本文主要是介绍webgl的图形装配与光栅化,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.webgl的图形装配与光栅化
这里讲述的内如是,《webgl编程指南》里的。
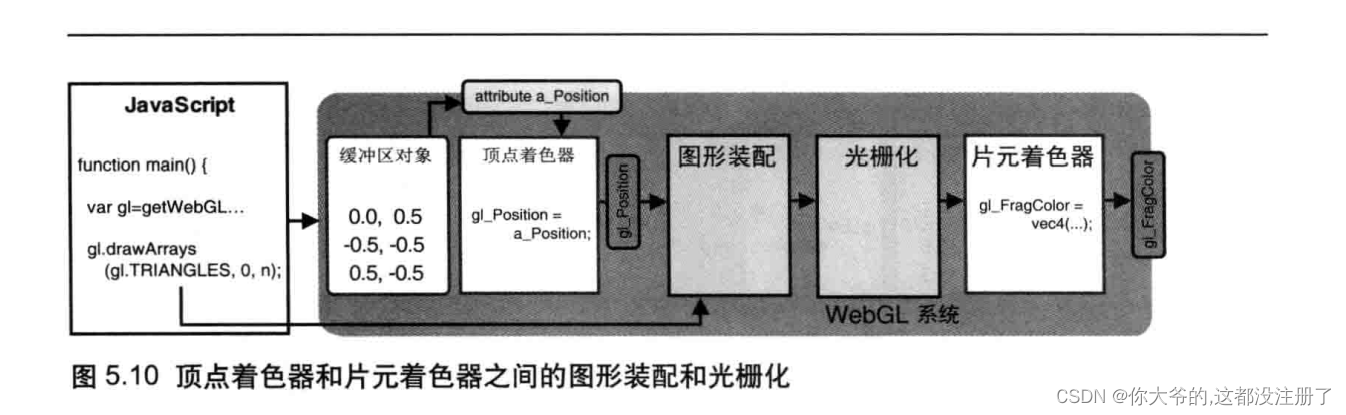
在顶点着色器和片元着色器之间还有两个步骤
- 图形装配过程,将孤立的顶点坐标装配成几何图形,几何图形的类别是有 gl.drawArrays()函数的第一个参数决定的。
- 光栅化:将装配好的图形转换为图元.

gl_Position实际上是几何图形装配阶段输入的数据,几何图形装配过程又称为图元装配过程,因为被装配的基本图形(点,线,面)又称为图元。
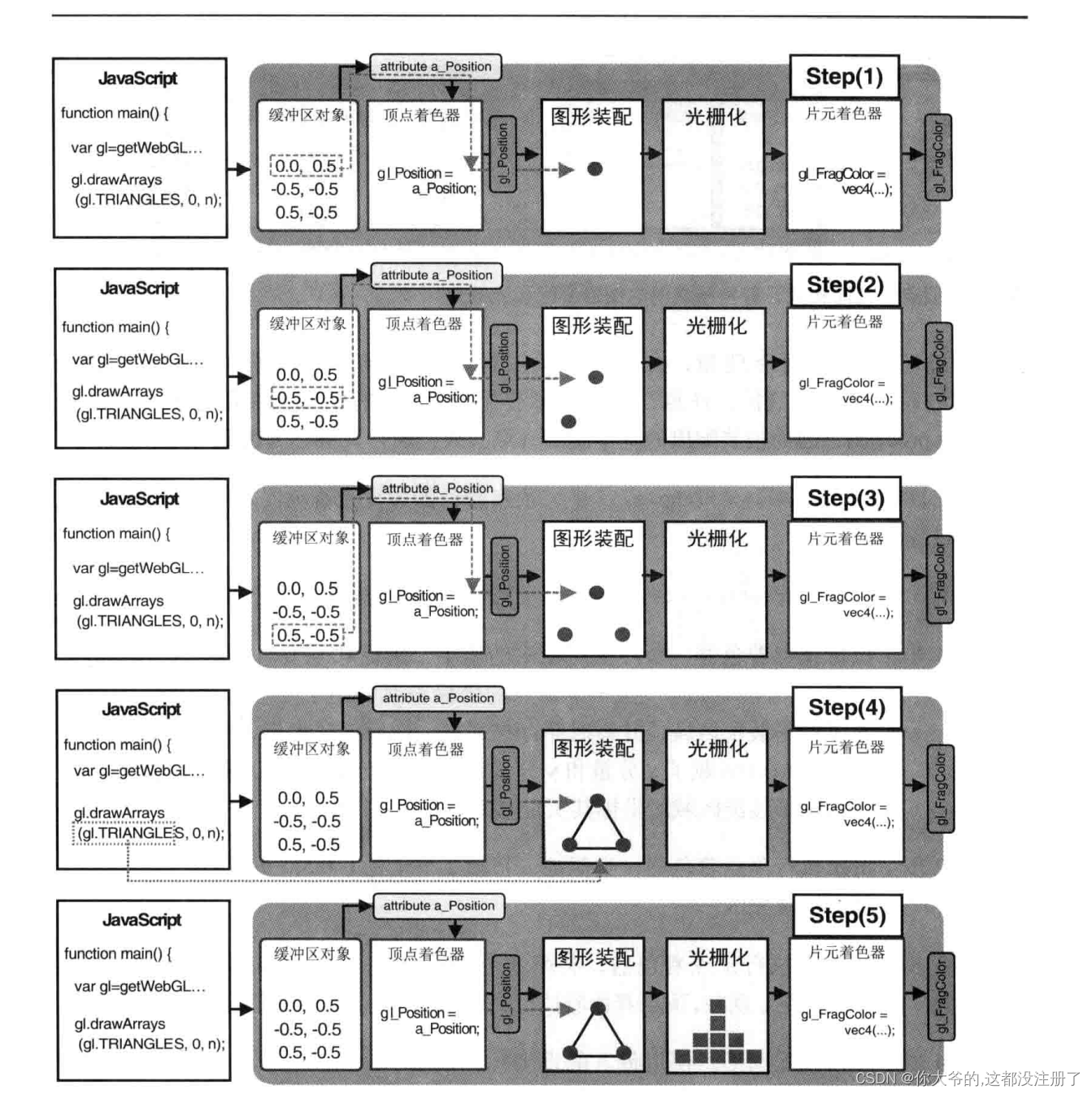
- 执行顶点着色器,缓冲区对象的第一个顶点坐标,被传递给attribute变量a_Position。一旦一个顶点坐标被赋值给gl_Position,它就进入了图形装配区域,并暂时储存在哪里。
- 当所有的顶点全部传输装配区,顶点着色器就执行完毕了。
- 开始装配图形,使用传入的坐标,根据gl.drawArrays()的第一个参数的信息来确定如何装配
- 显示在屏幕上的三角形是有由片元(像素)组成,所以还需要将图元转换为片元。这个过程就是光栅化。

图元经过光栅化之后得到片元,生成的片元都是带有坐标信息的。调用片元着色器时这些坐标信息也随着片元传递进去了。
gl_FragCoord
调用片元着色器
一旦光栅化过程结束之后,程序就开始逐片元调用片元着色器。对每个片元,片元着色器会计算出该片元的颜色,并写入颜色缓冲区。

这篇关于webgl的图形装配与光栅化的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









