本文主要是介绍elementui 中el-date-picker 选择年后输出的是Wed Jan 01 2025 00:00:00 GMT+0800 (中国标准时间),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 问题
- 分析
问题
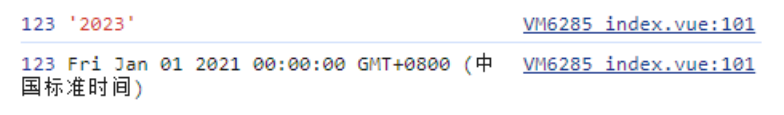
在使用 el-date-picker 做只选择年份的控制器时,出现如下问题:el-date-picker选择年后输出的是Wed Jan 01 2025 00:00:00 GMT+0800 (中国标准时间),输出了两次如下

分析
在 el-date-picker 中,我们使用需要绑定两种格式,一种是展示的格式,一种是输出的格式,如下:
format="yyyy" value-format="yyyy"
<el-form-item label="年份:" prop="date"><el-date-picker v-model="measuringWeir.form.date" format="yyyy" value-format="yyyy" type="year"placeholder="请选择年份" /></el-form-item>

这篇关于elementui 中el-date-picker 选择年后输出的是Wed Jan 01 2025 00:00:00 GMT+0800 (中国标准时间)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





