本文主要是介绍svg之全局组件,配合雪碧图解决vue2的svg优化问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这里是vue2中的svg的完整解决方案的另一篇。
<template><svg :class="svgClass"><use :xlink:href="`#${name}`"></use></svg>
</template><script>export default {name: 'icon',props: {name: {type: String,required: true,},},}
</script>这里这个就是全局的svg组件,代码来自于webpack - 懒人神器:svg-sprite-loader实现自己的Icon组件 - 好好写代码吧 - SegmentFault 思否
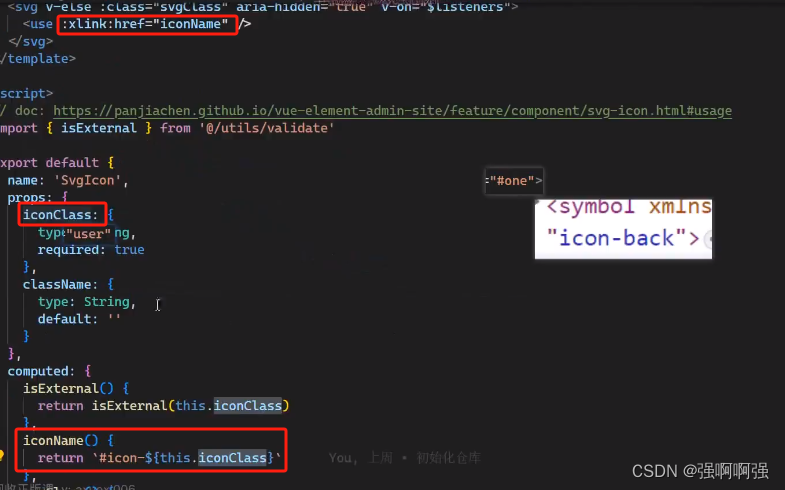
老师的代码则是写成

这样的形式。其实和上面一个意思
这篇关于svg之全局组件,配合雪碧图解决vue2的svg优化问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





