等实体。
Workspace Admin: 管理workspace内部的对象如集群等。
ADB Account Console
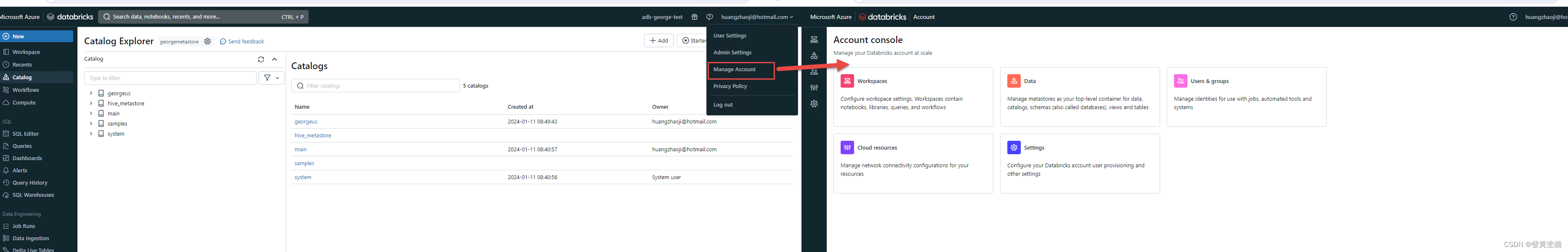
上面提到的Account Admin,是UC 启用后出现的新的登陆方式,可以由下图中的【Manage Account】进入。 或者当前有权限的AAD 账号通过网址:添加链接描述 进入

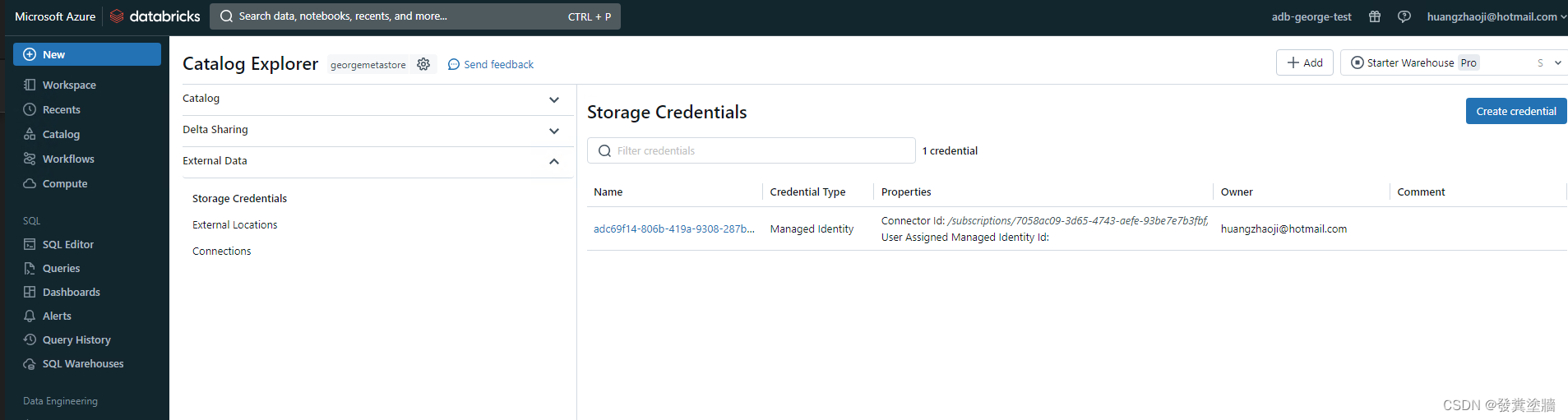
External Location
它是一个连接外部ADLS 的对象, 每个External Location包含一个ADLS 路径和一个storage Credential。这个Credential要么是MI (推荐),要么Service Principal来创建的访问实体。这个权限在ADB的workspace内部控制。
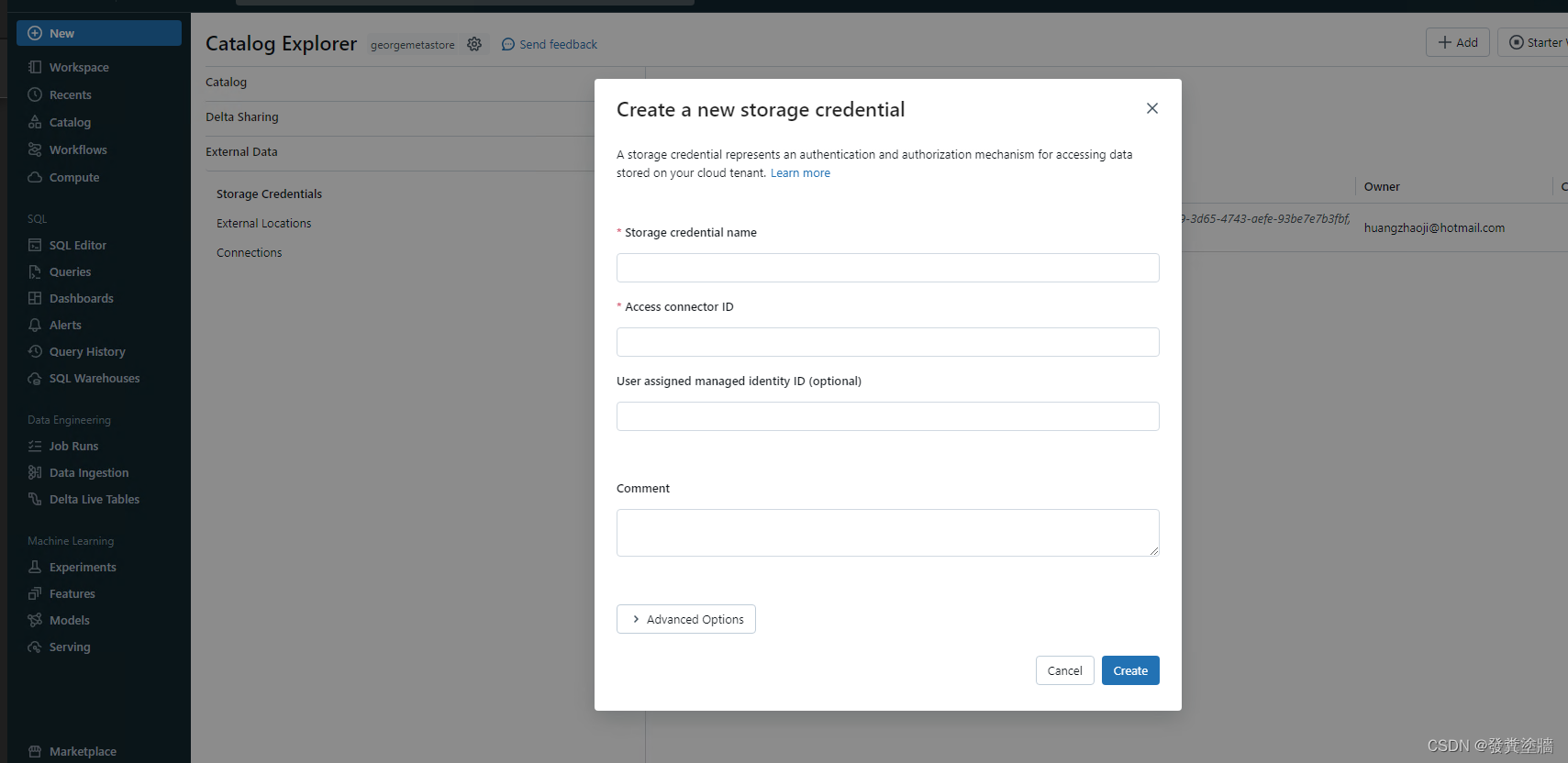
界面如下:


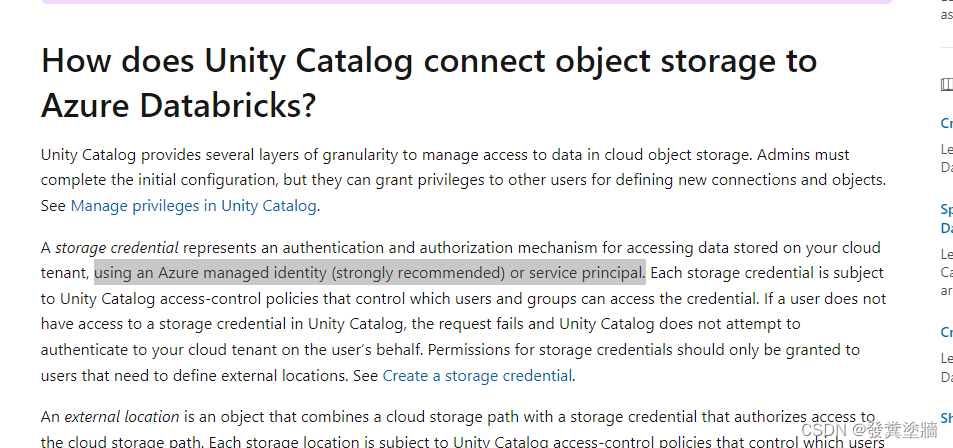
从微软文章中可以看到MI 是强烈建议使用的授权方式。
添加链接描述

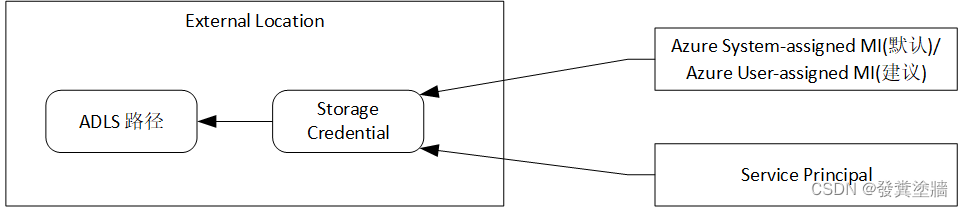
MI/SP 与External Location的关系如下图

托管表和外部表
托管表(Managed Tables)和外部表(External Tables)简单来说就是元数据和用户数据是否放在一起。如果执行删除表的操作,对于托管表来说就是全部删除,对于外部表来说只是删除元数据,而不删除用户数据。
一般而言,建议使用托管表,除非你有一些非Delta格式(托管表默认格式)或者其他服务需要连接数据时才考虑外部表。
这篇关于【Azure 架构师学习笔记】- Azure Databricks (7) --Unity Catalog(UC) 基本概念和组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






