本文主要是介绍BottomNavigationView底部导航栏、添加数量角标提醒,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
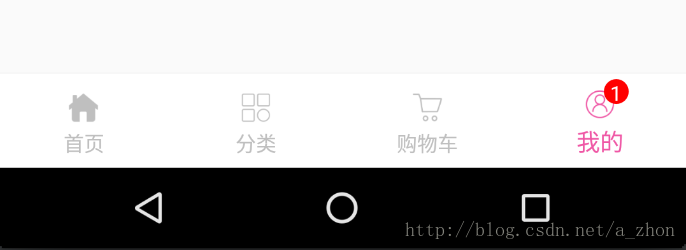
先来看下实现的效果图:
代码也是很简单的
BottomNavigationMenuView中的每一个Tab就是一个FrameLayout,所以我们可以在上面随意添加View、这样也就可以实现我们的角标了。
//获取整个的NavigationView
BottomNavigationMenuView menuView = (BottomNavigationMenuView) navigationView.getChildAt(0);//这里就是获取所添加的每一个Tab(或者叫menu),
View tab = menuView.getChildAt(3);
BottomNavigationItemView itemView = (BottomNavigationItemView) tab;//加载我们的角标View,新创建的一个布局
View badge = LayoutInflater.from(this).inflate(R.layout.menu_badge, menuView, false);//添加到Tab上
itemView.addView(badge);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
menu_badge.xml file:
这里这个布局的大小,其实也就是每一个Tab的大小了。把显示数量的TextView水平居中,这样也就刚好在Tab的中间了(剩下就看你自己想怎么放了….)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextView
android:id="@+id/tv_msg_count"android:layout_width="15dp"android:layout_height="15dp"android:layout_gravity="center"android:layout_marginLeft="@dimen/dp_10"android:layout_marginTop="@dimen/dp_3"android:background="@drawable/bg_red_circle_10"android:gravity="center"android:textColor="@color/white"android:textSize="@dimen/sp_12"android:visibility="gone" /></LinearLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
设置角标的数量
TextView count = (TextView) badge.findViewById(R.id.tv_msg_count);
count.setText(String.valueOf(1));//如果没有消息,不需要显示的时候那只需要将它隐藏即可
count.setVisibility(View.GONE);这篇关于BottomNavigationView底部导航栏、添加数量角标提醒的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




![C#实战|大乐透选号器[6]:实现实时显示已选择的红蓝球数量](https://i-blog.csdnimg.cn/direct/cda2638386c64e8d80479ab11fcb14a9.png)

