角标专题
Launcher3 长按Hotseat图标,显示删除角标(红底白杠杠用于删除图标或者显示应用未读消息数量)
基于Android 13,Launcher3实现需求: 1. 长按Hotseat的图标显示红色删除角标 2. 点击角标,删除图标并保存到Database 3.点击其他地方,取消编辑hotseat图标模式 实现效果: 实现原理: 图标是由BubbleTextView来是实现的,是一个TextView,要增加角标应该有几种思路: 1.TextView可以设置 left to
鸿蒙界面开发(八):Grid网格布局Badge角标组件
Badge角标组件 在目标组件的外层包裹一层Badge角标组件 支持位置:右上,左,右 也可以使用绝对定位实现更灵活的角标位置。 Badge({count:1,//角标数值,角标数值为0时不展示position:BadgePosition.RightTop,//角标位置,只有三个style:{//角标样式fontSize:14,badgeSize:20,badgeColor:'#fa2a2d'
【css】创建一个带有上矩形和下倒三角角标
涉及到的主要CSS属性: clip-path:使用CSS剪切路径属性创建上矩形和下倒三角形的形状。transform: scale(0.8);:缩小角标的大小,使其看起来更协调。 完整html及css: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content
css实现上下左右对勾选中状态角标
🍥左上角 🍥右上角 🍥左下角 🍥右下角: 🍥左上角: .blueBackground {position: relative;border: 1px solid #91c7f3;background: #F0F8FF !important;&:after {content: "";position: absolute;top: 0;left: 0;border-t
uniapp/设置桌面角标/发送系统通知/动态修改桌面应用图标/展示3d模型/仿淘宝二楼
uniapp的安卓apk图标角标设置消息数量 1、主要方法: 设置角标: plus.runtime.setBadgeNumber(999) 清除角标: //plus.runtime.setBadgeNumber(0)//没有效果 plus.runtime.setBadgeNumber(-1) //有效果 2、使用在具体的生命周期 1、打开app获取角标数量 2、关闭app获取角标数量 3、
pragma mark -- 角标提示 如果大于 0 显示,否则隐藏
pragma mark -- 角标提示 如果大于 0 显示,否则隐藏我们项目中会使用到 badgeValue 用于提醒个数,会遇到变为 0 后,badgeValue 隐藏的问题,可以加一个判断实现。totleUnreadCounts 为消息个数 if (totleUnreadCounts > 0) {self.navigationController.tabBarItem.badgeVa
iOS开发 UITabBar角标 红点形式 (tabBarItem.badgeValue)
有人问到tabbar上自定义角标红点形状,翻了翻以前的项目,找到了,也忘了参考谁的,反正闲着蛋疼,记录一下; 系统的角标 系统有方法,tabBarItem.badgeValue=@"1" 有些需要自定义的,代码如下(UITabBar的类别) .h里代码 //// UITabBar+XSDExt.h// XSD-PK UITabBar类别//// Created by 小
BottomNavigationView底部导航栏、添加数量角标提醒
先来看下实现的效果图: 代码也是很简单的 BottomNavigationMenuView中的每一个Tab就是一个FrameLayout,所以我们可以在上面随意添加View、这样也就可以实现我们的角标了。 //获取整个的NavigationViewBottomNavigationMenuView menuView = (BottomNavigationMenuView) navi
iOS之导航渐变---/导航透明/隐藏导航栏以及手势返回遇到的问题,状态栏颜色和背景颜色,tabbarItem角标、导航背景颜色
// CZNavTableViewController.h // 导航栏渐变透明效果 #import <UIKit/UIKit.h> @interface CZNavTableViewController :UITableViewController @end ================ // CZNavTableViewController.m //
浏览器标签页favicon设置数字角标
不管是在B/C端系统中,例如具有审批流或者购物网站的订单页面,我们可以将当前待办数或者用户的订单数显示到浏览器的标签页图标上,虽然只是一个小小的功能,但是也能让系统显得与众不同,更加人性化 如下图浏览器标签页数字角标 安装 yarn add favico.js -S 拿常用的vue项目举例,一般情况下,我们整个系统中只有部分页面需要
小程序的角标如何写?
1角标应该加在哪里 角标在tabBer每个页面的js中都配置一下才可以使用 在这里插入代码片// tabBer角标 index代表的是第几个tabber text表示角标内容wx.setTabBarBadge({ index: 2, text: '1' })}{wx.removeTabBarBadge({ //移除指定位置的tabbar右上角的标志index: 2
安卓实现文字(TextView)旋转,包括文字角标
实现方案 通过TextView的rotation属性设置旋转角度并实现文字角标. 效果图 代码 <TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello"android:layout_margin="30dp"android:rotation="45"
uni-app 设置tabBar的setTabBarBadge购物车/消息等角标
目录 一、效果二、代码实现二、全部代码1.index.vue2.cart.vue 三、真实案例参考最后 一、效果 二、代码实现 只要使用uni.setTabBarBadge和uni.removeTabBarBadge来进行对红点的设置和移除。 主要代码: //设置红点uni.setTabBarBadge({index: 1, // 底部菜单栏的索引(从0开始)tex
Android 为应用添加角标(Badge)
角标是什么意思呢? 看下图即可明了: 可以看到图中的乐购这个app右上角的红色的圆圈,里面有10这个数字的,就是一种角标。 角标,英语是badge,也就是“徽章,像章,奖章; 象征,标记”的意思。 一般来说,应用的角标是用来标记有多少条提醒(Notification)没读(unread),一旦点击提示进应用阅读了,角标也会消失。 Android角标起源 角标原本
Android为应用添加角标(Badge)
1.需求简介 角标是什么意思呢? 看下图即可明了: 可以看到图中的乐购这个app右上角的红色的圆圈,里面有10这个数字的,就是一种角标。 角标,英语是badge,也就是“徽章,像章,奖章; 象征,标记”的意思。 一般来说,应用的角标是用来标记有多少条提醒(Notification)没读(unread),一旦点击提示进应用阅读了,角标也会消失。 2. An
Android 为应用添加角标(Badge)
角标是什么意思呢? 看下图即可明了: 可以看到图中的乐购这个app右上角的红色的圆圈,里面有10这个数字的,就是一种角标。 角标,英语是badge,也就是“徽章,像章,奖章; 象征,标记”的意思。 一般来说,应用的角标是用来标记有多少条提醒(Notification)没读(unread),一旦点击提示进应用阅读了,角标也会消失。 Android角标起源 角标原本
如何禁用 iPhone、iPad 和 Apple Watch 软件自动更新,去除软件更新标记(数字1角标)
如何屏蔽 iOS 软件自动更新,去除更新通知和标记 适用于 iOS、iPadOS 和 watchOS,即 iPhone、iPad 和 Apple Watch 通用。 请访问原文链接:https://sysin.org/blog/disable-ios-update/,查看最新版。原创作品,转载请保留出处。 作者主页:sysin.org 配置描述文件可适用于 iOS 12、13、14、1
Ripro主题css,Wordpress教程:RiPro主题美化 - 添加资源VIP角标
添加资源VIP角标 首先,找到ripro -> inc -> theme-functions.php文件,并全局搜索”// 获取图片高度” 默认为176行,在【 】后面添加如下代码: echo ''; }else{ echo ''; } ?> 修改CSS 然后,找到,主题目录ripro -> assets -> css -> diy.css 添加如下样式: /*VIP图标 样式开始*/ .vv
Android 通知栏提醒和桌面角标适配
实现后的显示效果(由于角标功能由各个厂商自己实现的,所以各个厂商的实现方法不一样) 备注:小米系统在进入应用后会隐藏角标的显示,只有当退出到桌面时去设置角标才会显示 git项目地址badgeNumber: Android 通知栏提醒和桌面角标适配 (gitee.com) 1、先判断通知权限是否开启 private void initNoticePermission() {if
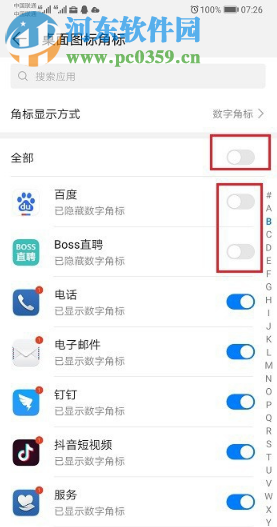
华为计算机数字在桌面上怎么取消,华为p30怎么关闭桌面数字角标
相信大家在使用手机时都发现了,在手机上安装的应用中有未读消息的时候就会出现一个红色的数字角标,如果是常用的应用的话我们肯定都会点进去看看这些消息,但是一些不常用的软件也会有类似的消息提醒,并且在图标上面显示,有的用户就会觉得比较厌烦这些提示角标,其实我们是有方法解决这个问题的,在手机设置中将这个功能关闭就可以了,那么今天小编就来跟大家分享一下关闭这个功能的方法吧,有需要的朋友赶紧一起来看看。
Android之使用QBadgeView给TabLayout顶部栏设置数量角标,数值可更新
TabLayout搭配ViewPager、Fragement使用可看另一篇文章: Android中TabLayout+ViewPager+Fragment实现顶部导航栏 本文主要描述给TabLayout的某一栏添加角标,数值可更新: 一、效果 二、TabLayout使用 1、xml文件中 <com.google.android.material.tabs.TabLayoutandro