bottomnavigationview专题
底部菜单控件-BottomNavigationView的使用
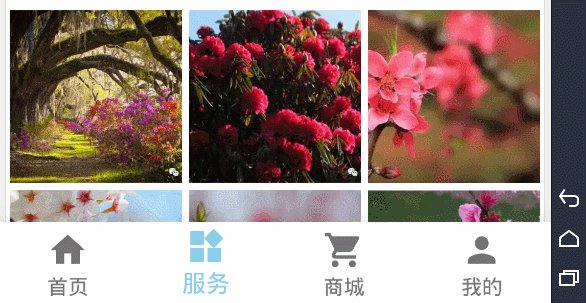
转载:http://www.jianshu.com/p/e7467be9e876 前几天Google官方更新了Support25.0.0,其中包含了 BottomNavigationView 即底部导航栏组件,如下图所示: 下面我们一起看看如何使用该组件. 0x00 升级Support包 升级Support包至25.0.0,并在build.gradle中添加引用.
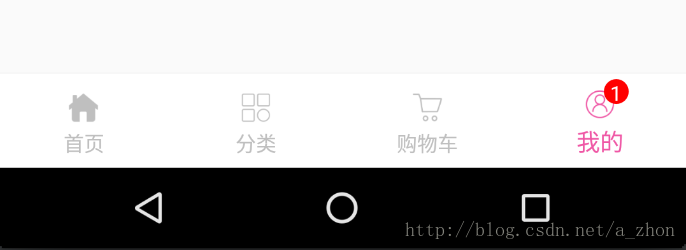
BottomNavigationView底部导航栏、添加数量角标提醒
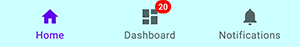
先来看下实现的效果图: 代码也是很简单的 BottomNavigationMenuView中的每一个Tab就是一个FrameLayout,所以我们可以在上面随意添加View、这样也就可以实现我们的角标了。 //获取整个的NavigationViewBottomNavigationMenuView menuView = (BottomNavigationMenuView) navi
android BottomNavigationView实现导航栏
1.布局 <android.support.design.widget.BottomNavigationViewandroid:id="@+id/design_navigation_view"android:layout_width="match_parent"android:layout_height="wrap_content"app:itemBackground="@color/white
BottomNavigationView+ViewPager+Fragment 底部导航按钮
博主声明: 转载请在开头附加本文链接及作者信息,并标记为转载。本文由博主 威威喵 原创,请多支持与指教。 本文首发于此 博主:威威喵 | 博客主页:https://blog.csdn.net/smile_running 感受 Material Design UI 魅力,你不能错过的 Material Design 全系列文章: Material Design 之一 BottomNav
Android studio BottomNavigationView 应用设计
一、新建Bottom Navigation Activity项目: 二、修改bottom_nav_menu.xml: <itemandroid:id="@+id/navigation_beijing"android:icon="@drawable/ic_beijing_24dp"android:title="@string/title_beijing" /><itemandroi
安卓底部导航栏BottomNavigationView
目录 1. BottomNavigationView (1) 准备BottomNavigationView使用的菜单资源文件 (2) 准备颜色选择器 (3) BottomNavigationView控件设置 (4) 在Java代码中设置OnItemSelectedListener监听器 (5) 与Fragment配合 2. BottomTabBar 实现安卓底部导航栏,goo
android studio按钮居中属性,BottomNavigationView的属性设置
底部导航栏 底部导航栏的使用比较常见,目前常用的APP几乎都是使用底部导航栏将内容分类。底部导航栏的实现也比较简单,可以通过自定义的方式来实现,通常每个item就是由一个icon和title组成的,然后再控制下是否点击的状态即可。当然也可以使用官方在support包内提供的BottomNavigationView来实现,于简单的需求来说,使用BottomNavigationView来实现,还是比
Android底部导航栏之BottomNavigationView
一,基本用法 1,首先需要添加依赖: implementation 'com.google.android.material:material:1.1.0' 2,布局文件中引入: <com.google.android.material.bottomnavigation.BottomNavigationViewandroid:id="@+id/nav_view"android:layout_wi
BottomNavigationView + fragment底部导航栏简单实现
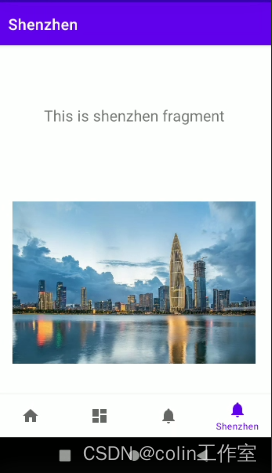
BottomNavigationView + fragment实现底部导航栏 底部导航栏的实现方式可以说有很多种,但是随着技术的不断更新换代,在jetpack横行的时代,古老的实现方式已经逐步被替代了。我也由于两年多没有触碰原生开发,对jetpack的接触很少,因此开始通过边学习变记录一下自己的脚印。 效果图 大致过程 创建一个空项目(这个步骤就直接略过了)创建Fragment + l
Android 使用BottomNavigationView和Novigation组件实现底部导航功能
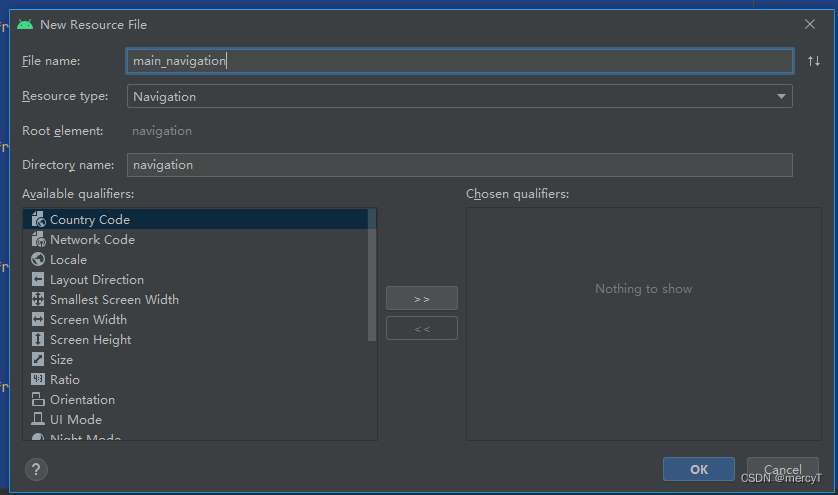
博主前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住也分享一下给大家, 👉点击跳转到网站 效果图如下: 实现步骤: 在工作之前添加所需的相关依赖,切记这个一定不要忘了 implementation 'androidx.navigation:navigation-fragment:2.2.2'implementation 'androidx.navigatio
android_jetpack_BottomNavigationView的属性(图标,文字)设置
底部导航栏 底部导航栏的使用比较常见,目前常用的APP几乎都是使用底部导航栏将内容分类。底部导航栏的实现也比较简单,可以通过自定义的方式来实现,通常每个item就是由一个icon和title组成的,然后再控制下是否点击的状态即可。当然也可以使用官方在support包内提供的BottomNavigationView来实现,于简单的需求来说,使用BottomNavigationView来实现,还是比
Android BottomNavigationView/TabLayout 去除默认涟漪效果
BottomNavigationView: 加入 app:itemRippleColor="@android:color/transparent" TabLayout 加入: app:tabRippleColor="@android:color/transparent" 即可
保姆级手把手记录Android studio BottomNavigationView +FrameLayout暴力切换Fragment
开发环境: 效果图: 《《《代码在底部》》》 1,新建项目 2,新建若干Fragment,内容一样,改一下显示出来的Text,名字分别为test1Fragment,test2Fragment,test3Fragment,默认TextView的Text属性分别设置为Fragment1内容,Fragment2内容,Fragment3内容,以示区分 3,拖拽一个Fr