雪碧图专题
css雪碧图及优缺点
【前言】 做开发的小伙伴可能经常遇到雪碧图,那么究竟什么是雪碧图呢? 【简介】 官方解释: CSS雪碧图即CSS Sprite(精灵),在国内很多人叫css精灵,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢显示出来了。对于当前网络流行的速度而
css图片整合技术的概念及优缺点(雪碧图,精灵图,滑动门技术)
详情 http://www.sharedblog.cn/?post=24 一、图片整合的概念 将多张图整合到一张背景图中,使用background-position 来实现图片的定位的技术叫图片整合技术,也称雪碧图,精灵图,滑动门技术。 二、优势 1.将多张图整合到一张图中,减少了对服务器的请求,加快了图片的加载速度,从而达到了网站性能的优化; 2.减小了图
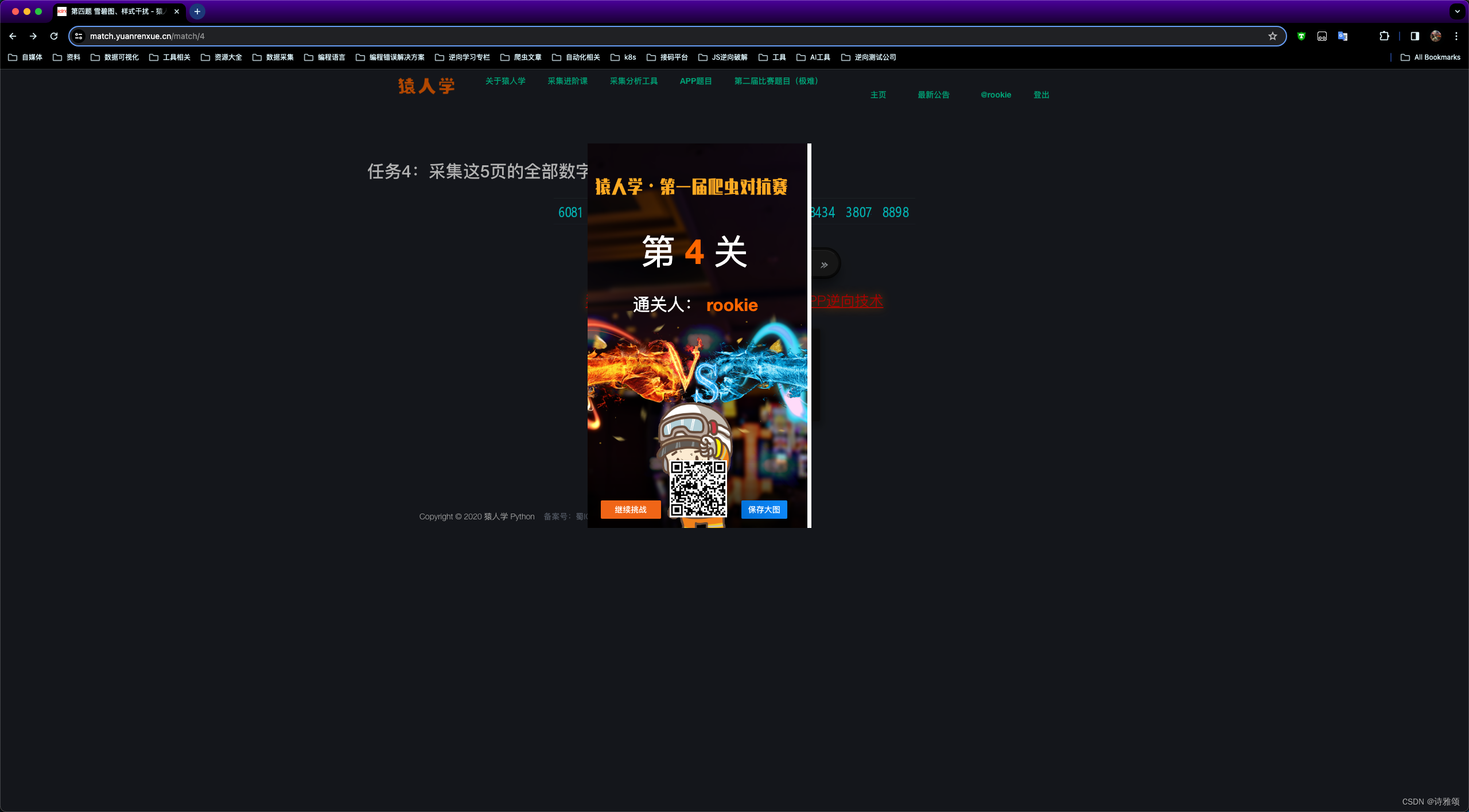
【JS逆向学习】猿人学 第四题 雪碧图 样式干扰
声明 本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关! 本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请联系作者立即删除! 逆向目标 网址:https://match.yuanrenxue.cn
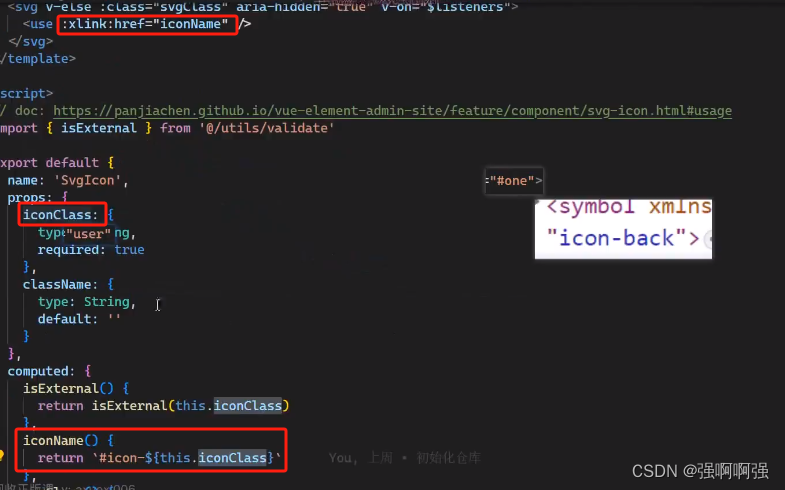
svg之全局组件,配合雪碧图解决vue2的svg优化问题
这里是vue2中的svg的完整解决方案的另一篇。 <template><svg :class="svgClass"><use :xlink:href="`#${name}`"></use></svg></template><script>export default {name: 'icon',props: {name: {type: String,required: true,},},}<
html从零开始8:css3新特性、动画、媒体查询、雪碧图、字体图标【搬代码】
css3新特性 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><titl
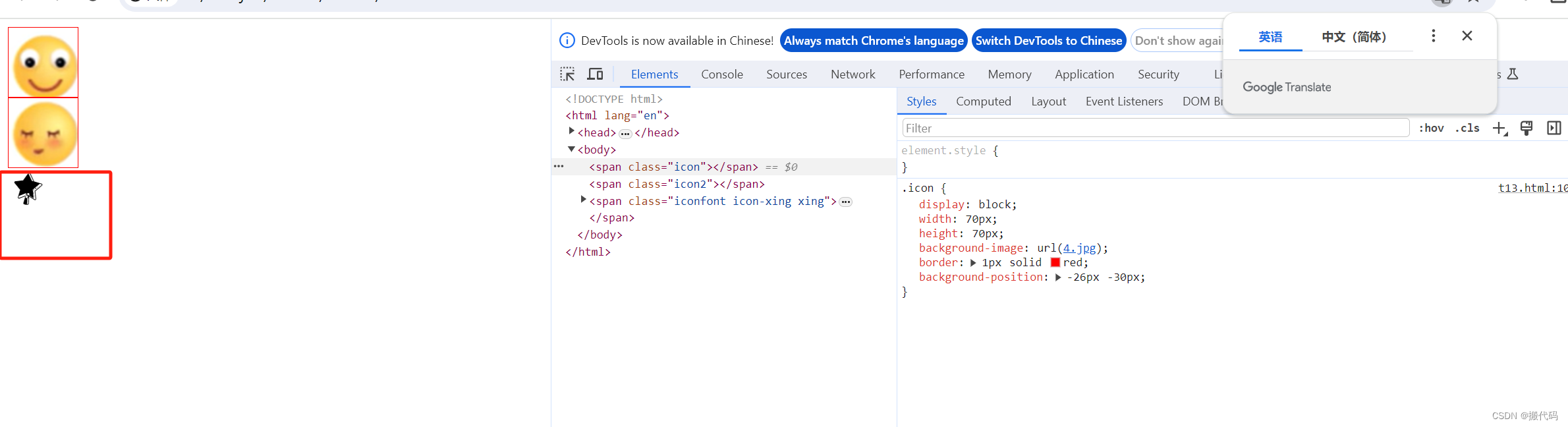
什么是雪碧图,怎么用?
CSS雪碧 即CSS Sprite,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分,该图片使用CSS background和background-position属性渲染。 优点:加载网页图片时,减少服务器的请求次数,提高页面的加载速度。 缺点:耗费内存,影响浏览器的缩放功能,拼图维护比较麻烦,使C
css sprite 雪碧图
一、什么是雪碧图? 1、我们先来看一下淘宝上面用到的雪碧图实例: a、前端展示 b、css雪碧图为 2、概念 CSS sprite在国内很多人叫css精灵,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问